Как правильно заполнить SEO-настройки сайта ?
SEO — это недостаток & quot; поисковой оптимизации& quot;, который переводится как & quot; поисковая оптимизация& quot;. заполнять для того, чтобы сайт Он был максимально высоко в поисковых системах после индексации.
Обратите особое внимание на заголовок страницы (title) — это текст, который вы используете, чтобы дать понять поисковым системам, что включено в страницу. Он отображается браузером в заголовке окна. Кроме того, в этом тексте содержится ссылка на сайт На странице результатов поиска.

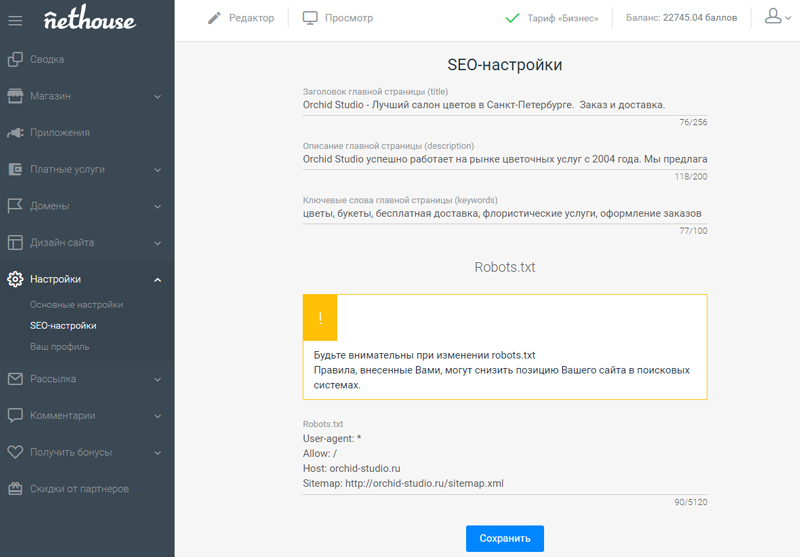
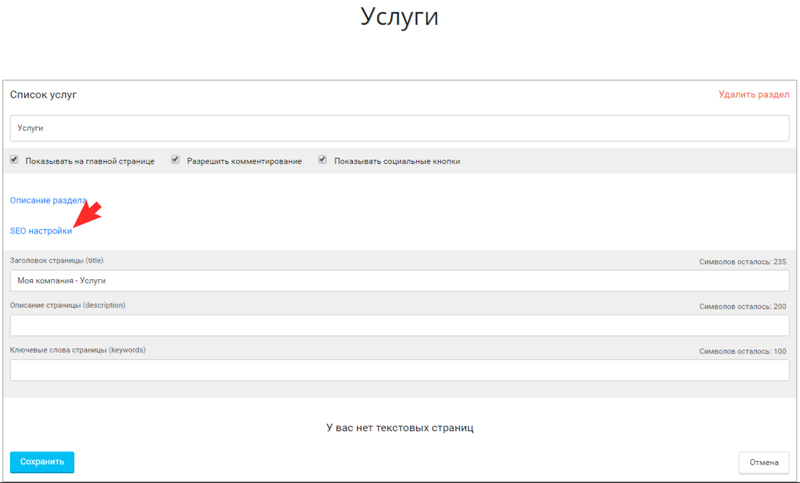
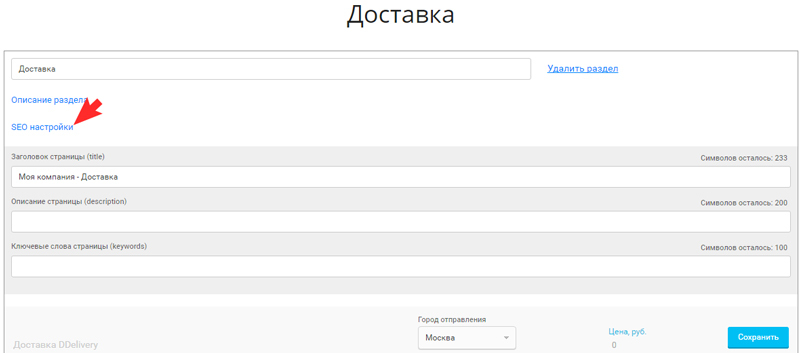
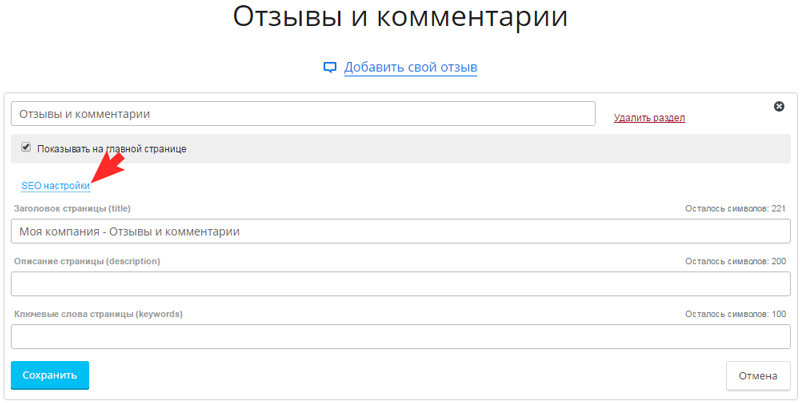
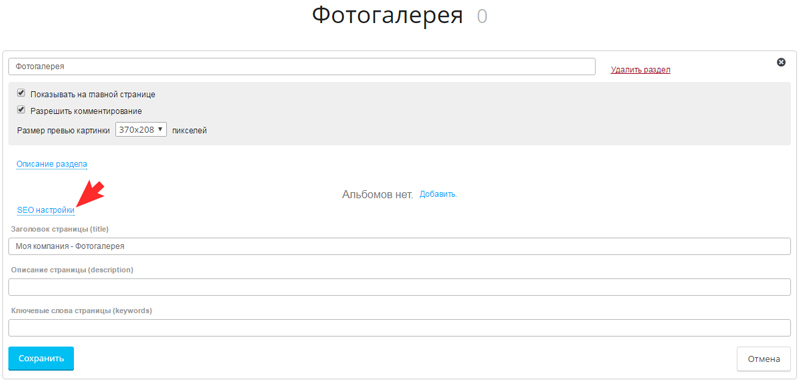
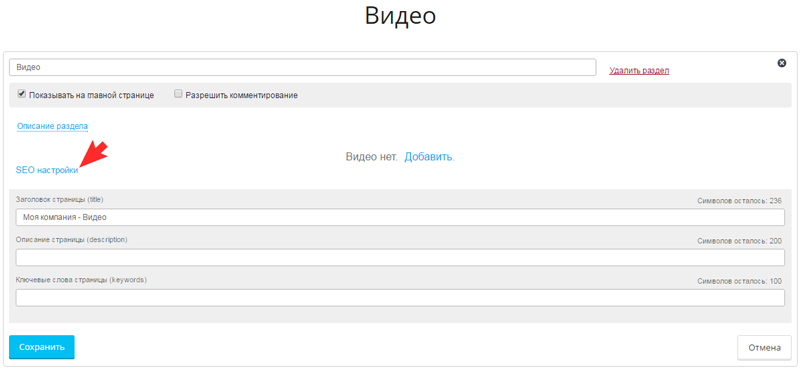
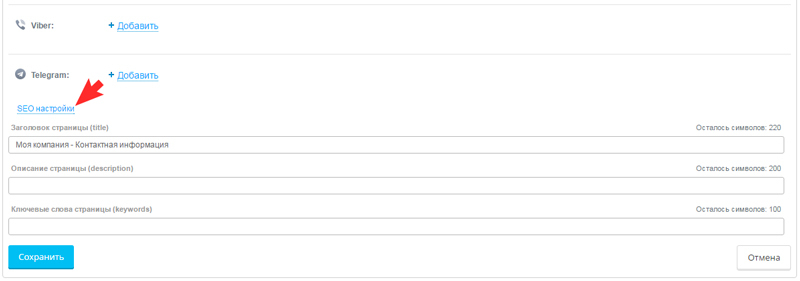
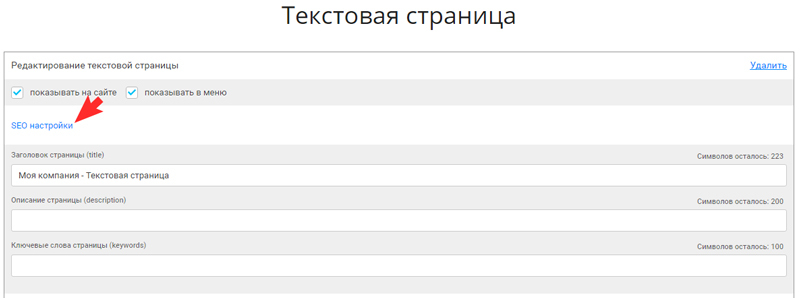
Пример заполнения общих SEO-настроек сайта (Настройки раздела — Настройки SEO):
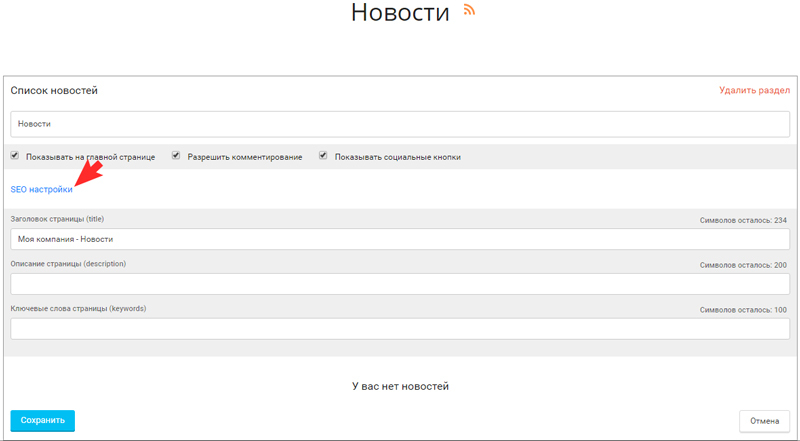
Раздел & quot; НОВОСТИ & quot;: Раздел & quot; Статьи & quot;:
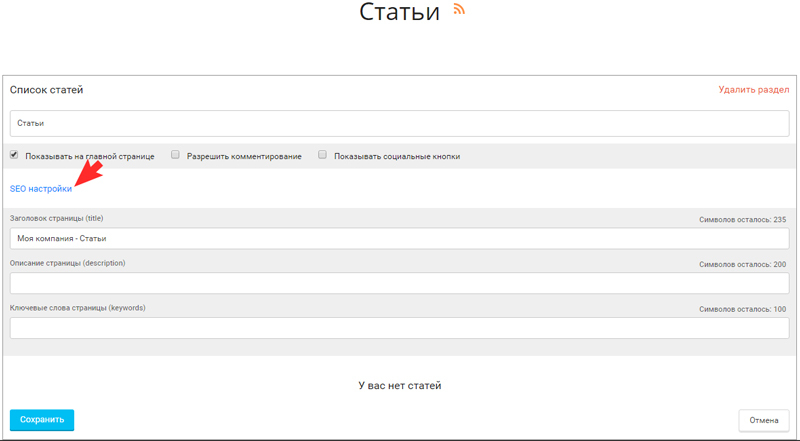
Раздел & quot; Статьи & quot;: Раздел & quot; Каталог продукции & quot;:
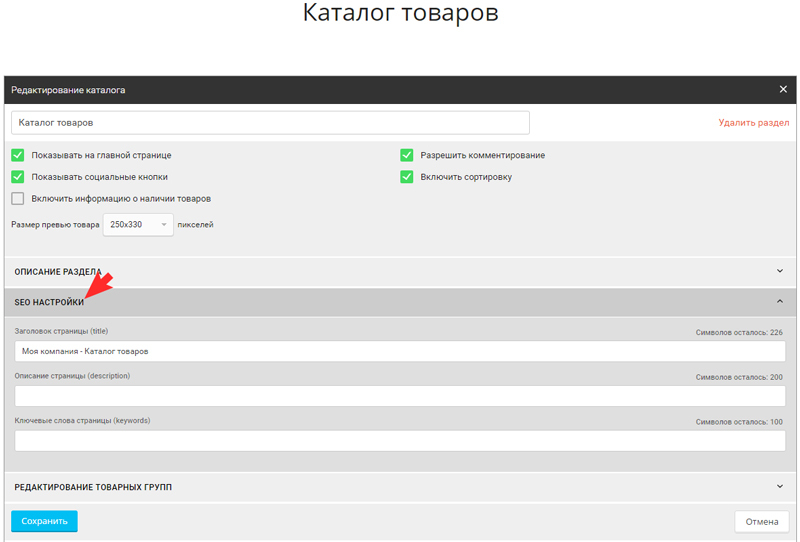
Раздел & quot; Каталог продукции & quot;: Раздел & quot; Услуги & quot;:
Раздел & quot; Услуги & quot;: Раздел & quot; Продажи & quot;:
Раздел & quot; Продажи & quot;: Раздел & quot; Отзывы и комментарии & quot;:
Раздел & quot; Отзывы и комментарии & quot;: Раздел & quot; Фотогалерея & quot;:
Раздел & quot; Фотогалерея & quot;: Раздел & quot; видео & quot;:
Раздел & quot; видео & quot;: Раздел & quot; Контакты & quot;:
Раздел & quot; Контакты & quot;: & quot; Текст страницы & quot;:
& quot; Текст страницы & quot;: Важно! Инструкция, как заполнять Настройки SEO в редакторе 2.0.
Важно! Инструкция, как заполнять Настройки SEO в редакторе 2.0.
Сайт начинается с домена
Конструктор домена . ru или на 3 месяца. SSL-сертификат РФ на 1 год всего за 149 рублей.
30 дней бесплатно
Пробный период конструктора с полным доступом к максимальным возможностям в течение месяца.
Комплексная защита от Online Activus для безопасности бизнеса
Ваш домен, хостинг и сайт Всегда в безопасности. Индивидуальные настройки для ваших потребностей.
Антивирус для сайта
Надежный метод защиты сайт При заражении вредоносным кодом потеря информации и снижение позиций в результатах поиска от 99 руб/мес.
Проверка товарных знаков
Предварительная оценка возможности регистрации товарного знака от 299 рублей.
Мониторинг товарных знаков
Контролируйте свою торговую марку в домене и на сайтах Обнаружение результатов и социальных сетей для защиты интеллектуальной собственности на рынке.
Страхование доменов
Застраховать ответственность администратора домена от рисков, связанных с нарушением прав третьих лиц
Надежный хостинг для онлайн-бизнеса Стабильность
Первое место в рейтинге от Hosting Pulse. Распределенная отказоустойчивая инфраструктура с защитой от DDOS-атак. Серверы с твердотельными накопителями, последние версии программного обеспечения, фирменные панели управления. Бесплатный пробный период 30 дней. Домен и SSL в подарок.
Веб-хостинг и хостинг
WordPress, Joomla, 1C-Битрикс, Drupal, Opencart, Modx
Виртуальный сервер VDS / VPS
Мощный инструмент. Твердотельные накопители для серверов. Аппаратная виртуализация Hyper V и KVM.
Гибридный сервер
Производительность физического сервера в сочетании с гибкостью управления VDS.
Аренда сервера
Физический сервер в стандарте TIIR-3 уровня TII-942. Самый надежный способ хранения данных
Как создать сайт На WordPress: полное руководство для начинающих — установка, настройка, работа с сайтом

