Как настроить WordPress правильным методом

Здравствуйте, в этой статье я расскажу вам о том. как настроить WordPress в домашних условиях. INFO настройки Как только вы установите этот двигатель, рекомендуется немедленно приступить к производству. Попробуйте прочитать этот пост внимательнее.
Как настроить WordPress общие настройки
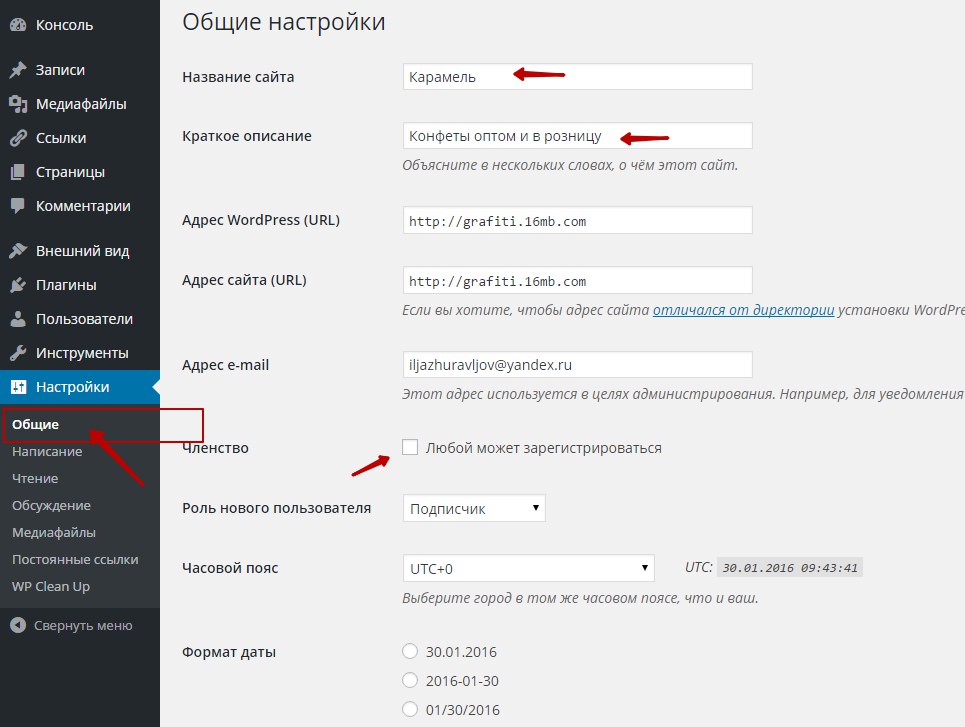
Сначала перейдите в меню настройки , раздел общие .
1) Посчитайте название сайта. Это относится к вашему доменному имени. В WordPress он находится в самом верху. Просто введите название вашего ресурса. Я написал Info-kibersant. ru в.
2) Краткое описание. Блог в WordPress находится под заголовком. В большинстве случаев WordPress определяет предложение под описанием. Поэтому кратко напишите, какова тема вашего ресурса.
3) Напишите адрес WordPress (URL), а также название блога.
4) Напишите адрес (URL) сайта с таким же названием. Выберите, должен ли WWW присутствовать в главном зеркале.
5) Адрес электронной почты. В этой строке вы должны написать адрес вашего почтового ящика.
6) Подписка. Вы можете поставить галочку. С помощью этой галочки любой желающий может подписаться на вашу рассылку через RSS.
7) часовой пояс. Напишите, что такое ваш часовой пояс.
8) формат даты. Выберите формат, используемый в вашей стране.
9) формат времени. Выберите формат, используемый в вашем штате. На Западе время часто делят на день и ночь.
10) Первый день вашей недели. В России неделя начинается в понедельник.
После проведенных настроек Не забывайте экономить.
Как настроить WordPress настройки публикаций
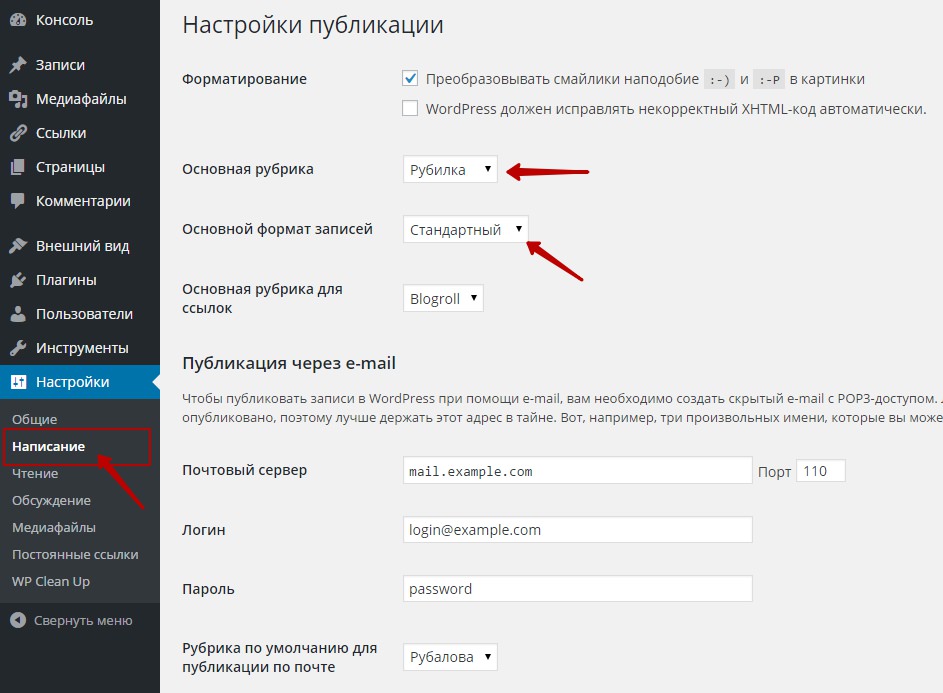
Выберите «Настройки» — «Запись».
- Форматирование. Поставьте первую галочку для второй, подумайте, ставить ее не обязательно.
- Основная секция. В этом разделе описано основное построение ваших заголовков. Например, если вы забыли выбрать заголовок для статьи, в качестве основного заголовка будет выбран заголовок WordPress.
- Формат записи. Рекомендуется отказаться от умолчания.
- Публикация. Вы можете двигаться и#171;Опубликовать» для вашего браузера в его панели управления. Можно публиковать прямо из окна браузера. Я советую вам создавать публикации в панели администратора блога, которая более привычна и надежна.
- Опубликовать по электронной почте. Я публикую статьи из панели администратора блога. Я никогда не публиковал электронные письма. Вы можете попробовать поэкспериментировать.
- Обновление услуг. Самый приоритетный раздел. Когда вы опубликовали новую статью, WordPress на компьютере может уведомлять об этом в специальных сервисах, которые следуют за новой статьей. Этот раздел помогает быстрому индексированию статей поисковыми системами, а это очень важно.
Далее я приведу список адресов с довольно хорошими службами отслеживания новых статей.
Аккуратно скопируйте и вставьте эти адреса в ваш ящик обновления (параметры — орфография — обновление в области администратора). Эти услуги подходят для ресурсов различной тематики. После внесения изменений сохраните сделанные изменения:
http://blogdb. jp/xmlrpc http://blogsnow. com/ping http://godesigngroup. com/blog/fed http: // blogsearch com/rpc2/http: //ping. feedburner. com адрес электронной почты: wasalive. com/ping http://www. blogshares. com/rpc. php http://xping. pubsub. com/ping / http: ////////////// //www. syndic8. com/xmlrpc . php http://ping. syndic8. com/xmlrpc. php http://ping. namaan. net/rpc
Как настроить WordPress настройки чтения
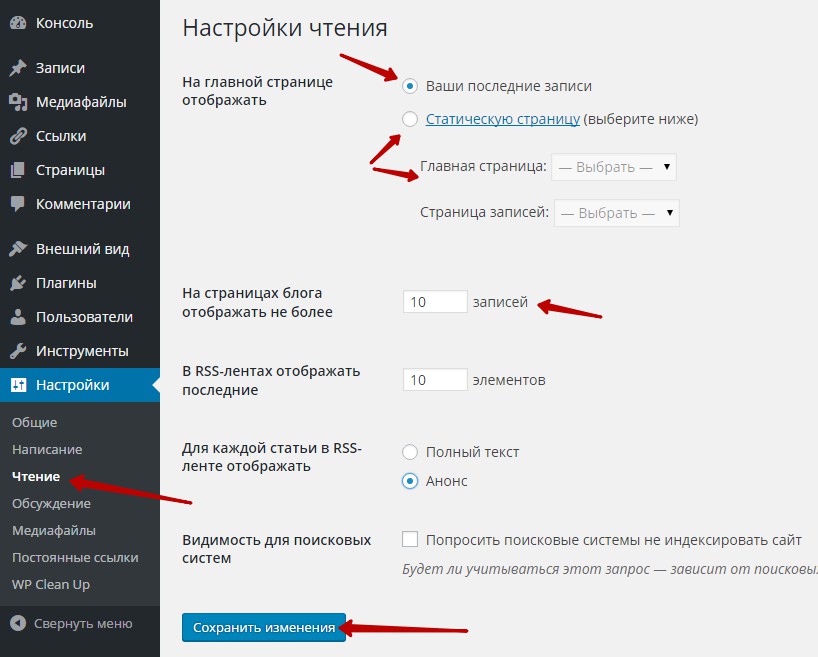
Далее мы и#171;Настройки» — и#171;Чтение»

- Показать на главной странице. Этот раздел помогает нам выбрать динамическую или статическую главную страницу. Если сделать его динамическим, то объявления о новых сообщениях будут отображаться на этой странице каждый раз. Если вы выберете статический вариант, вам нужно будет сделать страницу главной. Далее появятся объявления о новых товарах.
- Не показывать больше на страницах сайта … показывает, сколько будет анонсов на вашей главной странице и в разделе. Вы можете установить десять. Я поставил шесть. Он кажется мне гораздо более компактным. Для перехода со страницы на страницу рекомендуется разместить на странице плагин типа WP-Pagenavi. Это приведет к онемению и комфортному переходу от одного к другому. Если вы используете по умолчанию следующий — предыдущий, это неудобно. Пользователи отказываются от таких ресурсов.
- Отображение новых записей в RSS-лентах. В этом разделе выберите, сколько названий последних публикаций нужно выбрать.
- Для каждой публикации в RSS покажите. Рекомендуется не отображать статьи полностью в RSS-подписке, так как высок риск их кражи. Лучше выбрать и#171;Анонс» на будущее, поставьте себе плагин, ОЖ ’ лучше фид, он часть поста отдаст в газету, а больше прочитает … по мнению сервиса FeedBurner, желательно перенаправить RSS.
- Видимость для поисковых систем. Не включайте DAW, иначе поисковые системы не проиндексируют ваш текст.
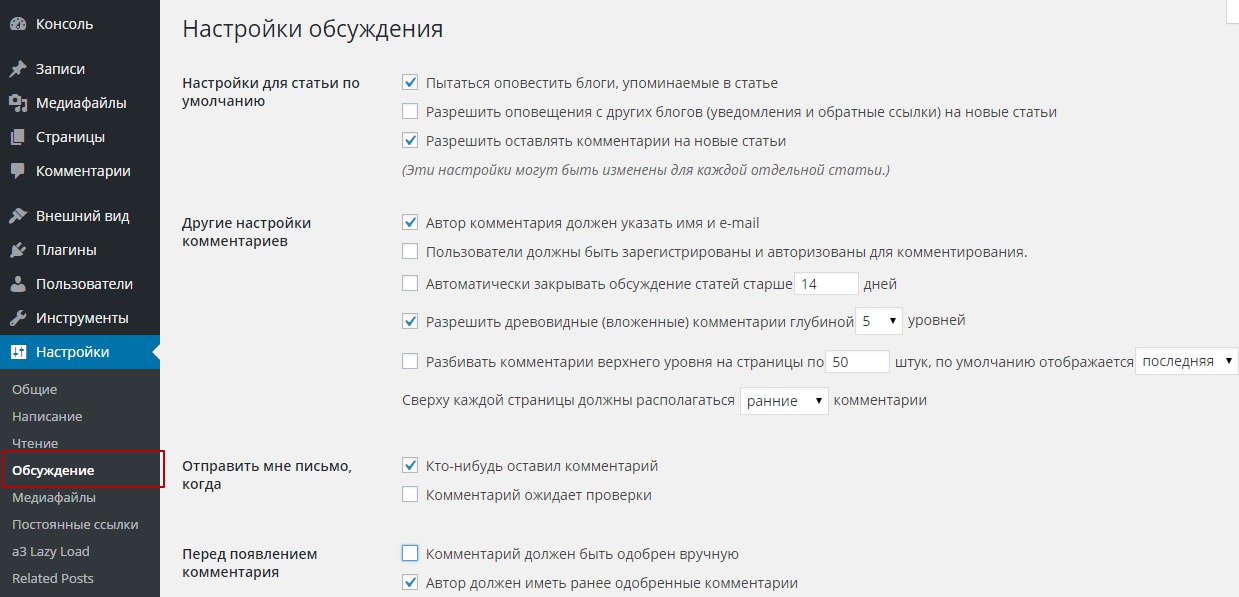
Параметры обсуждения
Описание данных настрое Поэтому на приличном уровне рекомендуется внимательно прочитать и выбрать наиболее подходящий для вас вариант. Лучше выбрать проверку комментариев, чтобы защитить себя от спама. Также выберите аватар и улучшите его, вставив свою фотографию. Но в другой статье об этом …
Настройки медиафайла
Когда вы загружаете изображение в этот механизм, WordPress сохраняет его в четырех размерах. Вы можете вставлять изображения полные, большие, средние и миниатюры. В WordPress старайтесь вставлять слайды небольшого объема, но хорошего качества. Если вы загружаете слишком много изображений в больших объемах, это может привести к увеличению времени загрузки сайта. Да, и просто, страница может начинаться медленно.
Как можно уменьшить размер без потери качества, читайте здесь …
Если вставить в движок широкоформатные изображения, а затем выбрать средний размер, полноразмерное изображение все равно будет размещено на сайте. Определите оптимальный размер страницы вашего сайта и сделайте его средним, тогда вам не придется выполнять никаких специальных операций настройки Изображения на сайте.
Не трогайте последние две причуды. Изображения по умолчанию следует найти в разделе / WP — content / upload вашего движка.
Непрерывная связь
Также важный пункт настроек । Он показывает, как будет выглядеть ваша ссылка. Посмотрите на скриншот и поставьте галочку в том же месте. Так ваша ссылка будет выглядеть красивее. И люди, и поисковые системы более категоричны.

Они будут постоянно устанавливать новые плагины, их настроечки добавятся в «Настройки» Внимательно прочитайте настройки плагина. Это выгодно для вас, и вы поймете как настроить WordPress!
Если вам понравилась статья, нажмите социальную кнопку и поделитесь ею со своими друзьями!
Как правильно настроить WordPress самому

Добрый день, друзья. В этой статье я хотел бы рассказать о как настроить Сам WordPress. В конце концов, чем лучше вы настроите WordPress, тем удобнее и проще вам будет работать с вашим сайтом. Так что давайте приступим к настройкам । Сразу хочу сказать. что настройка WordPress не так уж и сложен. Разработчики позаботились о том, чтобы мы могли понять все на интуитивном уровне.

Для того чтобы настроить WordPress, нам нужно перейти на вкладку Настройки, которая находится в левой части Панели управления. И первый пункт, который мы видим в выпадающем меню, называется «Общие». Нажимаем на него и узнаем в нужном порядке.
Основные настройки WordPress
Общие настройки
- Название объекта. Здесь мы напишем название вашего сайта.
- краткое описание. Здесь мы пишем краткое описание вашего сайта. Например, » Все для создания сайта и сайта».
- Адрес WordPress (URL) и адрес сайта (URL). Здесь нужно записать, например, URL-адрес вашего сайта http://wavifun. ru /.
- Адрес электронной почты. Здесь мы пишем адрес электронной почты, который можно использовать для отправки сообщения и получения уведомлений. Здесь необходимо ввести рабочий адрес электронной почты.
- Подписка. Если на вашем сайте предусмотрена регистрация пользователей, необходимо поставить галочку в поле «Любой может зарегистрироваться. «Если регистрация пользователей не предусмотрена, лучше снять галочку, так как на вашем сайте вскоре появится множество зарегистрированных ботов, что нам не нужно.
- Роль нового пользователя. Если у вас все еще установлен флажок» Любой может зарегистрироваться», вам необходимо выбрать роль новичка на своем сайте. Выберите из выпадающего меню.
- Абонент. Пользователь с этой ролью может просматривать все страницы на странице администратора сайта.
- Участник рынка. Эта роль позволяет оставлять комментарии на сайте без предварительного ознакомления.
- Автор. Пользователь с ролью Автора может размещать статьи на вашем сайте.
- Редактор. Я бы назвал эту роль «Модератор». Пользователь имеет возможность редактировать статьи и комментарии и, если вы решите это сделать, редактировать внешний вид и код сайта.
- Администратор. Пользователь с этой ролью может выполнять любые задачи на сайте.
Следующим пунктом в настройках WordPress — это «писательство». Эта статья настроек Отвечает за написание статей и создание страниц на вашем сайте.
Установочные публикации
- Основная секция. В WordPress вы можете задать основной раздел, в котором будут указаны все написанные статьи.
- Основной формат записи. Эта статья настроек Зависит от вашей темы. Если в вашей теме предусмотрены различные типы записей, например, заметка, чат, галерея, видео и т.д., вы можете указать формат записей по умолчанию, а при создании новых статей — формат, который вы выбрали в качестве основного.
- Публикация по электронной почте. Эта статья настроек Позволяет отладить публикацию записей по электронной почте. Для этого необходимо указать почтовый сервер, логин, пароль и раздел по умолчанию.
Параметры чтения
Разрешить настройки чтения настроить Просмотр страниц и статей на вашем сайте. Здесь вы можете настроить Главная страница, а точнее, то, что отображается на главной странице. Мы выбираем из двух возможных вариантов: «ваши последние заметки» и «статические страницы». Если вы выбрали статическую страницу, необходимо указать, какая страница должна отображаться. Если у вас нет такой страницы, вы должны ее создать.
Ниже расположены настройки Для отображения статей на главной странице. Здесь вы можете указать количество статей, которые будут отображаться на главной странице. Вы также можете указать количество элементов RSS TAP. И настроить Отображение в виде анонса статьи и полного текста статьи для каждой статьи в RSS.
Последний пункт — «Видимость в поисковых системах. «Если вам нужно, чтобы поисковые системы не индексировали ваш сайт, нужно поставить галочку напротив «Попросить поисковые системы не индексировать сайт».
Параметры обсуждения
В этом пункте настроек вы можете настроить Обсуждения и комментарии на вашем сайте.
- Настройки статьи по умолчанию. Параграф настроек Вы можете разместить коробки напротив всех трех вариантов.
- Другие настройки комментариев.
- Если вы хотите, чтобы автор комментария указал свое имя и почтовый ящик, поставьте галочку напротив пункта справа.
- Мы выбираем «Пользователи должны быть зарегистрированы и авторизованы для комментирования», чтобы незарегистрированный пользователь не мог оставить комментарий.
- В следующем пункте вы можете указать количество дней, после которых обсуждение статей закончится.
- Мы указываем количество комментариев.
- Следующий пункт настройки В обсуждении вы можете разделить комментарии верхнего уровня на страницы
- Кто-то оставил комментарий После появления нового комментария на вашем сайте вы получите письмо на указанный вами электронный ящик. настройках .
- Комментарий ожидает проверки У вас есть возможность просмотреть комментарий до его публикации
- Комментарий должен быть одобрен вручную Вы сами просматриваете комментарии
- Автор должен сначала одобрить комментарии Чтобы оставить комментарий, автор должен его одобрить
- Представление аватара Мы можем поставить галочку, чтобы показывать аватары пользователей на вашем сайте
- Максимальная оценка Выберите тот или иной пункт
- Аватар по умолчанию вы можете выбрать, какой аватар отображать
Следующий пункт настройки «Медиафайлы». «Этот пункт настроек позволяет настроить Размер изображения
Размер изображения
Здесь мы можем указать максимальные размеры изображений на нашем сайте Первый пункт — «Размер эскиза». Здесь мы можем указать максимальные размеры эскизов, а также выбрать опцию «Обрезать эскизы точно «.». В большинстве случаев это позволит сохранить пропорции миниатюр Здесь также можно указать размеры средних и больших изображений
И, наконец, последний пункт настроек Это «непрерывные связи». WordPress имеет возможность настроить Ссылки или их демонстрация имеют несколько возможностей
Просто — Ссылка отображается как:
День и имя
Месяц и имя
Номер
Название записи
Могут быть любые ссылки настроить .
Кроме того, вы можете указать префиксы для заголовков и меток । Все остальные предметы настроек Отправка плагинов, которые находятся на вашем сайте
Настройки WordPress не требуют много времени и усилий Настроить сайт можно за 10-15 минут Это легко сделать самому На этом я закончу свою статью Если материал был интересен и полезен для вас, ставьте лайк и оставляйте свои комментарии, я буду рад!
Информационные технологии, интернет, веб программирование, IT, Hi-Tech, …
Первоначальная настройка Недавно созданный веб-сайт на wordpress
Здравствуйте уважаемые посетители okitgo. ru . в этой статье мы рассмотрим предварительные настройки wordpress Сайт (блог), который только что создан (значение. настроек И они должны быть выполнены на начальном этапе развития вашего блога. Если ваш сайт существует уже некоторое время, этот материал также может быть полезен для улучшения различных аспектов сайта).
Панель управления сайтом (или тип администратора wordpress )
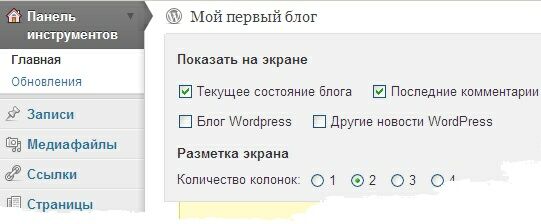
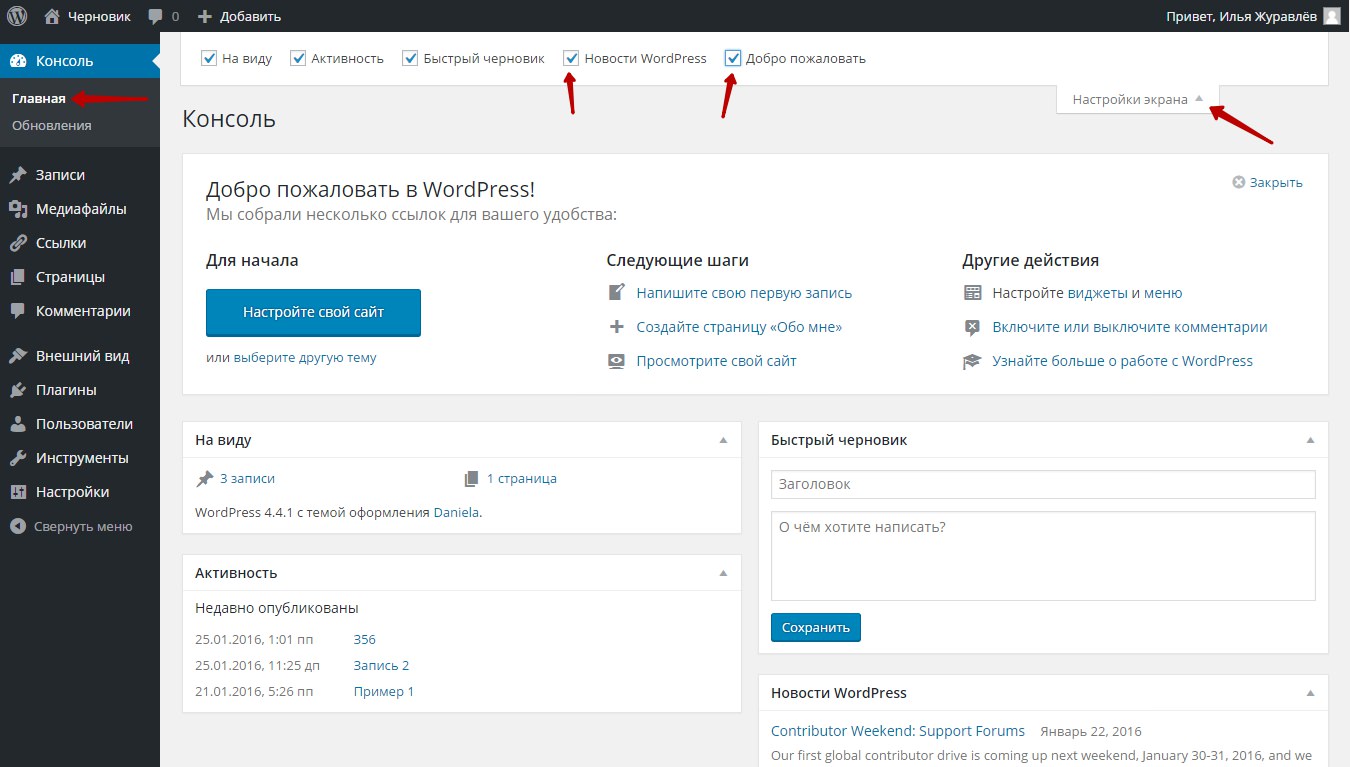
Для начала можно настроить Тип панели управления (панель администратора). wordpress । Для этого нажмите правой кнопкой мыши “ Display Options ” и в открывшемся меню Leave only the necessary items У меня закрыто все, кроме “ текущего состояния блога ” и “ последних комментариев ”::