Он возглавлял клиническое отделение неврозов. Почти 30 лет он работал в сфере маркетинга и рекламы, в том числе занимал руководящие должности в издательском бизнесе. Посвятил три года развитию благотворительного фонда «Свет», который помогает детям, больным раком. Несколько раз он менял работу и даже профессию, занимался командообразованием.
Время чтения: 34 минуты Нет времени на чтение? Нет времени?
31.08.2020 статья была обновлена Владимиром Колосовым
В этой статье вы узнаете, как сделать сайт На WordPress. С помощью пошагового руководства вы создадите качественный и функциональный ресурс, подходящий для привлечения и конвертации трафика.

Почему WordPress — что это такое и 5 причин использовать его. для сайта или блога
WordPress — самая популярная CMS на сегодняшний день. Согласно опросам, проведенным независимым агентством Web Technology за июль 2020 года, 38,2% используют этот движок % сайтов Или 63,5%, созданных на базе CMS. Для сравнения: в 2015 году только 24% CMS-ресурсов работали с WordPress. Это основные причины ее успеха:
Свободный «движок» CMS WordPress распространяется на основе открытого лицензионного соглашения (GNU GPL). Вы можете свободно использовать этот продукт в любых целях, включая коммерческие. Практически безграничные возможности с WordPress можно создать интернет-магазин, личный блог или компанию сайт информационные порталы, отраслевые ресурсы, мультимедийные галереи. Гибкая настройка внешнего вида и функциональности для владельцев сайтов Для WordPress доступны платные и бесплатные шаблоны, которые позволяют настраивать внешний вид и функциональность. А с помощью плагинов можно решить технические проблемы, обеспечить необходимую функциональность сайта । Простота управления Для работы с WordPress не требуется специальных знаний. Принципы работы с двигателем интуитивно понятны. Возможность создания сайт А чтобы опубликовать первый материал за 5 минут, нужно потратить больше времени, чтобы превратить шаблонный продукт в нечто новое и интересное. Но на самом деле установка занимает не более 5 минут.
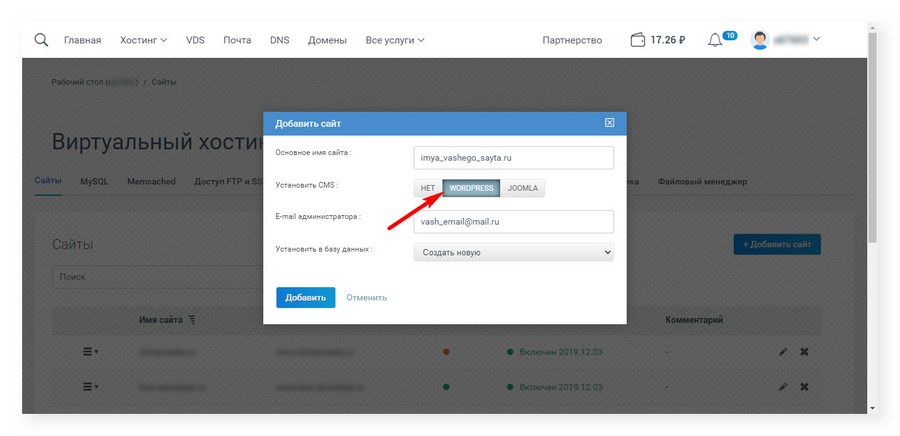
Однако некоторые компании предлагают услугу автоматической установки WordPress на вашем хостинге. Нет необходимости самому смотреть на офицера. сайте Дистрибутив, загрузите его и прикрепите к установке. Костер уже сэкономил время своих клиентов. NetAngels предлагает установить, например, WordPress или Joomla. Для установки CMS достаточно нескольких щелчков мыши. Мелочь, но приятно.