Изменение общих настроек сайта на wordpress
Для замены обычного настройки сайта wordpress , зайдите в пункт “Настройки” меню слева (этот пункт находится внизу):
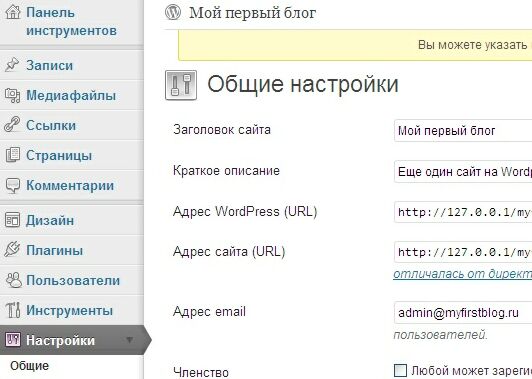
Стандартный параграф и#8220;Общие” настроек Блог является первым в движке WordPress, поэтому вы сразу попадаете в общую область настроек сайта:

Здесь вы можете изменить название сайта (если вам не нравится то, что было предложено при установке wordpress ), Разместите краткое описание сайта, например, “ Мой первый блог на CMS WordPress! По умолчанию это описание находится в теме под заголовком сайта сверху Адрес WordPress ( ❶ ) и адрес сайта ( ⑦ ) также отображаются здесь, если вы установили wordpress На локалхосте, как описано в статье, вы найдете оба адреса http://127.0.0.1/myfirstblog. ru если сайт не был локальным, то адрес сайта будет отображаться в Интернете и # 8211; например, http://myfirstblog. ru . эти адреса не нужно менять, общий принцип заключается в том, что адрес вашего блога должен быть написан в обоих полях этих полей, за исключением некоторых случаев, которые я здесь не упоминаю. Адрес электронной почты — тот, который вы ввели при установке CMS. Флаг и#8220;Членство” По умолчанию он удален и должен быть установлен только в том случае, если вы хотите разрешить пользователям регистрироваться на сайте. Я снял его, потому что он мне не нужен. Если этот флаг не установлен, параметр “ роль нового пользователя” не будет работать. В целом также настройках wordpress В блоге можно указать часовой пояс – Выберите в соответствии с настройками часов вашей операционной системы, чтобы время локального сайта соответствовало времени в операционной системе. (Если выбран часовой пояс правильно , затем справа от выбора часового пояса в строке “Местное время” появится надпись правильное Местное время – но это произойдет не сразу, а только после того, как изменится общая консервация. настроек )। Чтобы применить изменения, необходимо нажать на кнопку “ Сохранить изменения”. На данном этапе можно считать, что с начальными общими настройками сайта. на wordpress Он уже готов, и вряд ли вы что-то измените в будущем.
Мы устанавливаем блог Human-Variable Link (CNC) на двигатель. wordpress
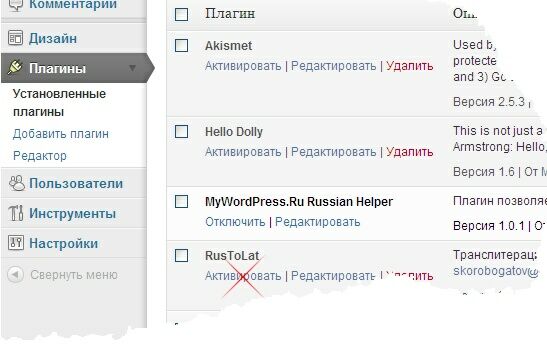
Конфигурация ЧПУ (Man-minding Urlov) является важным моментом начального настроек сайт на движке WordPress. Плагин Juice-to-Lat (или с официального сайта, хотя плагин давно не обновлялся, но просто если есть возможность проверить наличие более свежей версии), распакуйте архив и закиньте Juice-to-lat. php файл root_papka_sayta \ wp-content \ plugins \ (например, в примере статьи об установке сайта. cms wordpress В этот каталог был вызван myfirstblog. ru. Затем переходим в административную панель WP Engine ( wordpress ), щелкните на пункте меню и#8220;Плагины”, Находим плагин Rustolat и нажимаем на &.#8220;Активировать”:

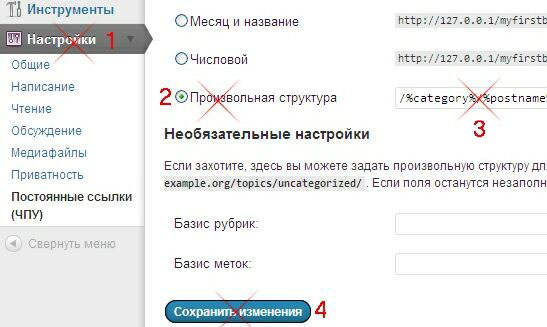
Затем перейдите в меню администратора и.#8220;Настройки”, Мы обычно нажимаем на постоянную ссылку подменю (CNC). настройках Измените на “непрерывная ссылка” “любая структура” (“пользовательская структура”) и напишите, например, формат: “/%category%/%postname%/” – в этом случае категория (заголовок) и название статьи будут зарегистрированы по адресу старого блога. Затем нажмите “ Сохранить изменения”

Установите очаровательную (и не отталкивающую посетителей) страницу 404
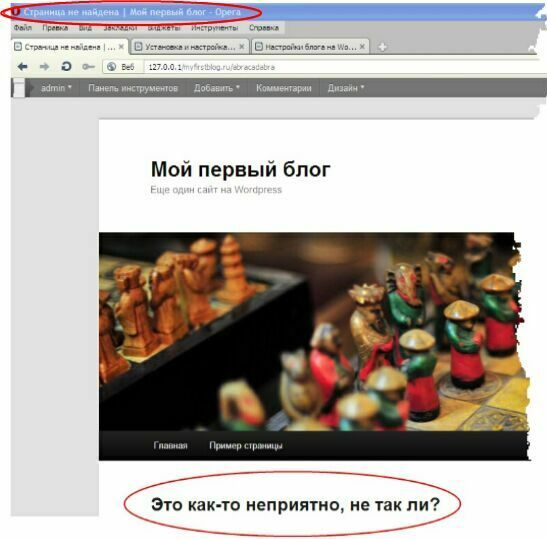
Например, если вы попытаетесь ввести адрес несуществующей страницы на вашем блоке (в случае локального сайта на wordpress Созданная, как описано в примере выше) http://127.0.0.1/myfirstblog. ru/abracadabra (подразумевается, что на самом деле у вас нет такой страницы), вы попадете на страницу с названием примерно такого вида. : “ Страница не найдена / мой первый блог ”
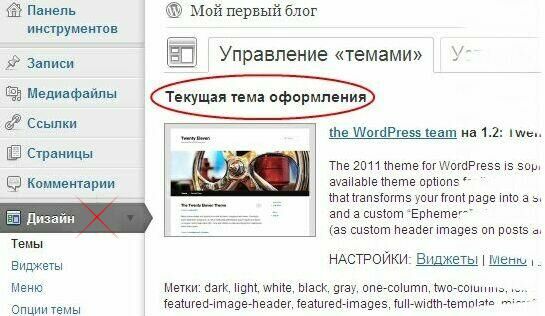
 Содержимое страницы будет иметь заголовок вида “ Как-то неудобно, не правда ли? , и т.д. – В общем, внешний вид этой страницы будет определяться текущим тематическим дизайном блога. У меня, при установке блога из архива, приведенного в начале статьи по установке. wordpress На localhost появились две темы: первая – WordPress team at 1.2: twenty eleven (также известная как текущая) и вторая – WordPress team at 1.2: Twenty Ten. Вы можете просмотреть доступные темы в области администратора, выбрав пункт главного меню и.#8220;Дизайн”, первый подпункт и сразу же выбирается.#8220;Темы”, а справа сначала идет “текущая тема”, а затем список доступных скинов:
Содержимое страницы будет иметь заголовок вида “ Как-то неудобно, не правда ли? , и т.д. – В общем, внешний вид этой страницы будет определяться текущим тематическим дизайном блога. У меня, при установке блога из архива, приведенного в начале статьи по установке. wordpress На localhost появились две темы: первая – WordPress team at 1.2: twenty eleven (также известная как текущая) и вторая – WordPress team at 1.2: Twenty Ten. Вы можете просмотреть доступные темы в области администратора, выбрав пункт главного меню и.#8220;Дизайн”, первый подпункт и сразу же выбирается.#8220;Темы”, а справа сначала идет “текущая тема”, а затем список доступных скинов:
Например, посмотрев, какая у вас текущая тема, как я уже писал, у меня была тема “двадцать одиннадцать”, зайдите в корневую папку вашего сайта, найдите там подпапку wp-content и в ней эту – подпапку theme, где, кстати, хранятся все доступные темы, описанные в админзоне. Находим директорию текущей темы, в моем случае это двадцать одна (в дальнейшем, если вы решите сменить тему на другую – например, на новую тему, скачанную из интернета, то порядок действий по настройке Страница ошибки 404 такая же), откройте эту директорию и добавьте 404. найдите файл PHP. Это файл, описывающий содержимое страницы 404, которая открывается, когда посетитель нажимает на ссылку на страницу вашего сайта, которой там нет. Отредактируйте этот файл так, как вы хотите, чтобы выглядела ваша страница 404. Кстати, когда я попробовал 404 для своей темы, я был очень удивлен, когда открыл PHP файл – Весь текст был на английском, в то время как страница была полностью на русском! Оказалось, что все предложения на английском языке проходят через функцию _e, которая, в свою очередь, вызывает функцию перевода и выполняет некоторые другие действия. Ну, давайте не будем падать в лес. API wordpress При этом статья по-прежнему посвящена начальному настройке wordpress . Короче говоря, эта функция _e отвечает за перевод текущей темы на русский язык. Поэтому вопрос про настройку Я думаю, что 404 страницу можно считать решенной.
Я просто добавлю его в некоторые шаблоны тем. для wordpress Нет. 404. нет страницы PHP, в этом случае, если вы включите ЧПУ (z. настроить ЧПУ ссылки были написаны выше), то вам нужно создать эту страницу – в корневой папке шаблона, потому что если ЧПУ ссылки включены, то движок. wordpress Если вы введете адрес несуществующей страницы вашего блога, посетитель будет перенаправлен на эту страницу 404.
Как создать страницу ошибки «404 страница не найдена», если она не предусмотрена в текущем дизайне сайта? Каждый шаблон темы имеет – образец, файл которого находится в той же корневой папке темы (запомните путь к папке темы: root \ wp-content \ themes \ папка темы \), и этот файл страницы шаблона называется page. php. Если вы откроете этот файл в текстовом редакторе, вы можете быть уверены в этом, потому что описание файла на английском языке содержит что-то вроде следующего (некоторые дополнения добавлены самостоятельно для наглядности): пример страницы, на которой все отображается. Это пример (шаблон), показывающий стандартный макет страницы этой темы. Помните, что это дизайн шаблона страницы WordPress, и другие страницы на вашем сайте WordPress будут использовать другие шаблоны и выглядеть по-другому. Короче говоря, вы создаете копию этого файла в корневой папке той же темы и переименовываете эту копию в 404. а затем редактируете его по своему вкусу и в результате – набираете в браузере несуществующий адрес вашего блога.
Если сайт работает на веб-сервере Apache, можно также управлять ответом на ошибку 404 с помощью файла htaccess. В этом случае вы можете указать в этом файле, что должно отображаться при попытке зайти на несуществующую страницу вашего сайта. на wordpress . Описание можно найти в описании структуры файла htaccess.
Настройка написания в панели администратора wordpress
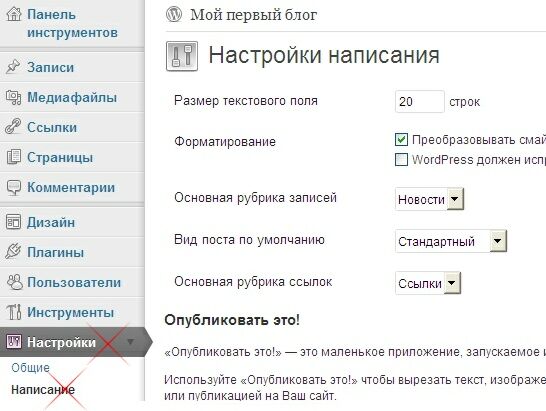
Щелкнув на пункте меню и#8220;Написание” админпанель двигателя wordpress и выбрав подпункт “Написание”, вы окажетесь на странице настроек Написание контента для вашего блога:

Здесь есть несколько подразделений. В настройках При написании WordPress вы можете изменить размер области ввода текста при написании статьи и некоторые другие параметры, затем перейдите в раздел настройки Удаленная публикация статей – это, вообще говоря, можно устранить на начальных этапах. настроек wordpress Но, наконец, есть очень важный момент, который заключается в следующем. настроить С момента рождения вашего блога – “обновление сервисов”. В общем, там кратко сказано, что эти сервисы обновления – для быстрого оповещения других сайтов о новом контенте, появляющемся на вашем сайте. Введите адреса ping-серверов в поле для ввода текста. Здесь я сразу оговорюсь, если вы только создаете сайт. wordpress На localhost, то это поле адреса службы ping должно быть очищено – Я понимаю, почему вы хотите получать уведомления о новом контенте на локальном сайте? В конце концов, никто не сможет получить доступ к этому локальному сайту. И ваш местный wordpress Блог все равно будет пытаться пинговать зарегистрированные службы, поэтому лучше очистить поле. Если ваш сайт уже размещен на хостинге и доступен всем в Интернете, вам нужно ввести адреса обновленных сервисов в это поле. Предлагаю следующий список адресов обновленных сервисов для сайта на wordpress . Вы можете просто скопировать содержимое этого текстового файла в поле ввода адресов служб ping wordpress . И наконец, нужно нажать на кнопку“ Сохранить изменения” . настройки написания wordpress вступили в силу.
Установите значения измерений для участка на wordpress
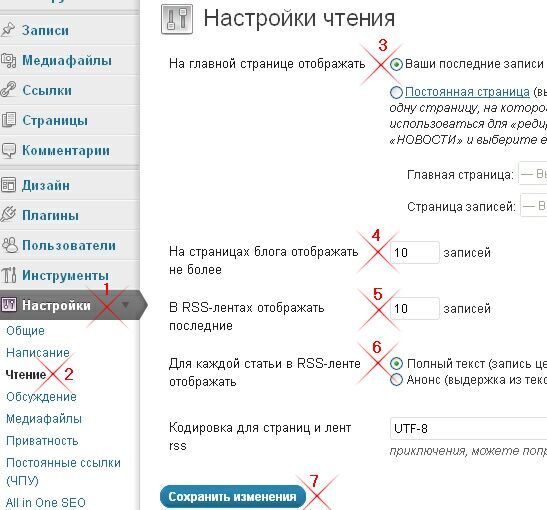
Настройки чтения wordpress Находится в административной области движка (как и все другие настройки CM), в пунктах меню и#8220;Настройки” – и#8220;Чтение”:

Здесь можно настроить Следующие параметры:
- Что отображается на главной странице блога: либо это последняя запись, либо статическая страница, которую вы найдете в выпадающем списке “Главная страница” (Этот параметр можно использовать при создании обычного сайта. на wordpress И не блоги, где принято показывать последние опубликованные посты). Если вы выберете статическую страницу в качестве главной, опубликуйте ее – будут отображаться последние сообщения.
- Количество сообщений, отображаемых на странице сообщений (это главная страница по умолчанию, если вы не сделали ее статичной). Если записей больше, появится ссылка “предыдущие записи”, т.е. все записи будут поменяны местами после указанного количества записей.
- Сколько текущих записей должно отображаться в RSS-ленте
- Что должно отображаться в RSS-ленте – вся статья или только анонс (Здесь лучше указать анонс, чтобы ваш контент не мог быть использован сайтами с автоматически генерируемым контентом из RSS-лент).
- Какую кодировку использовать для RSS страниц и лент – Лучше не менять этот параметр, Это четко написано в его описании настройки : Кодировка вашего сайта (рекомендуется UTF-8, но если вы смелый, то можете попробовать другие кодировки).
После осуществления настройки Читая свой блог, не забудьте нажать на кнопку“ Сохранить изменения”.
«Настройка WordPress»

Здравствуйте!
В WordPress закрыть сайт на обслуживание очень просто, это делается с помощью одного из специальных плагинов или вручную. В этом случае единственной страницей, доступной для посетителей, является заглушка с информацией о текущих технических работах на сайте и о том, когда проект будет вновь открыт для публики.

Здравствуйте!
Сегодня мы поговорим о том, зачем вебмастеру может понадобиться таймер для сайта, и рассмотрим несколько простых вариантов реализации такой функции в WordPress: таймер обратного отсчета в виде скрипта, интегрированного в страницу, на основе бесплатных плагинов. Решения, предложенные в статье, подходят как для начинающих, так и для опытных блоггеров.