WordPress используют Sony Music, The New Yorker, Reuters, TechCrunch, Республиканская партия США, Fortune и многие другие крупные СМИ, компании и организации. Черт возьми, даже Rolling Stones и Снуп Догг оценили этот двигатель.
Милая милф решила сайт На WordPress? Затем перейдем к пошаговому руководству.
Шаг № 1: Как выбрать хостинг и зарегистрировать домен.
Для некоммерческого проекта платить за хостинг не обязательно, особенно в начале. Вы можете делиться фотографиями кошек или вести дневник бодибилдера, например, бесплатный WordPress. На платформе com. Но если у вас коммерческий проект, например, тематический блог или бизнес. сайт И вы планируете зарабатывать на нем деньги — выбирайте платный хостинг.
Что такое хостинг? Как выбрать хостинг?
Чтобы выбрать хостинг-провайдера, посмотрите это видео или прочитайте руководство в блоге Texters. Если на это совсем нет времени, можно обратиться, например, в Reg. ru в Beget, NetAngels или Айхор. Качество их услуг находится на замечательном уровне.
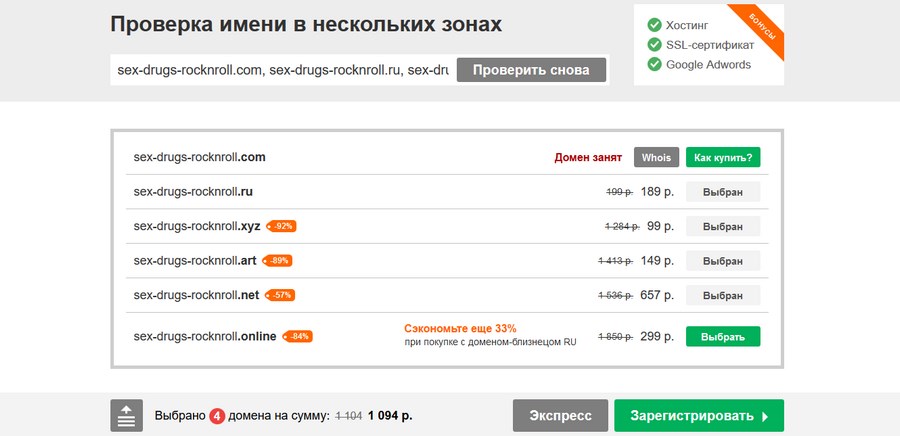
Хостер также поможет вам ввести домен. Достаточно создать доменное имя, убедиться, что оно свободно, и заплатить за регистрацию.

Следующие рекомендации помогут вам выбрать удачное доменное имя:
- Выберите доменное имя с названием частично или полностью сайта . Например, для сайта «Одноклассники» хорошие доменные имена — odnoklassniki. ru или ok. ru . понятно, что VK. com имя не подходит для этого ресурса.
- Используйте самое короткое доменное имя. Владельцам смартфонов трудно набирать длинный адрес в строке браузера. Поэтому vkontakte. ru по сравнению с vk. com лучше использовать имя.
- Убедитесь, что выбранный вами адрес сайта Его легко запомнить и понять. Как вы понимаете, владельцы «Одноклассников» не были случайно выбраны с коротким названием.
Выбор доменных зон не влияет на технические характеристики ресурса или позицию в результатах поиска. Теоретически, однако, этот параметр может повлиять на доверие аудитории. При прочих равных условиях пользователи с большей вероятностью поверят в то, что сайтам vasya-pupkin. wordpress. com или vasya-pupkin. blogspot. com по сравнению с такими ресурсами, как vasya-pupkin. ru или vasya-pupkin. com с адресом. Поэтому для бизнес-проектов старайтесь выбирать домены верхнего уровня,. с,. INFO,. org, . NET,. ru,. ua,. через и т.д. Существующие домены первого уровня, такие как . Клуб, . Гуру, . ниндзя, . эксперты и многое другое.
Шаг # 2: Как установить WordPress DIY
Установите WordPress после покупки хостинга и регистрации доменного имени. Обратите внимание, что некоторые хостинг-провайдеры предлагают тарифные планы с уже установленной CMS. Если вы выбрали один из них, переходите непосредственно к третьему шагу инструкции. Если вы приобрели хостинг без установки двигателя, следуйте инструкциям:
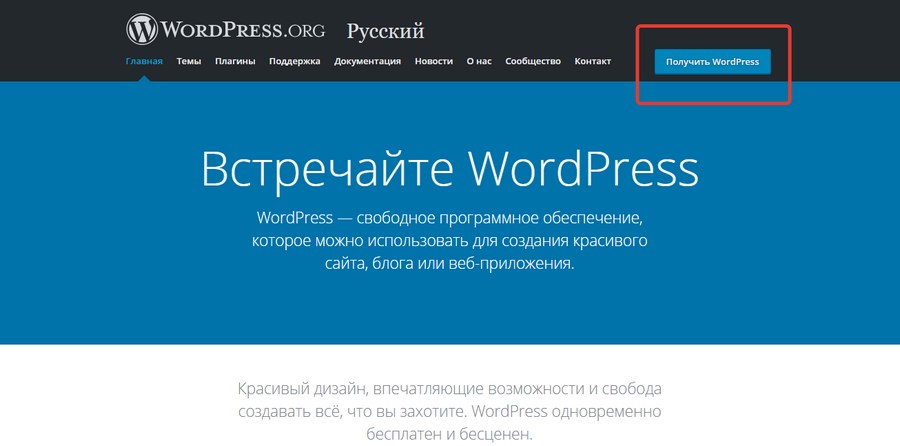
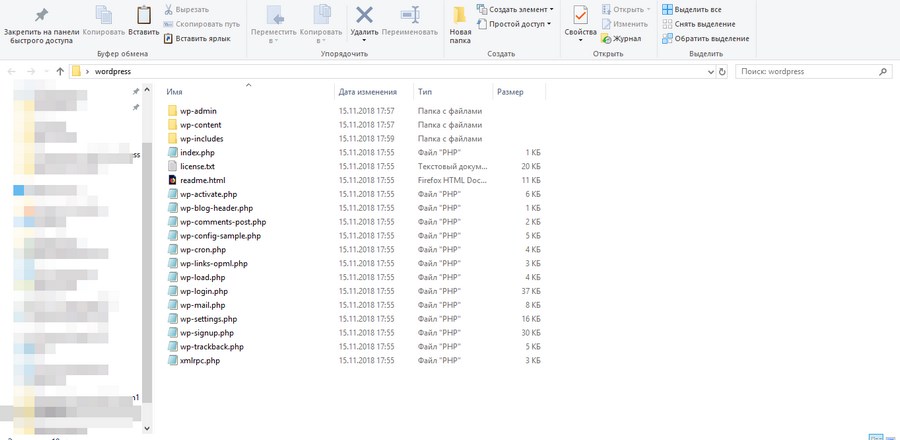
Перейдите на сайт WordPress и дистрибутив для загрузки.


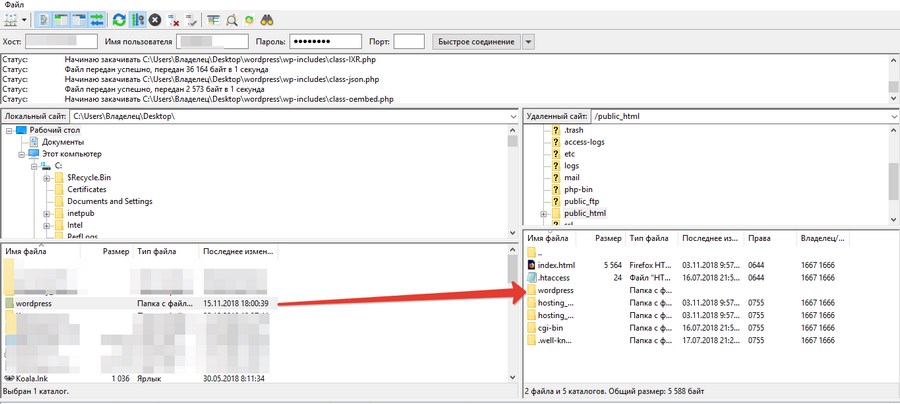
Используя FileZilla или другой FTP-клиент, загрузите файлы WordPress в корневую папку или вложенную папку. Корневая папка содержит индекс. HTML-файл. Чтобы создать подкаталоги, вы должны поместить папку с файлами сайта В корневом каталоге. В первом случае сайт www. your-site. ru будет доступен по адресу

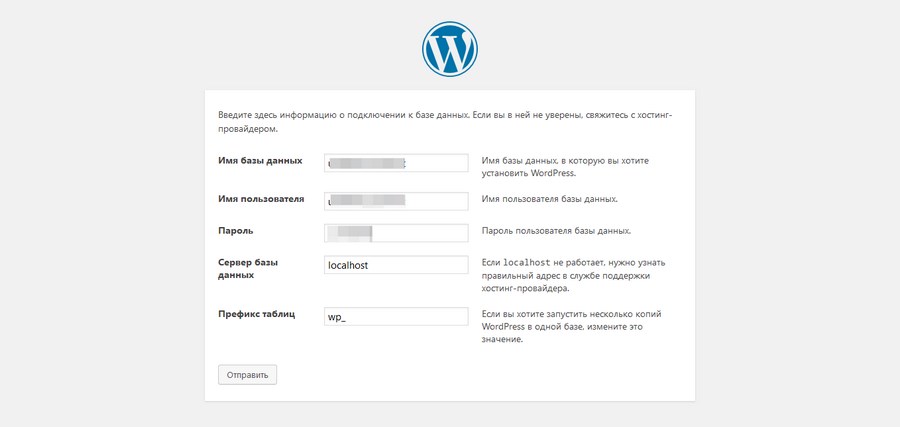
Установите WordPress. Для этого откройте ссылку на сайт В браузере. Укажите информацию, которая должна быть подключена к базе данных. Они должны быть предоставлены хостинг-провайдером.

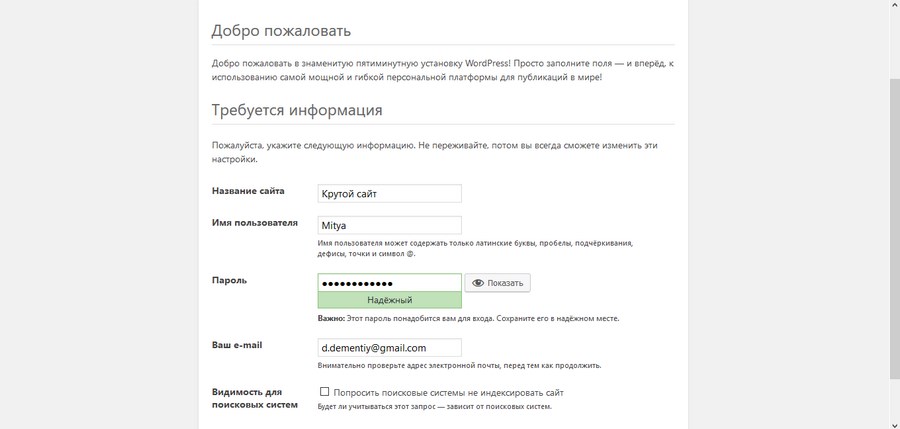
Заполните необходимую информацию: Введите имя сайта , имя пользователя, пароль, электронная почта. Укажите, могут ли поисковые системы индексировать ресурс.

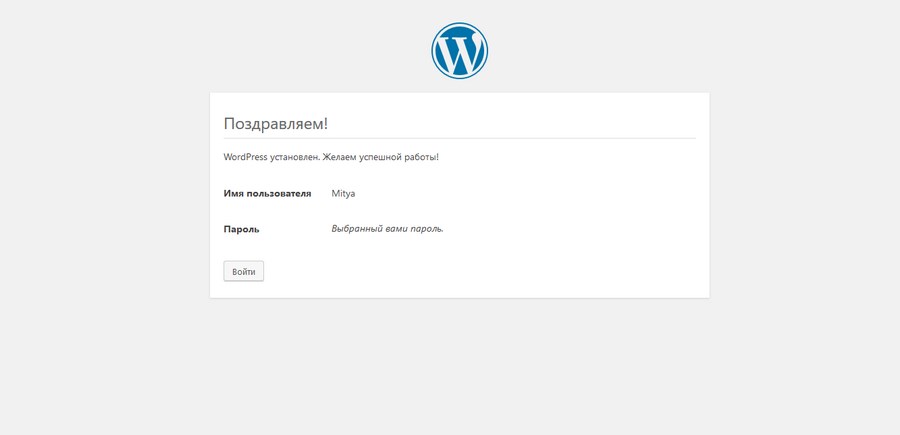
Если все сделано правильно, вы увидите следующее сообщение (см. рисунок).

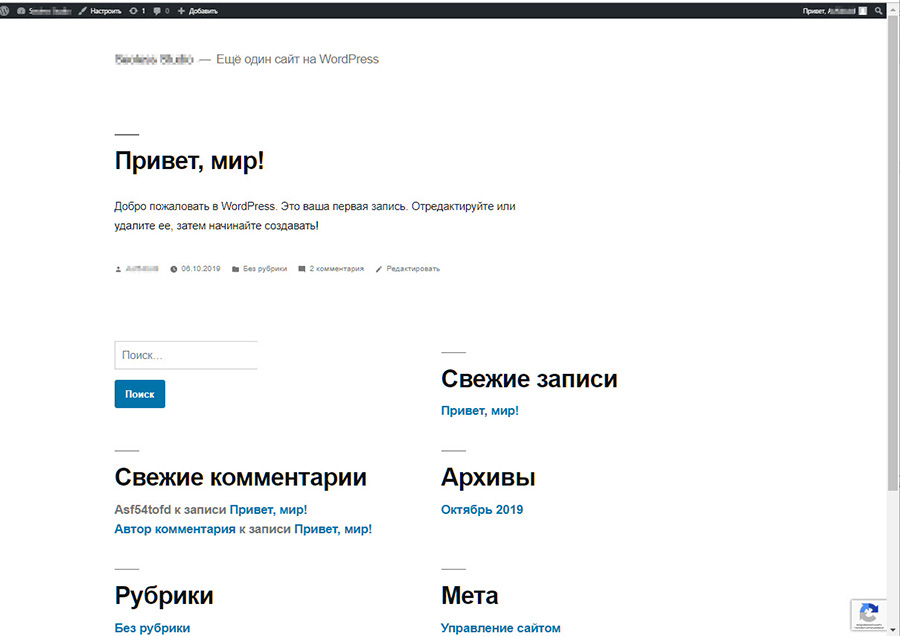
Должен открыться основной URL-адрес сайт .

Вы только что создали сайт на WordPress. Теперь вы можете открыть окно администрирования и начать его настройку.

Шаг №3: Выберите подходящую тему WordPress
Шаблон дизайна или тема WordPress отвечает за внешний вид и функциональность ресурса. Другими словами, с помощью тем вы можете настроить сайт На двигателе по умолчанию. Следующие вопросы и ответы помогут вам выбрать правильную тему:
Лучше выбрать бесплатную или платную тему?
Если вы только начинаете работать с WordPress, выберите бесплатный шаблон из официального каталога. Все темы в каталоге проверены на безопасность и соответствие техническим стандартам. Если вы хотите купить тему, пользуйтесь услугами одобренных сообществом разработчиков WordPress.
— Какая тема лучше: русская или английская?
Это не имеет значения, потому что после прочтения этого руководства вы сможете русифицировать любую тему. Это потребует немного времени и базовых знаний английского языка.
— Как найти подходящие шаблоны в каталоге?
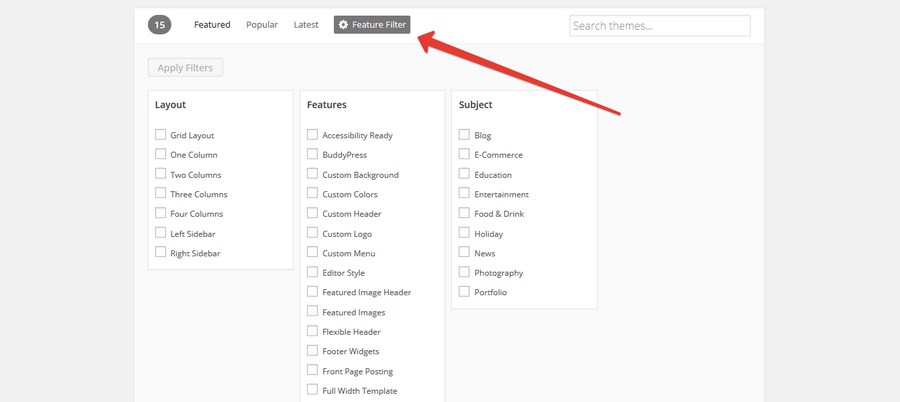
Используйте фильтр в индексе темы. Отметьте нужные параметры и примените фильтры. Другой вариант: использовать шаблон дизайна из коллекции Texterra.

— Как устанавливать темы WordPress?
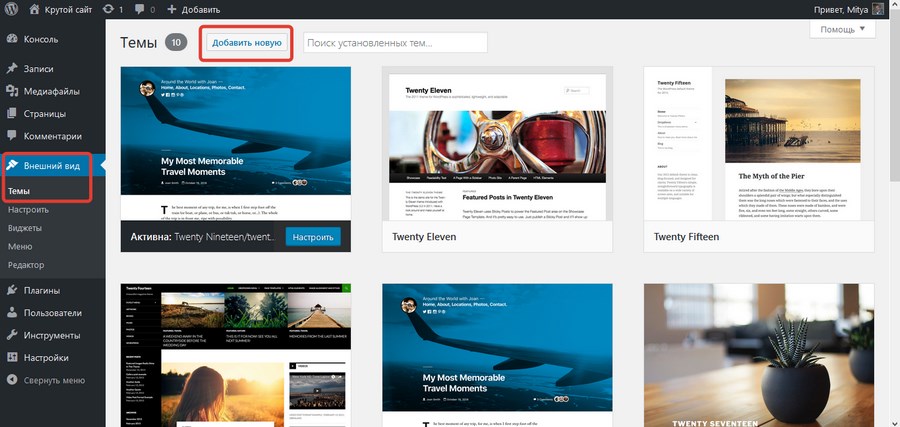
Есть два варианта. Во-первых: В области администратора выберите раздел «Внешний вид — Темы». Нажмите на кнопку «Добавить новый».