Здравствуйте!
Давайте поговорим о комментариях, их потребностях, важности присутствия на сайте и управления ими. Pro о том, как бороться со спамом в комментариях и как подписываться на них с помощью специальных плагинов. wordpress . ru уже упоминалось. Теперь попробуем разобраться, почему комментарии & & mdash; нужны полностью или выборочно на разных сайтах.

Здравствуйте, дорогие читатели!
С каждым годом наш домашний и офисный Интернет становится все более популярным, позволяя пользователям удобно работать с веб-сайтами с большим количеством изображений и видеоконтента на страницах. Это заставляет веб-мастеров придумывать новые оригинальные решения, которые помогут удержать внимание посетителей. Одна из тенденций — использование видео в качестве фона для «оживления» различных типов проектов.
Здравствуйте, дорогие читатели блога.
Сегодняшний обзор посвящен установке инструмента reCAPTCHA на ваш сайт. Мы разберемся, зачем нужна эта услуга, а также рассмотрим пошаговую процедуру установки. и настройки . Для тех, кто впервые сталкивается с этим понятием, стоит прочитать статью «Что такое Anti-Captcha?». В ней объясняется концепция captcha, а также предлагается методы Обходите его для нужд вебмастера.
Здравствуйте, дорогие читатели.
Ранее мы рассматривали варианты ускорения работы блога в статье «Как ускорить загрузку сайта в WordPress». Google PageSpeed Insights. Сегодня я хотел бы остановиться еще на одном моменте. методу Что может значительно увеличить скорость загрузки блога с большим количеством комментариев, где используется гравитация. Вы. Если каждый комментарий содержит прикрепленное изображение аватара участника дискуссии на сайте, загруженное через сторонний сервер.
 Здравствуйте!
Здравствуйте!Сегодня мы поговорим о том, как создать мобильное меню для вашего сайта. Ранее мы рассмотрели, как создать мобильную версию блога в WordPress, и поговорили о том, как выбрать отзывчивую тему для сайта. Но трудности могут возникнуть даже в адаптивном шаблоне. с правильным Отображение меню. Но именно меню в мобильной версии является основным инструментом для навигации по сайту. В этой статье мы разберемся, что такое методы Создание адаптивного меню для сайта WordPress с плагинами и без них.
Здравствуйте!
В сегодняшнем тесте мы поговорим о том, как добавить таблицы на сайт WordPress. Мы рассмотрим различные варианты установки: с плагинами и без них. Мы сосредоточимся на создании адаптивных таблиц, потому что. правильное Просмотр сайта на мобильном устройстве — самый важный фактор успеха вашего ресурса. Читайте подробнее о мобильной версии блога WordPress и отзывах о ней.
Здравствуйте!
Сегодня мы подробно рассмотрим, как корректировать изображения различных форматов при загрузке в блог Ранее в моем блоге была статья о том, как увеличить скорость загрузки сайта WordPress В продолжение этой темы мы более глубоко рассмотрим вопросы оптимизации изображений, рассмотрим различные плагины и программы и выберем наиболее подходящий вариант для вашего ресурса

Здравствуйте, дорогие читатели.
④ Сегодня будет небольшая статья о том, как добавлять теги для описания категорий. и меток Блог WordPress Для справки, смотрите «Как отображать описания категорий в WordPress? «Читать статью Дело в том, что в WordPress, по умолчанию, можно добавить только три тега Теги при описании меток И категории: a, strong, they В одной из моих статей вы узнаете об основных тегах в ⑦ и о том, как с ними работать В следующей мы поговорим о том, как можно расширить возможности редактирования и оптимизации категорий и меток .

Раздел установки и настройке WordPress статьи и инструкции по редактированию всевозможных элементов блога, которые работают с этим движком Initial и в целом. настройки WordPress, анализ компонентов сайта и различных его дополнений Вы научитесь находить и исправлять ошибки в блоге, выявлять и устранять проблемы, связанные с некорректной работой CMS Здесь мы рассмотрим виджеты и плагины, подходящие для расширения функций и возможностей блога Давайте научимся находить и исправлять ошибки в блоге настройки ④Улучшать для себя функциональность и качество веб-сайта
Разберемся с тонкостями и скрытыми возможностями движка Вы узнаете, как оптимизировать работу на WordPress: Вы можете уменьшить время загрузки страницы или снизить нагрузку на сервер Какие функции и плагины вам нужны настроить Чтобы повысить удобство использования и конверсию сайта? Какой тип настройки Повлияет ли WordPress на рост позиций блога в поисковых системах? Чтобы найти ответы на эти вопросы, прочитайте раздел «Отзывы».
Дорогие друзья. Меня зовут Анна и я автор этого блога Здесь вы найдете очень интересные статьи о том, как создать свой блог бесплатно на WordPress, как его настроить Защищайте, продвигайте и зарабатывайте с ним, считайте его своим домом 🙂
Пишите мне с вопросами, предложениями и пожеланиями удачи, связанными с работой блога, приходите и заводите друзей!
Как правильно настроить сайт на wordpress
 WordPress, некоторые из
WordPress, некоторые изПривет всем! Мы продолжаем серию записей на тему: как создать свой собственный сайт бесплатно. В предыдущей записи мы зарегистрировали бесплатный хостинг и установили CMS-систему WordPress для создания и управления сайтом. Сегодня вы узнаете как правильно настроить свой сайт на wordpress . Прежде всего, панель администратора покажется сложной и непонятной, это нормально, но не стоит отчаиваться и сдаваться со временем, если вы не сдадитесь, все станет простым и понятным
Войдите в свою панель администратора wordpress . Первое, что вы можете сделать – настроить главную страницу админпанели, нажмите на правую верхнюю вкладку – Настройки экрана Вы можете выбрать, какие блоки отображать на главной странице. Я рекомендую удалить блок сообщений wordpress И добро пожаловать, поскольку они явно не нужны, просто снимите флажки, и все будет готово.

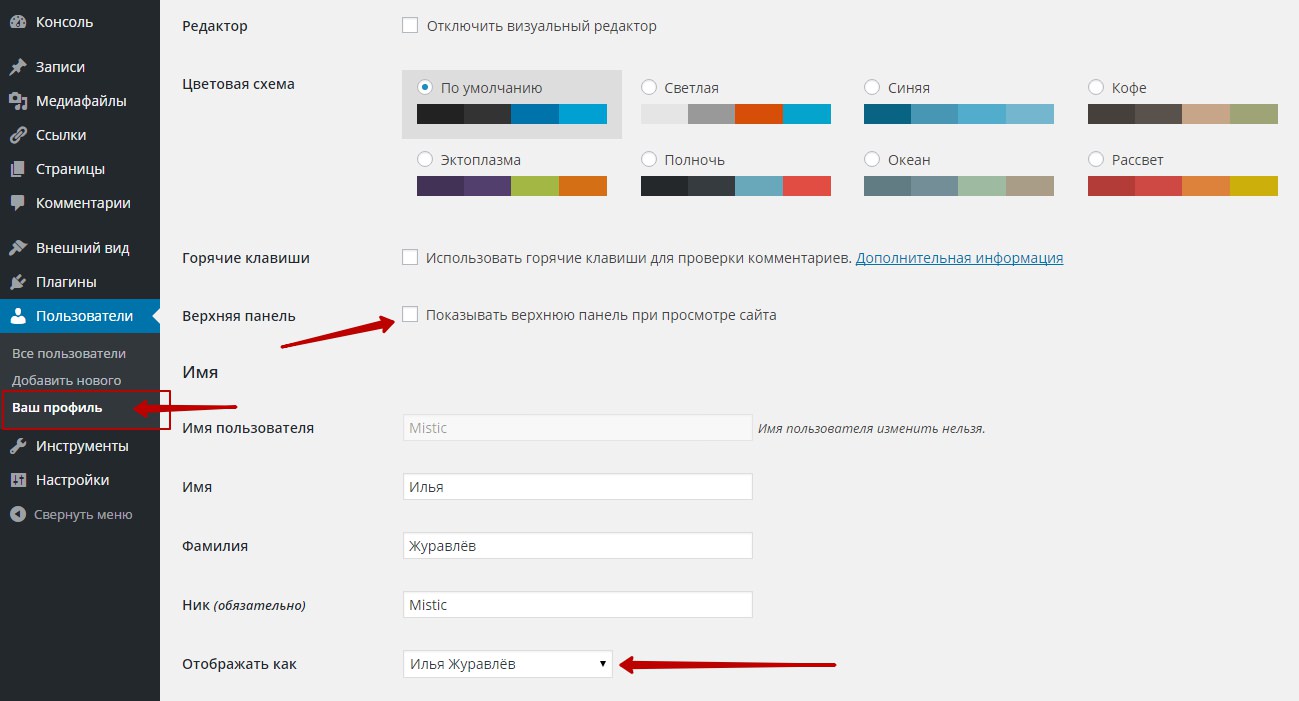
Далее, перейдите на вкладку: Пользователи – Ваш профиль, Здесь вы можете скрыть верхнюю панель, которая отображается при просмотре сайта Вы можете выбрать другое имя администратора, которое будет отображаться в панели управления, Для этого добавьте свое имя, фамилию и отчество Здесь вы также можете создать новый пароль для доступа к панели администратора и т.д.

Далее мы переходим к основной части настройкам .
Настройки – Общие
В общих настройках вам нужно:
– Введите название и краткое описание сайта, То, что вы введете здесь, будет отображаться в результатах поиска главной страницы, т.е. в поиске Google или Yandex и т.д.
– Адрес электронной почты администратора сайта, Здесь будет отображаться ваш адрес электронной почты, который вы указали при регистрации, при желании вы можете его изменить. Электронная почта используется для получения уведомлений, например, о новых комментариях.
– любой может зарегистрироваться, если вы поставите галочку, то ваш сайт сможет зарегистрироваться. Однако, если вы не используете регистрационную форму на сайте, не ставьте галочку, иначе вы будете регистрировать ботов, несуществующих пользователей и спам.
– Если вы включите регистрацию, вы сможете назначить роль новому пользователю, который зарегистрируется на вашем сайте.
– Вы – выбираете часовой пояс, формат даты и формат времени. Обязательно укажите свой часовой пояс.
– Первым днем недели должен быть – понедельник. Язык сайта, если вы находитесь в России, – русский.
– После настройки Опции, – сохраните изменения.

Настройки – пишите
– Конвертировать смайлики, если включено, то смайлики, такие как двоеточия, дефисы, скобки преобразуются в изображения.
– недействительный код XHTML, если вы – WP typograph Lite.
– Вы можете указать заголовок, который будет самым важным, т.е. по умолчанию. Вы можете указать основной формат для постов по умолчанию, формат, в котором будут публиковаться посты. На странице создания записи вы можете изменить данные настройки , для каждой записи.
– Вы не можете изменить заголовок для ссылки.
– Вы можете настроить Опубликовать по электронной почте в соответствии с инструкциями. Вы можете выбрать рубрику для отправки по электронной почте.
– Обновить службы, чтобы узнать больше об этой настройке – Обновить службы отслеживания.
– – Сохраните изменения.