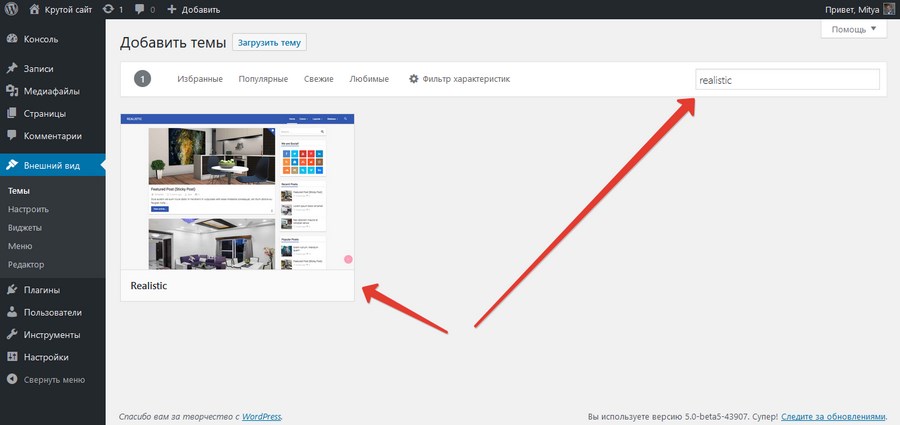
Поиск нужной темы по названию или с помощью функциональных фильтров.

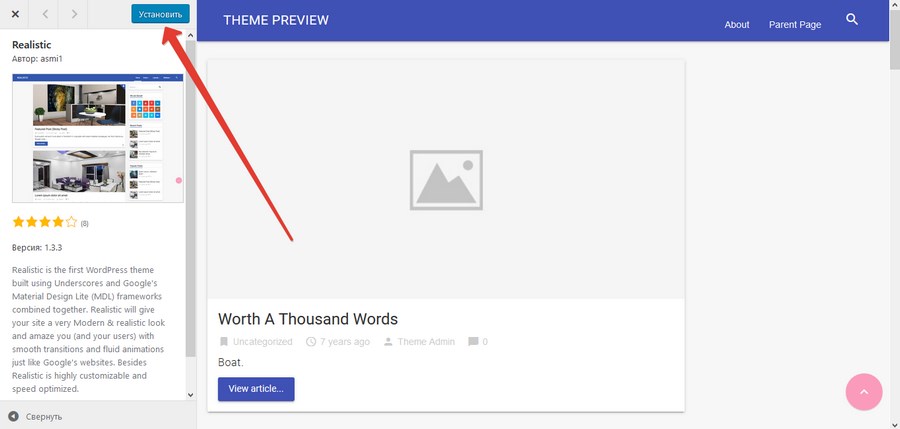
Наведите курсор на выбранную вами тему и нажмите кнопку «Просмотр». Двигатель включает режим предварительного просмотра. Если внешние вид сайта подходит вам, установите и активируйте тему.

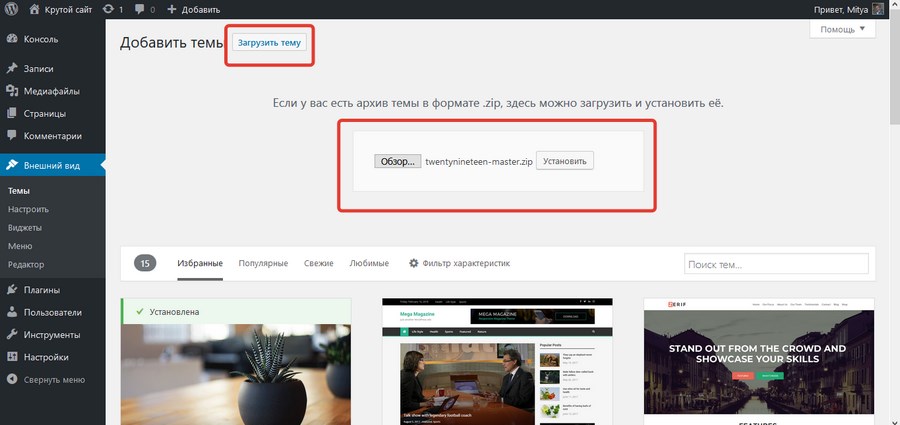
Второй способ: скачать дистрибутив выбранной темы на свой компьютер. Это . должен быть ZIP-архив. Скачайте и установите шаблон «Презентация — Тема — Добавить новую» в области администратора. Активируйте его после загрузки.

Вы установили и активировали свой любимый шаблон. Теперь вы можете приступить к его настройке.
Какую тему выбрать для нового проекта? Помимо дизайна, есть ли существенные различия, влияющие на производительность? сайта ? 100 лучших бесплатных тем WordPress отвечают на все эти вопросы.
Для продвинутых создателей сайтов и блоггеров я рекомендую обратиться к независимым разработчикам тем, которые зарекомендовали себя на⑦ рынке, например, и купить тему для своих работ, когда бесплатной функциональности уже недостаточно Независимые разработчики Обратите внимание на последние тенденции в веб-дизайне и ⑦.
Шаг № 4: Настройка сайт CMS на WordPress и тема (шаблон).
На этом этапе необходимо обратить внимание на основные настройки системы управления контентом, которые доступны без установки дополнительных плагинов. Вы также должны установить тему на⑦. — Обратите внимание, что настройки шаблона отличаются Помните, если вы выбрали англоязычную тему, она должна быть ⑦ (читать далее).
Настройка CMS WordPress
① Войдите в панель администратора и выберите меню Настройки Введите необходимые данные в каждом разделе настроек.
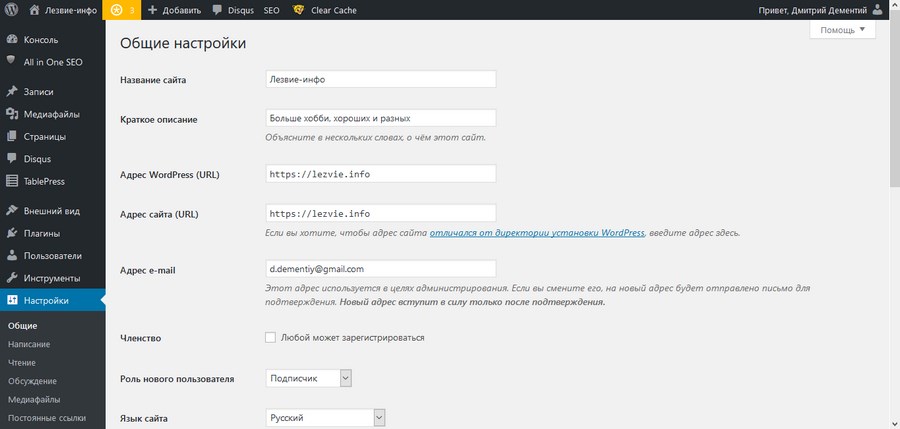
В разделе Общие введите название и краткое описание сайта . Эта информация будет отображаться для пользователей в полях «Адрес WordPress» и «Адрес». сайта Укажите «оклахомцев» ресурса». Выберите часовой пояс, формат даты, язык сайта . Оставьте поле «Подписки» пустым, как на первом этапе разработки. сайта Только боты и злоумышленники захотят подписаться на него.

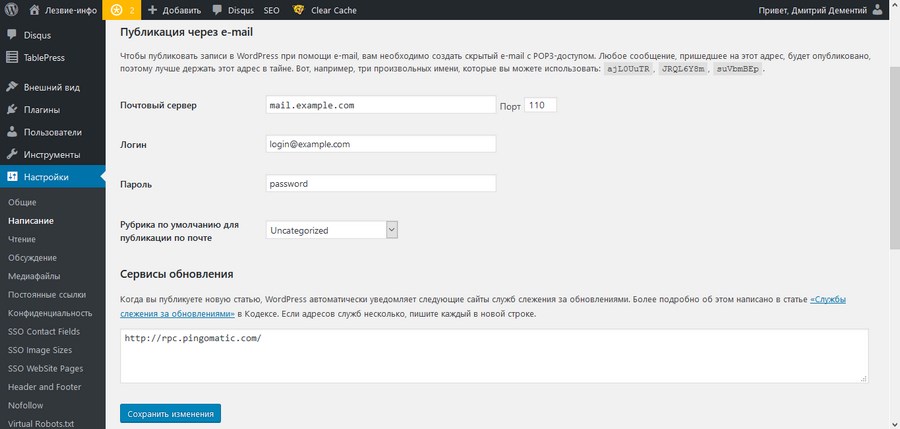
В разделе Написание выберите параметры, с которых вы хотите начать, настройки по умолчанию для форматирования, основного заголовка и формата поста Если вы хотите публиковать заметки по электронной почте, введите необходимые данные: адрес сервера, порт, логин и пароль Для новичков, однако, лучше публиковать посты в панели администратора WordPress
Убедитесь, что в разделе «Службы обновлений» вы указали хотя бы одну надежную службу отслеживания обновлений. В этом случае он будет автоматически уведомлять поисковую систему о публикации нового контента, например, http://rpc. pingomatic. com / выберите службу Сохраните изменения