Настройки – Читать
– на главной странице по умолчанию отображаются ваши последние записи. Но, вы можете выбрать любую страницу вашего сайта в качестве главной, для этого – статическая страница и ниже, укажите, какая страница будет главной, и на какой странице будут отображаться посты.
Вы можете выбрать максимальное количество постов, которые будут отображаться на странице блога.
Вы можете выбрать количество записей, которые будут отображаться в RSS-канале.
Вы можете выбрать максимальное количество записей, которые будут отображаться в RSS-канале.
– Видимость для поисковых систем, Не активируйте этот флажок, иначе ваш сайт не будет отображаться в поиске.
– – Сохраните изменения.

Настройки – Дебаты
– Настройки по умолчанию для статьи, Здесь можно установить все флажки, но если ссылка на ваш сайт часто используется на других сайтах, то лучше – разрешить уведомления из других блогов.
– Другие настройки Комментарии, не проверяйте – Пользователи должны быть зарегистрированы и войти на сайт, чтобы комментировать, хотя это зависит от вас. Но смотрите, если у вас просто закончились комментарии, то нет смысла – автоматически закрывать обсуждения и разбивать комментарии верхнего уровня. И снова вы можете настроить Все так, как вам нужно.
– отправить мне письмо, когда, поставьте галочку в поле – когда кто-то оставляет комментарий, чтобы получать уведомления по электронной почте. Вы не можете получать уведомления о том, что ожидается комментарий.
– прежде чем комментировать, убедите себя, вы можете вручную одобрить все комментарии, а можете поставить галочку – автор должен сначала одобрить комментарии, если автор комментария уже одобрил комментарии, его новые комментарии будут одобрены автоматически.

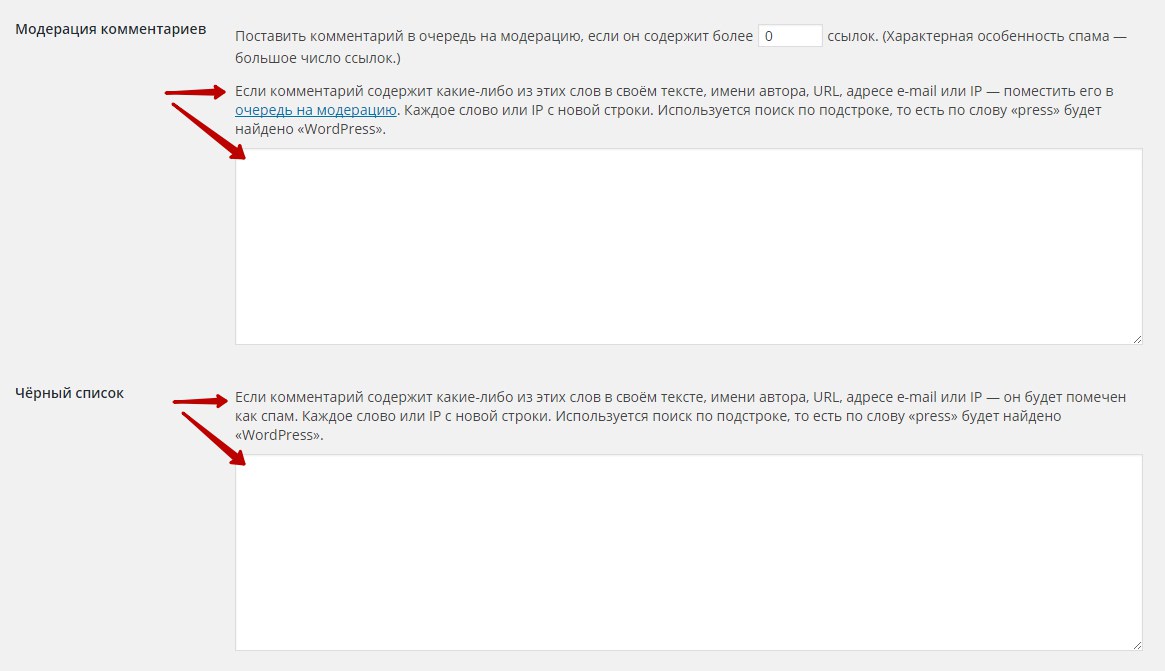
– модерация комментариев, вы можете указать количество ссылок в комментарии, чтобы такие комментарии автоматически ставились в очередь на модерацию. Если вы укажете ноль, все комментарии будут ожидать модерации, т.е. вашего одобрения, за исключением авторов, которые ранее одобрили одобренные комментарии. В специальном поле можно указать любое слово, имя, адрес URL, адрес электронной почты или IP-адрес, чтобы все комментарии сохранили эти данные для модерации.
– черный список если в комментарии то, что вы указали в поле, Комментарий будет помечен как спам. Вы можете указать что угодно: слова, имена, адреса, URL, IPS, электронную почту и т.д.

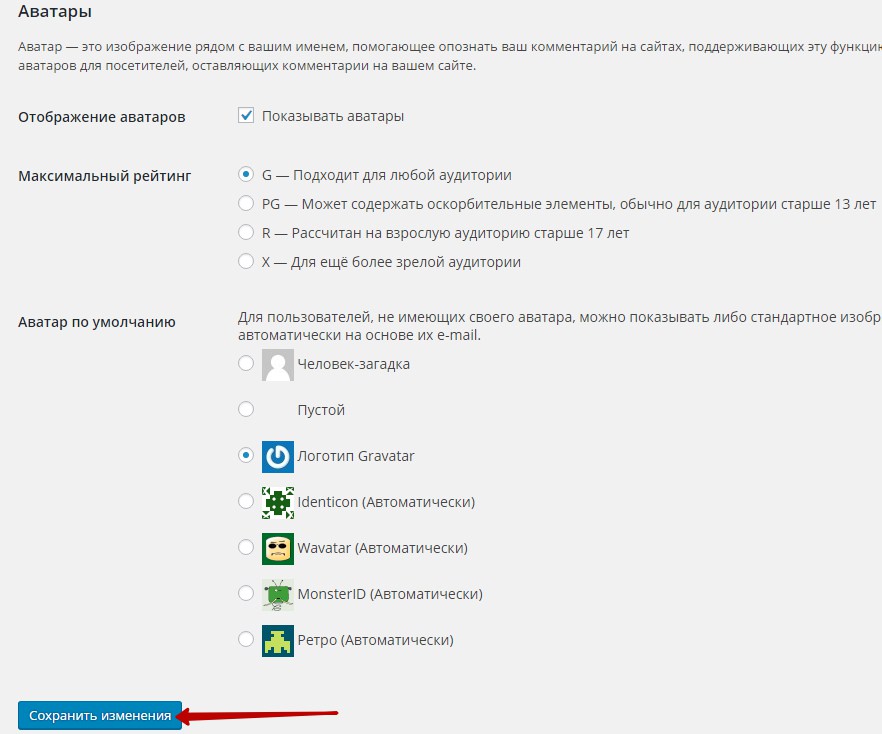
Отображать аватар, устанавливает поле, в котором отображается аватар пользователя.
– Выберите максимальный рейтинг, G – подходит для любой аудитории.
– Аватар по умолчанию, выберите аватар, отображаемый пользователями по умолчанию.
– – Сохраните изменения.

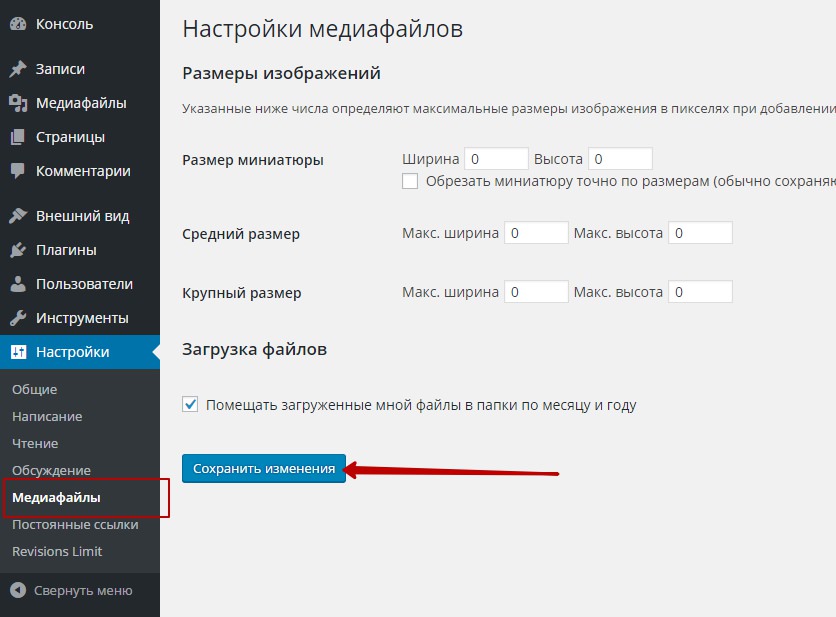
Настройки – Медиафайлы
Здесь отображаются размеры изображений, которые можно указать для изображений при их загрузке на сайт. Но когда вы загружаете изображение на сайте, посмотрите на wordpress Создает еще три копии загруженного изображения, только в других указанных размерах. в настройках Медиафайлы. То есть получается, что каждый раз, когда вы загружаете изображения, вы создаете дополнительную нагрузку ненужных изображений, если вы не используете эти размеры на своем сайте.
Чтобы избежать использования изображений, загружающих вашу базу данных, не нужно погружать все размеры на страницу настроек Медиафайлы. Это можно сделать с помощью мыши, просто перетащив край фотографии до нужного размера.

Настройки – непрерывное соединение
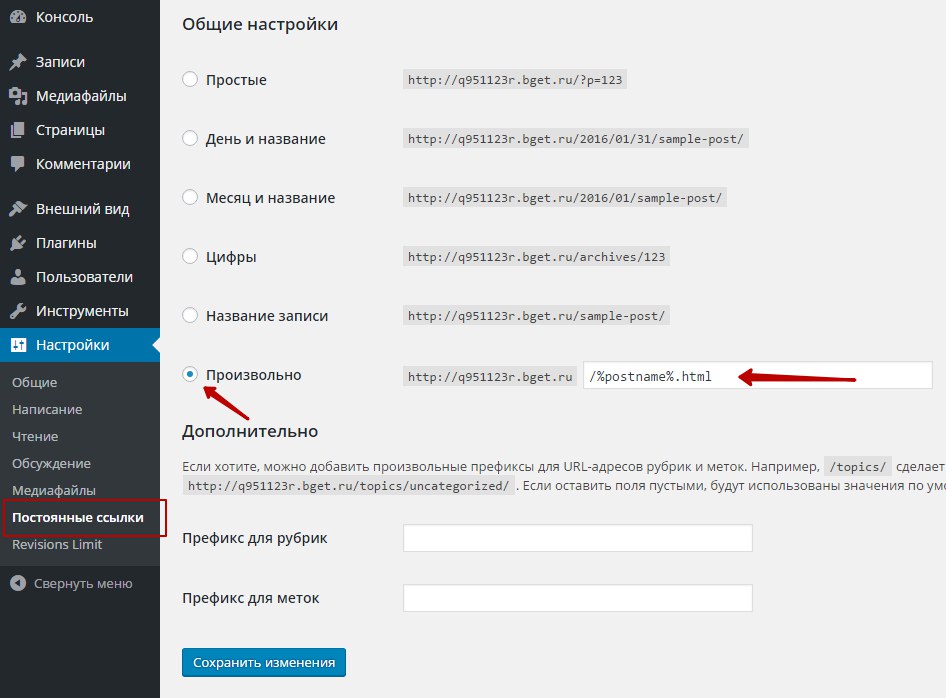
– Настройки непрерывных ссылок, Здесь вы можете выбрать, как ссылки на ваш сайт будут отображаться в строке браузера для URL-адресов. Вы можете указать шаблон по умолчанию для ссылок на этом сайте. Выберите – произвольный и вставьте в поле следующий код. Вы можете увидеть, как отображаются ссылки в верхней части браузера. В полях префиксов для заголовков и меток Вы не можете ничего ввести. Сохраните изменения.

Установите плагин – rustolat для преобразования русских ссылок в читабельные английские, чтобы все поисковые роботы понимали ваши записи и заголовки страниц.
На этом настройка Основные данные wordpress Завершите, в следующем уроке вы узнаете – как устроены заметки, страницы, рубрики, заголовки, метки и меню на сайте wordpress .
Как настроить WordPress: Полное руководство

блогосфера
После покупки домена и заказа хостинга пришло время произвести настройки wordpress । Блог нельзя использовать в том виде, в котором он есть сейчас. Нужен правильно настроить Выберите и установите последовательные ссылки, тему (дизайн), подключите все необходимые плагины.
Все эти настройки Это необходимо для того, чтобы блог имел опрятный вид как для будущих посетителей, так и для поисковых роботов. Это положительно скажется на дальнейшей поисковой рекламе.
आपको कंसोल मेनू को भी समझना होगा। कंसोल को «व्यवस्थापक पैनल» भी कहा जाता है। आपने देखा होगा कि बहुत सारे अतिरिक्त हैं настроек .
ब्लॉग के एडमिन पैनल में かाने केжिए आपको््लगग केममिन पननल में site. ru/wp-admin / पर かाना होगा। Site. ru के बजाय, अपने डोमेन का नाम बदलें।
1. होम
मुख्य पृष्ठ में संपूर्ण ब्लॉग के बारे में मूलभूत जानकारी होती है। इस इस पृष्ठ से आप एक लेख जोड़ सकते हैं, बुनियादी उत्पादन कर सकते हैं настройки विषय या किसी पोस्ट पर की गई नवीनतम टिप्पणियां देखें।

2. अपडेट
अपडेट में, आप वर्डप्रेस का वर्तमान संस्करण देख सकते हैं, साथ ही यह भी देख सकते हैं कि क्या इसके लिए नए अपडेट की आवश्यकता है। जैसे ही डेवलपर्स एक अपडेट जारी करते हैं, आप इसे अपने व्यवस्थापक पैनल में देखेंगे।
अगर आपसे कहा जाए तो अपडेट करना न भूलें। यह आपको घुसपैठियों द्वारा हैकिंग के प्रयासों से बचाएगा।
3. रिकॉर्डिंग। सभी प्रविष्टियों
इस मेनू में आप सभी समय के लिए बनाए गए सभी रिकॉर्ड देख सकते हैं। आप यह भी देख सकते हैं कि प्रत्येक लेख को कितनी टिप्पणियाँ मिली हैं और वह किस श्रेणी का है।
एक लेख पर अपना माउस होवर करें और एक उप-मेनू दिखाई देगा जिसके साथ आप लेख को संपादित, नेविगेट या हटा सकते हैं।

यदि आपने वर्डप्रेस स्थापित करने के बाद से कुछ भी नहीं बदला है, तो आपके पास पहले से ही आपकी पहली टेस्ट पोस्ट होगी। इस पर होवर करें और इसे हटा दें। यदि आप गलती से किसी प्रविष्टि को हटा देते हैं, तो आप उसे हमेशा ट्रैश से पुनर्स्थापित कर सकते हैं। यदि प्रविष्टियों की अब आवश्यकता नहीं है, तो कचरा खाली करना न भूलें।
3.1. नया जोड़ें
इससे पहले कि आप ब्लॉग लेख प्रकाशित करना शुरू करें, आपको कुछ बहुत ही महत्वपूर्ण काम करने होंगे। настроек . उन्हें पैराग्राफ 8.1 और 11.3 में करें। बाद में. Вы настроите Permalinks या जैसा कि उन्हें (CNC) भी कहा जाता है, आप लेख प्रकाशित करना शुरू कर सकते हैं।
शीर्षक सबसे ऊपर लिखा है। यह बहुत लंबा नहीं होना चाहिए और बहुत छोटा नहीं होना चाहिए। आपके द्वारा इसके ऊपर और साइड में एक टाइटल डालने के बाद परमालिंक दिखाई देगा। यह इस तरह दिखेगा यदि आप एक विशेष प्लगइन स्थापित करते हैं, जो पैराग्राफ 8. 1 में है (मैन्युअल रूप से बदला जा सकता है)। Permalinks (URL) को かैटिन अक्षरों में かिखें!

ऊपरी बाएँ कोने (+ चिह्न) में ऐसे उपकरण होंगे जिनके साथ आप पाठ को प्रारूपित कर सकते हैं, चित्र जोड़ सकते हैं और सक्रिय लिंक डाल सकते हैं। यदि आप Wort प्रोग्राम से परिचित हैं, तो इससे कोई समस्या नहीं होगी।
यदि आप पहली बार इस तरह के संपादक का उपयोग कर रहे हैं, तो YouTube वीडियो ट्यूटोरियल देखें कि कैसे एक वर्डप्रेस ब्लॉग में एक लेख जोड़ना है। लेख जोड़ने और फ़ॉर्मेट करने के बाद, उसके लिए एक रूब्रिक चुनें या बनाएँ। प्रति अनुभाग एक लेख, याद रखें!

पोस्ट इमेज सेट करें, यह आपके लेख के लिए एक छोटी सी तस्वीर है। ऐसी तस्वीरें ज्यादातर थीम को सपोर्ट करती हैं। एक बार जब आप कर लें, तो «प्रकाशित करें» पर क्लिक करें। अब अपने ब्लॉग के होम पेज पर जाएं और देखें कि आपकी पोस्ट कैसी दिखती है।

चित्रों के साथ काम करना
फ़ोटो जोड़ते समय, हमेशा «Alt» विशेषता लिखने का प्रयास करें। यदि आप अपने स्वयं के फ़ोटो का उपयोग करते हैं, तो यह आपको «छवियों» अनुभाग से खोज इंजन से ट्रैफ़िक आकर्षित करने की अनुमति देगा।
तस्वीर में जो दिखाया गया है उसके बारे में 2-3 शब्द ही काफी हैं। यदि आप नहीं जानते कि क्या लिखना है, तो कुछ भी न लिखें।

तस्वीरों को केंद्र या किनारे पर संरेखित किया जा सकता है। यदि आपके पास एक बड़ी तस्वीर है और आप चाहते हैं कि उस पर क्लिक करने पर वह पूर्ण आकार में खुले, तो «मीडिया फ़ाइल का लिंक» चुनें। यदि आपको किसी अन्य साइट पर पुनर्निर्देशित करने की आवश्यकता है, तो एक मनमानाना url का उपयोग करें।
В настройка “छवि का आकार” आप मनचाहा आकार सेट कर सकते हैं। याद रखें कि ब्लॉग की चौड़ाई शायद ही कभी 1000 पिक्सेल से अधिक चौड़ी हो। मैं पूर्ण डालने की सलाह देता हूं।
सुनिश्चित करें कि ब्लॉग पर अपलोड करने से पहले आपकी सभी तस्वीरों का नाम लैटिन अक्षरों में है, उदाहरण के लिए, moy-dom. jpg।
3.2. श्रेणियाँ
Это меню используется для создания заголовков. Например, у вас есть блог, посвященный кулинарным рецептам. Среди рубрик могут быть следующие:
- Салат
- Завтрак
- Суп
- Напитки
Напишите свою должность в имени. Напишите название того же раздела в ссылке, но только латинскими буквами. Вы можете писать кириллицей, но я рекомендую это в качестве примера.
У титулов может быть сумочка. Например, «Салат» может иметь такие колеса: «Салат с курицей», «Простой салат», «Рецепты салатов на зиму» и т.д. Идентификатор можно создать в меню «Родители».

Напишите 2-3 предложения, описывающие вашу колонку. Изложите суть. Обязательно сделайте его уникальным. Это означает, что вы должны сами создать это описание, а не копировать его. Когда все поля заполнены, можно нажать кнопку «Добавить новые рубрики».
3.3। Теги
Теги нужны для того, чтобы сделать большой сайт более удобным для пользователя. Если вы не планируете создавать большой портал с несколькими рубриками и бегущим колесом, то метки лучше не использовать
4. медиафайлы
В этом разделе вы найдете все фотографии, которые когда-либо были загружены в блог. Вы также можете добавить новое изображение в библиотеку. Это меню практически не нужно, так как вы можете добавить фотографию к статье в разделе 3.1.
5. стр.
Не путайте этот раздел с записями! Такие страницы нужны в первую очередь для информации. Например, в моем блоге есть отдельные страницы об авторе и блогах. Вы можете создать страницу с контактами вашей организации или другой информацией.
Теперь у вас есть тестовая страница. Попробуйте отредактировать его, а затем удалите.

В этом разделе вы увидите все созданные вами страницы. Если вам нужно создать новый, просто перейдите в меню «Добавить новый» и используйте редактор, как в меню 3.1.
6. комментарии
Здесь вы можете увидеть все комментарии, сделанные вашими пользователями. Комментарии могут быть запрещены, одобрены и отредактированы.