Каждый раз, когда вы нажимаете на кнопку «Обновить», выбранные сервисы также будут получать уведомления Чтобы предотвратить попадание домена в список пинг-спамеров, существует плагин WordPress ping optimiser Установите его и настройте частоту изменения обмена данными
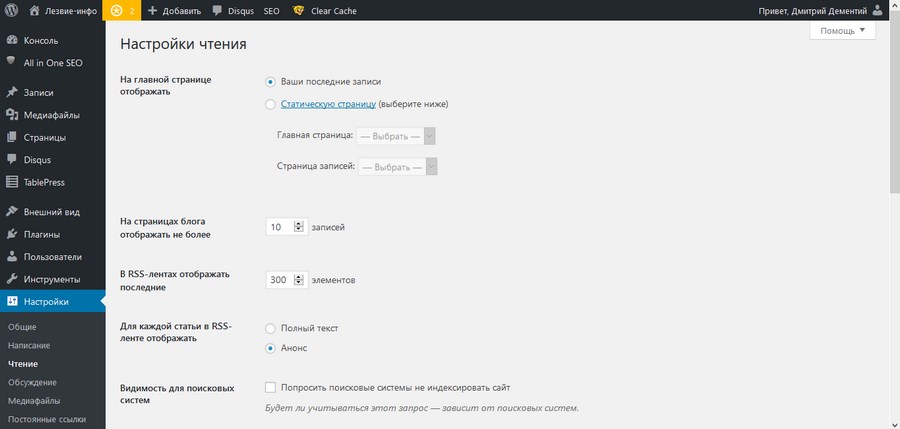
В разделе «Читать» укажите, что должно отображаться на главной странице сайта . Если вы создаете блог, главная страница должна содержать последние записи. Для сайта Если у вас есть статические страницы, выберите одну из них в качестве главной и создайте отдельную страницу «Блог» для отображения записей, чтобы вы могли видеть, как это выглядит на сайте проекта TeachLine.
Укажите, сколько постов отображать на странице и в ленте Выберите отображение в ленте анонсов статей, если по каким-то причинам вы не хотите, чтобы поисковые системы сразу же начали индексирование сайт , установите соответствующий флажок, Его можно удалить позже

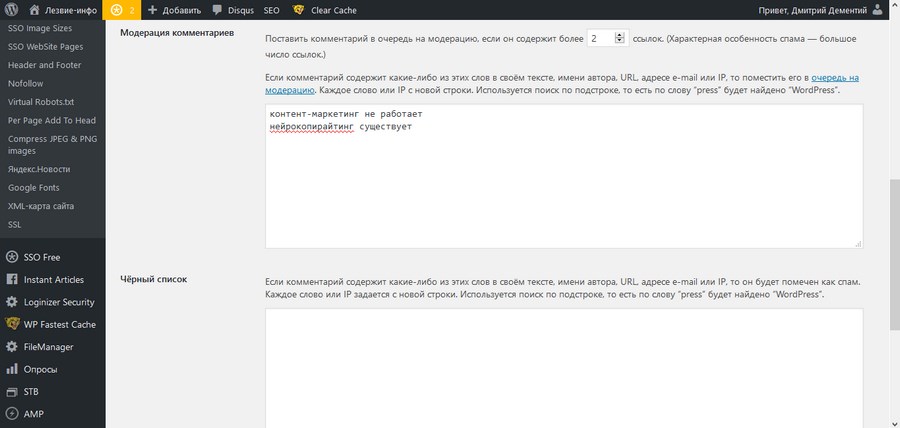
В разделе Настройки обсуждения выберите соответствующие опции В большинстве случаев настройки по умолчанию будут учитывать поля» Модерация комментариев» и» Черный список». Вы можете указать символы, которые будут использоваться для постановки комментариев в очередь на модерацию или добавления их в список «Спам» до их публикации Эти настройки будут работать, если вы используете стандартные комментарии WordPress

Оставьте настройки по умолчанию в разделе «Медиа».
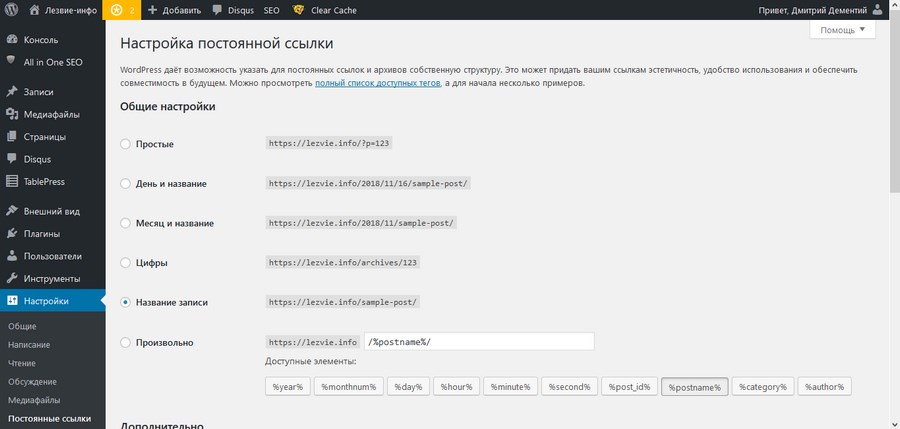
В разделе Permalinks выберите структуру ссылок для вашего контента. Например, ссылка может содержать название поста и дату публикации или только название поста. Вы также можете добавить префиксы для ссылок на категории.

Чтобы настроить тему WordPress
Каждый шаблон имеет свои собственные настройки. Описание настроек темы по умолчанию двадцать девятнадцать поможет вам разобраться в шаблоне и настроить выбранный вами шаблон.
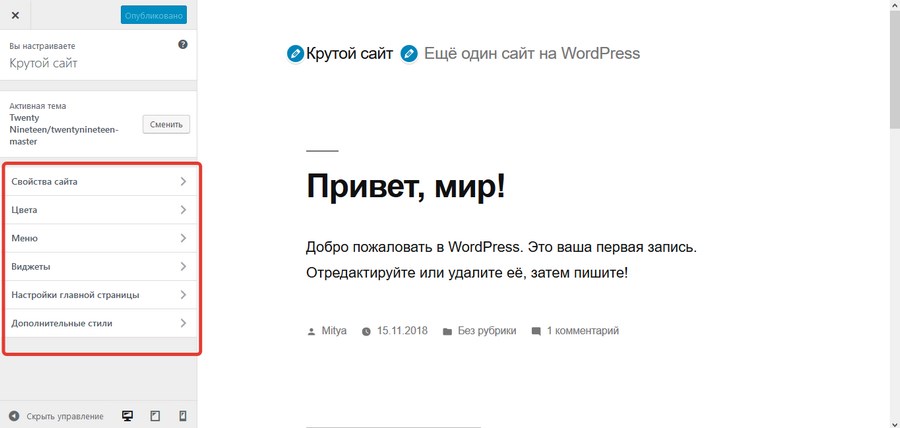
В приборной панели WordPress выберите меню «Внешний вид — Настроить». Откроется страница настройки темы или кастомайзер. Доступные элементы настройки можно увидеть в меню в левой части экрана.

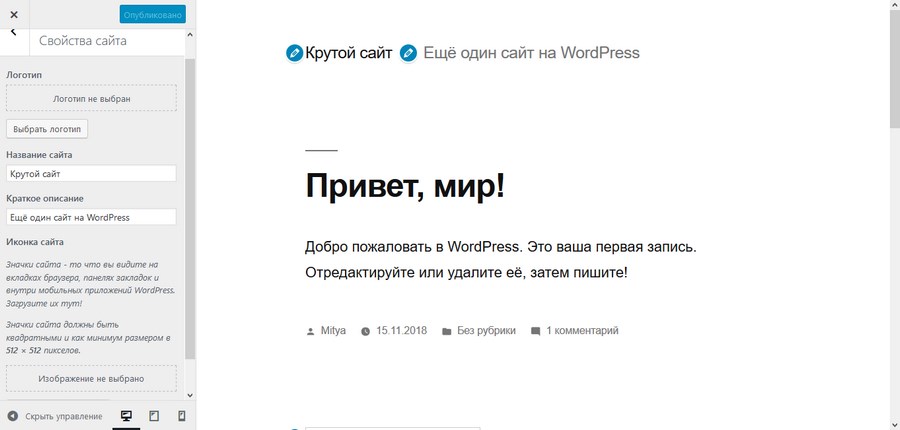
В разделе «Свойства сайта » Загрузите свой логотип, название и краткое описание. сайта , добавьте фавикон .

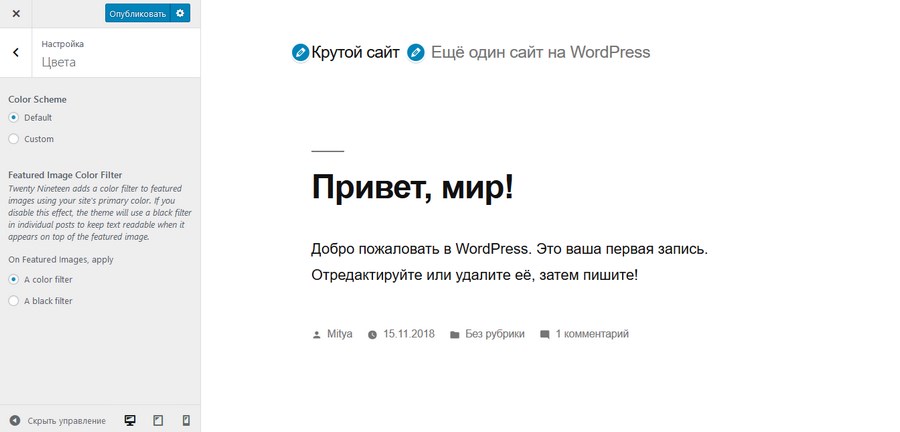
В разделе Цвет выберите цветовую схему для шаблона и цвет фильтра прикрепленной фотографии.

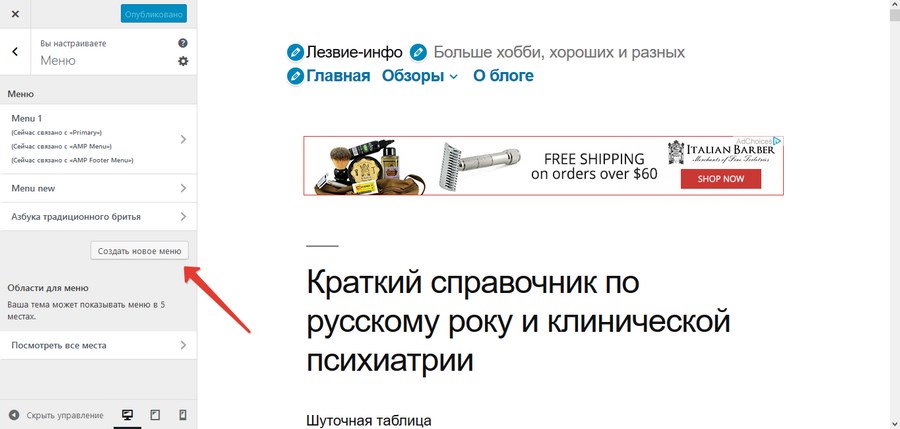
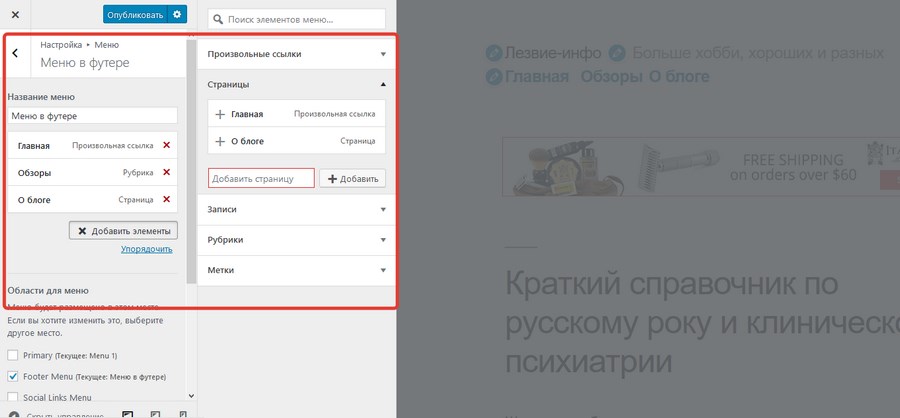
В разделе «Меню» настройте меню по своему усмотрению сайта . Нажмите кнопку Создать меню.

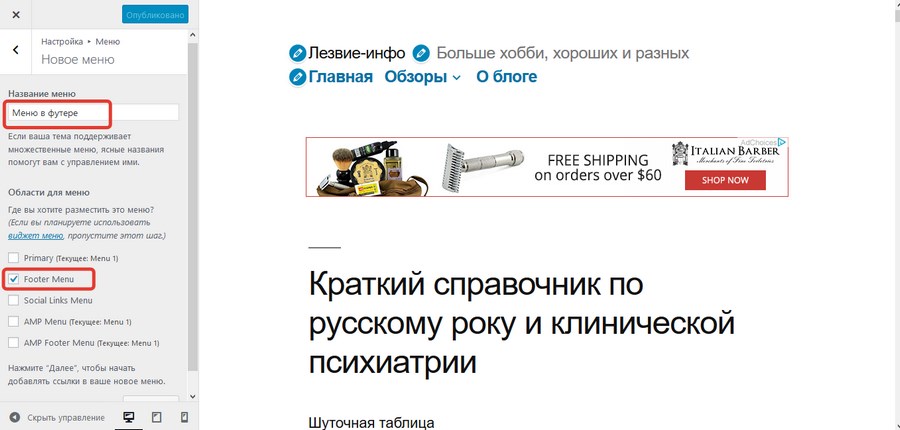
Укажите название и область меню.

Добавьте нужные страницы в меню и нажмите кнопку «Опубликовать».

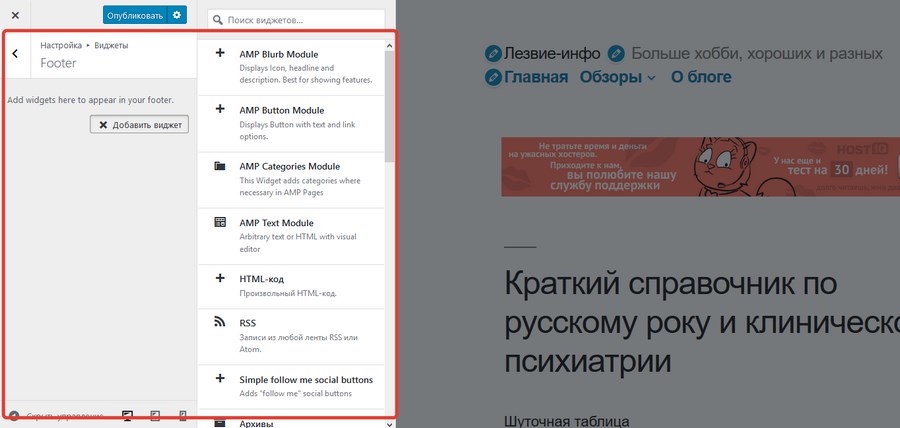
В разделе Виджеты добавьте следующее на сайт Виджет. Обратите внимание, что в 2019 году вновь появилась стандартная тема WordPress с боковой панелью. Если он вам не нужен, просто удалите боковой виджет.

Чтобы изменить размер темы WordPress
Сформулируйте тему несколькими способами:
- Ручной способ
Файлы темы загружаются на компьютер, открывается любой текстовый редактор и текст кода редактируется вручную. Это требует много времени, умения и заботы. Этот метод не рекомендуется опытным пользователям WordPress, поскольку существует человеческий фактор: Существует высокая вероятность ошибок. Если она вдруг закралась в код, то сайт он может работать неправильно. Если резервная копия отсутствует, восстановите задание. сайта Будет проблематично, и перевод придется возобновить.
- С помощью плагинов
Плагин не вносит никаких изменений в код при редактировании, поскольку работает с другой копией темы.
- С помощью специальных программ
Программы предлагают больше возможностей для автоматизации работы с тематическим переводом. Они не требуют установки плагинов, которые занимают место на хостинге.
- Заказать перевод у компании или частного лица
Делегирование работы не отменяется. Если у вас есть деньги, но нет времени на перевод темы, или вы плохо знаете язык, всегда есть возможность передать эту задачу компетентному специалисту.
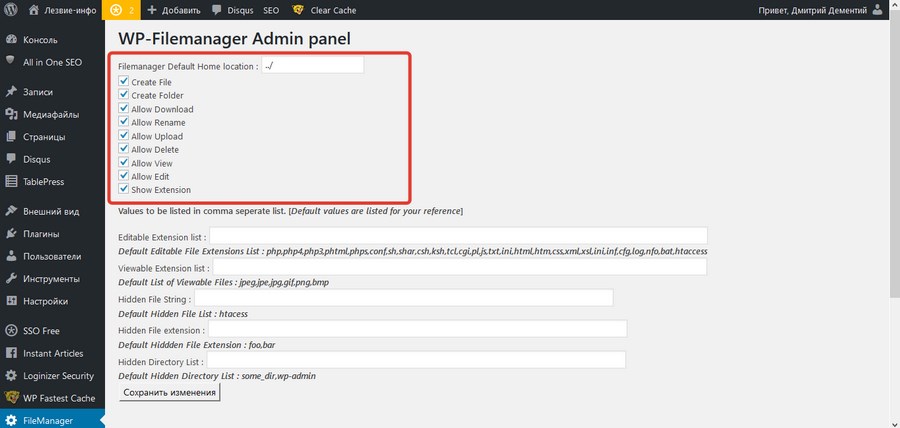
Самый удобный способ русификации тем — бесплатная программа Poedit. Скачайте его, установите на свой компьютер, а затем загрузите с компьютера сайта языковые файлы выбранного шаблона на вашем компьютере с помощью FTP-клиента, например FileZilla. Это также можно сделать с помощью таких плагинов, как File Manager. После установки действуйте в соответствии с алгоритмом, описанным ниже.
В консоли выберите меню Диспетчер файлов — Конфигурация. Установите конфигурацию, как показано на рисунке.