7. внешний вид. Тема
По умолчанию WordPress предлагает 3 темы. По своей конструкции они такие, и почти никто ими не пользуется. В этом меню вы можете увидеть все три темы. В Интернете существует множество сайтов, предлагающих скачать бесплатные шаблоны.
Я рекомендую приобрести тему в официальном магазине WordPress. Во-первых, они бесплатны, а во-вторых, не содержат вредоносных кодов или вирусов. Чтобы установить новый шаблон, просто нажмите на кнопку «Добавить новую тему».
Это приведет вас в раздел, где вы сможете выбрать понравившуюся тему. Перетащите курсор на любой шаблон и посмотрите, как он будет выглядеть. Вы можете выбрать тему, установив фильтр по необходимым вам функциям. После выбора нажмите кнопку установить и активировать.
Не бойтесь задавать разные темы. Очень трудно найти того, кто понравится с первого раза. Вы всегда можете удалить все дополнительные темы. Я рекомендую искать шаблоны во вкладках и#8220;популярные” и “свежие”;

Бесплатные шаблоны также имеют недостатки. Они плохо оптимизированы для поисковых систем. Разместите дополнительный код, который предотвращает загрузку сайта. Во многих темах созданы ссылки на чужие сайты, удаление которых проблематично.
Бесплатные темы имеют ограниченную функциональность. Никаких кнопок и#8220;поделиться” в социальных сетях. Нет никакой поддержки. Мы должны сами разобраться в коде, а для новичков это настоящий кошмар.
Или же вы можете сразу купить недорогой шаблон для своего проекта, что исключит все технические ошибки. Установите тему, настройте ее и используйте один раз для себя.
Когда возникают вопросы по настройке темы, то русскоязычная служба поддержки всегда поможет вам бесплатно Я рекомендую выбирать из этих трех шаблонов
Journalx-Эта тема подходит для тех, кто хочет создать большой портал Современный дизайн Бесконечная прокрутка статьи, что положительно влияет на время посещения сайта Чем дольше посетитель остается на сайте, тем выше сайт будет отображаться в результатах поиска Шаблон оптимизирован для SEO и мобильных устройств Шаблон содержит 8 блоков для вашей рекламы Это означает, что вы можете сразу вставить рекламные блоки в вашу статью и зарабатывать с помощью партнерских программ
Cook it — эта тема подходит для тех, кто решил создать кулинарный сайт Все, что нужно для этого сайта, реализовано в теме Cook It — рецепты, ингредиенты, видеорецепты и т.д. Вы не найдете лучшей кулинарной темы
Root — этот шаблон можно использовать для личных блогов, строительных сайтов, женских порталов и т.д. Универсальный шаблон, который может быть настроить Ваша нижняя страница Несколько цветовых схем. * Адаптивный дизайн Оптимизирован для SEO ❶ Установите рекламу, чтобы заработать деньги Кстати, мой блог работает именно на эту тему Если вы вставите этот шаблон, я могу помочь вам с настройками
7.1 мелодия
Здесь вы можете создать настройку Тема WordPress Например, измените шрифт, установите логотип и т.д. Поиграйте с этими настройками и посмотрите, какие изменения произойдут после того, как вы установите их на блоге
7.2 Виджет
Виджеты — это элементы, которые позволяют создать собственное меню в блоге Виджет можно разместить внизу или вверху Все зависит от выбранной вами темы
Мне нравятся темы с правой боковой панелью У меня есть рекламный баннер и раздел с заголовками в моем блоге Я всегда могу добавить что-нибудь туда

Удалите все ненужные виджеты, кроме категорий Чтобы добавить новый виджет, просто перетащите его слева направо
7.3 Меню
Здесь вы можете создать и настроить Собственное меню WordPress и разместите его в верхней или нижней части вашего блога Я ранее создал новую страницу, как описано в пункте 5 Мои настройки меню выглядят следующим образом.

Если теперь вы перейдете в блог, то увидите страницы, добавленные в меню Вы можете создать несколько таких меню и разместить их внизу, например
7.4 Редактор тем
Подходит для опытных пользователей, знакомых с В этом редакторе вы можете вносить глобальные изменения в тему Если вы не знакомы с кодом, вам не нужно ничего там трогать Просто пропустите этот раздел

8. установленные плагины
Плагины — это специальные дополнения для WordPress, которые улучшают или упрощают работу с блогом Существует множество плагинов Не спешите устанавливать все подряд, так как это нагрузит систему и повлияет на медленную загрузку блога
Работа сайта будет замедленной — в результатах поиска появятся следующие места Достаточно установить несколько самых нужных и важных плагинов Полный список установленных плагинов показан в этом разделе

8.1 Добавить новый
Переключите вкладку на «рекомендуемые» и найдите такой плагин Google XML Sitemap Если его нет в списке, скопируйте название и введите его в строку поиска, как показано на рисунке

Установите и активируйте этот плагин Он сразу же появится в списке установленных плагинов Этот плагин создает карту сайта и помогает поисковым системам понять всю структуру вашего блога
Следующий плагин, который нам нужен — ④ extended Этот плагин конвертирует слова из кириллицы в латиницу.

На фотографии ниже хорошо видна работа этого плагина. В 1 варианте с плагином, без 2. Это не критично для поисковой системы Яндекс, она хорошо воспринимает такие ссылки. Сохранять этот плагин или нет, решать только вам.

Я привык к латинскому формату и всегда сохранял этот плагин. Найдите его, установите и активируйте.
Плагин Yoast SEO
Нам также нужен еще один плагин. В: Yoast SEO. Этот плагин помогает в оптимизации поисковых систем. Если вы знаете, как его настроить, вам обязательно нужно его установить.
После установки плагин требует дополнительных настройки । Если вы не знаете как. его настроить , не устанавливайте его пока. Меню “ плагиновый редактор ” мы оставим, потому что оно нам не понадобится.
9. пользователь
В этом разделе нет ничего интересного. Это необходимо для того, чтобы можно было добавлять новые. Например, авторы и администраторы, которые могут публиковать статьи для вас. Если у вас есть доверенное лицо, вы можете добавить его сюда.
9.1 ваш профиль
Здесь вы можете ввести свои данные и выбрать, как вы хотите, чтобы имя автора появилось в статье. По умолчанию используется ваше имя пользователя, которое вы ввели при регистрации.

Вы также можете в любое время изменить свой пароль и адрес электронной почты в этом разделе.
10. оборудование
Этот раздел можно смело пропустить, ничего интересного пока нет. По мере добавления новых плагинов некоторые из них будут появляться здесь.
11. установка. Общий
По какой-то причине самое важное меню находится в самом конце. Прежде чем публиковать статьи и создавать новые страницы, необходимо сделать следующее настройки .
Напишите название вашего сайта. Описание должно быть кратким и понятным. Он должен содержать всю суть вашей ниши. Краткое описание может быть опущено. Если вам есть что написать, заполните его. Вы можете написать несколько лозунгов.
Адрес WordPress и адрес сайта. Здесь вы можете указать, как будет отображаться ваш блог. Например, с www или без www. Https или http. Это очень важный параметр, заполните его.

Если вы записали домен и хостинг в моем видеоуроке, вам понадобится сертификат для безопасного протокола HTTPS. Средний – настройки Вставьте изображение. Выберите нужный формат даты и времени. Вспоминаем меню «Написать».
11.1। Чтение
Объявите флажок и нажмите изменить. Это снижает вероятность того, что ваш уникальный контент будет украден.
11.2। Дебаты
В этом разделе вы можете добавить настроить Ваш черный список. Если вы заметили, что кто-то оставляет вам спам-комментарии, вы можете внести его в черный список. Все, что вам нужно сделать, это добавить IP-адрес, который может отображаться в комментариях, или создать свой собственный список стоп-слов.
Например, если вы добавите слова www, http: //, скачать, бесплатно, такие комментарии не будут автоматически модерироваться. Из настроек медиафайлов можно выйти.
11.3। Непрерывное соединение
Один из самых важных настроек WordPress находится здесь. Это настройка Частые ссылки. Поставьте галочку напротив «Имя записи» и нажмите кнопку Сохранить изменения.

Теперь ваша ссылка имеет удобный и читабельный вид, как для людей, так и для поисковых систем. Затем настроек Вы можете смело приступать к публикации своей первой статьи!
Яндекс метрика
Чтобы узнать, сколько людей посещают блоги, необходимо установить специальный счетчик. Этот счетчик показывает подробную информацию о пользователе. Я рекомендую установить Яндекс метрику.
Если у вас до сих пор нет электронной почты от Яндекса, зарегистрируйте ее сейчас. Как только вы окажетесь внутри, нажмите на «Добавить счетчик». r

Далее заполните: название счетчика и адрес сайта, поле «Я принимаю позицию», оформите счетчик. Поставьте галочку на веб-визоре и нажмите сохранить. Внизу вы увидите кодеки, которые необходимо установить.

Скопируйте его и перейдите в панель администратора вашего блога, как показано на изображении ниже. Найдите в правой колонке и выберите «Заголовок». Нажмите на (FP). Вставьте скопированный код в свободное место. Лучше сделать это там, где заканчивается & lt; / голова & gt;

Нажмите на кнопку Обновить файл. Вернитесь к списку счетчиков, нажав на «Счетчик». Через несколько минут счетчик обновится и загорится зеленым цветом. Если этого не произошло, выйдите из учетной записи и зайдите снова.
Готово! Через некоторое время счетчик зафиксирует всех посетителей вашего блога. Нажмите на название, и вы найдете его в главном меню.
Если вы хотите разобраться со всеми возможностями этого инструмента, обратитесь к руководству.
Робот. txt
Если вы не знаете, что такое робот и зачем он нужен, вы можете прочитать сертификат Яндекса. Чтобы не мучиться и не делать это самостоятельно, вы можете скачать его.
Не забудьте заархивировать свой сайт, изменив его. Также пишите HTTP или HTTPS. Теперь его нужно закачать на ваш сервер в корневую папку, где установлен ваш блог.
Если вы используете хостинг и#8220;Бегет”, который я рекомендую, вы можете скачать этот файл следующим образом. Перейдите на хостинг и нажмите “ Диспетчер файлов”;

Найдите папку с вашим сайтом и зайдите в нее, нажав 2 раза. Вот что вы должны увидеть:

Перейдите в эту папку, нажав 2 раза. Теперь вы находитесь в корневой папке вашего сайта. Теперь нажмите на “ Загрузить файлы” и &.#8220;Browse… ”

Выберите файл и нажмите на кнопку ”.#8220;Загрузка”; Файл будет загружен на сайт.
Теперь вы можете проверить. Введите следующий запрос в строку поиска:
САЙТ. RU заменить ваш сайт. Также рассмотрите HTTPS или HTTP.
Зарегистрируйте домен, настройте хостинг и создайте блог на WP.
Заключение
Теперь ваш блог завершен настроен И готов к работе. Начните наполнять его качественными статьями для людей. Постепенно разбирайтесь в SEO (поисковая оптимизация).
Когда посещаемость вашего блога достигнет 500 человек в день, купите уникальную тему. Если у вас есть вопросы, обязательно задавайте их в комментариях ниже.