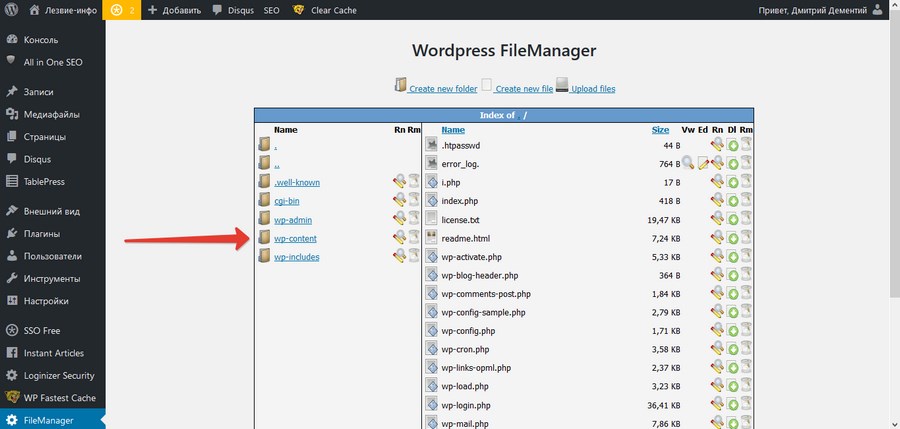
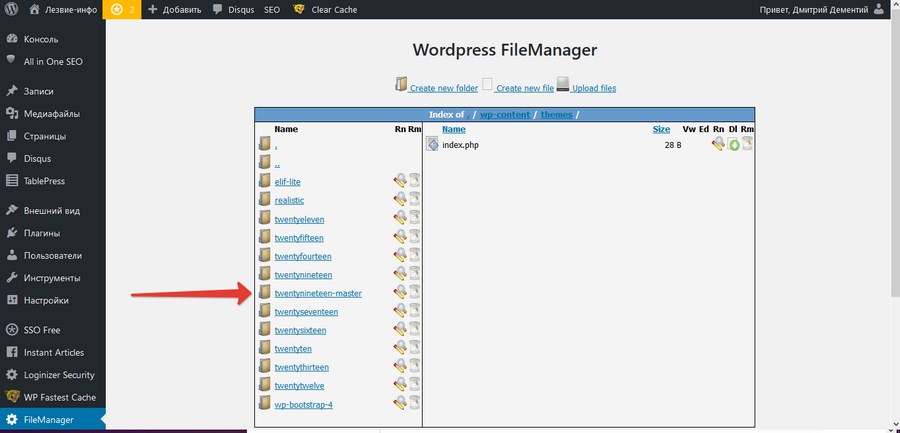
Менеджер файлов — В меню «Менеджер файлов» выберите папку wp — content-themes.

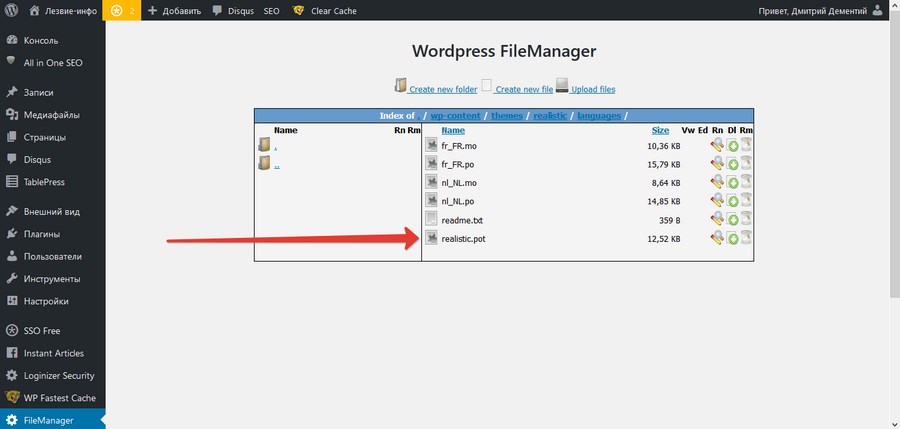
Выберите папку с темой, которую нужно русифицировать. Откройте в ней папку Languages.

Загрузите на свой компьютер файлы en. mo и en. po. Если такого файла нет, то на ваш компьютер . загрузите файл pot.

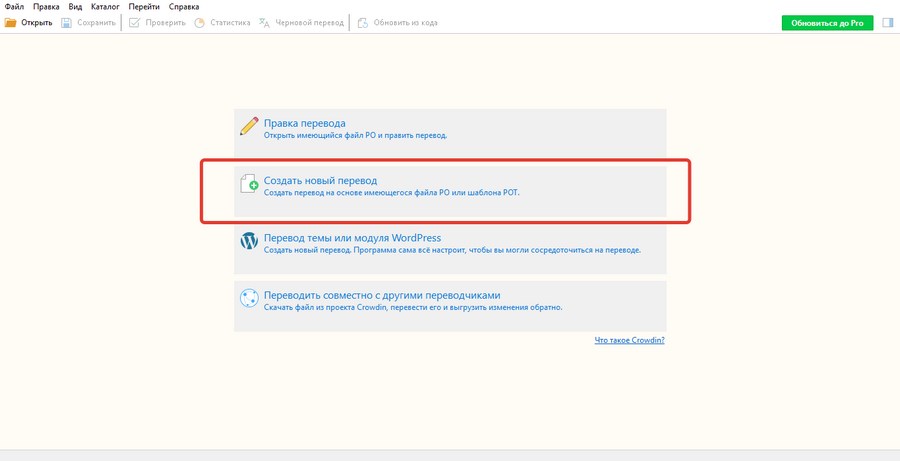
Откройте программу Poedit и выберите опцию «Создать новый перевод».

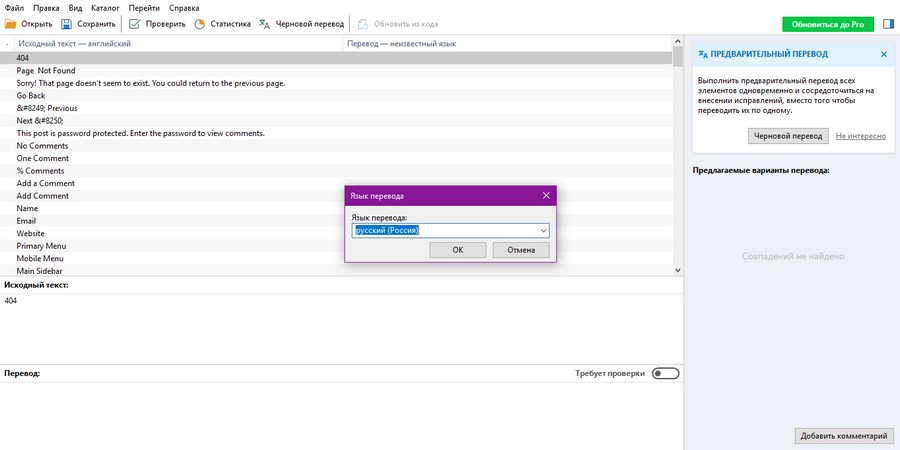
Откройте файл перевода и введите код языка.

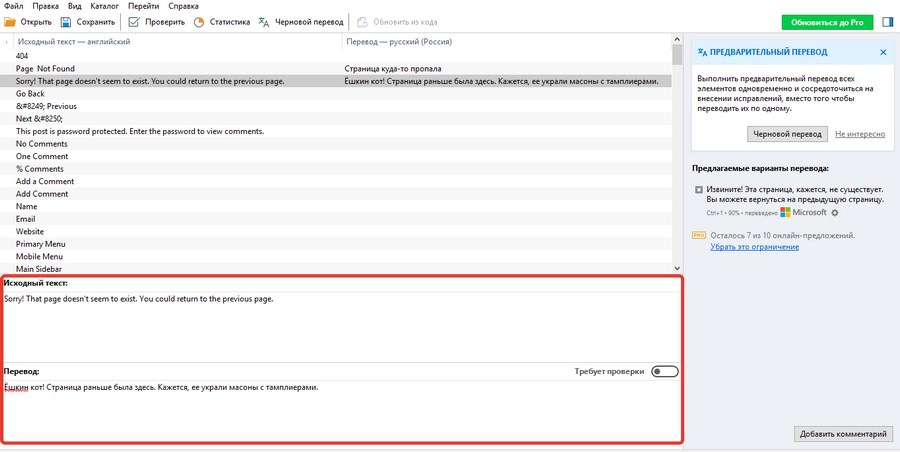
Начните переводить. В поле» Основной текст» программа отображает текст на английском языке. В поле «Перевод» необходимо добавить текст на русском языке.

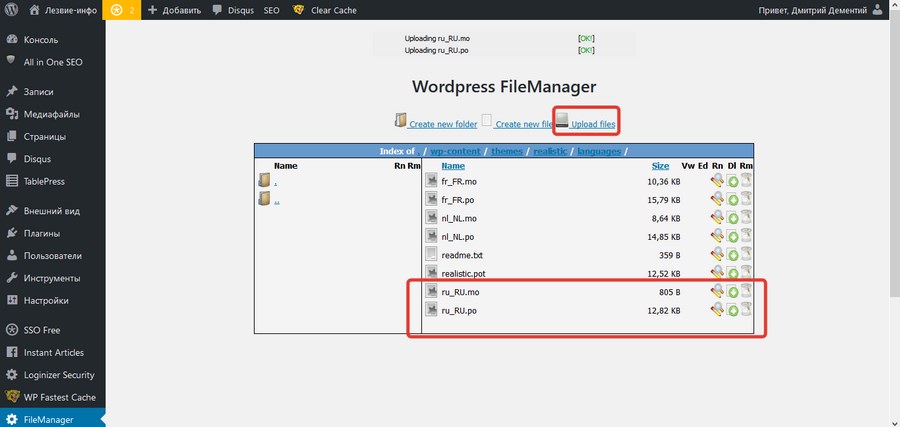
Сохраните перевод. Программа загружает на жесткий диск вашего ПК два файла: ru_Ru. mo и ru_RU. po। Используйте функцию Upload Files для загрузки файлов в папку Languges вашего шаблона.

Вы русифицировали шаблон.
Для тех, кто хочет ускорить процесс перевода, владеет английским языком на среднем уровне или не владеет им, подойдет программа Seraphinite Typing Assistant. Его необходимо использовать вместе с poedit.
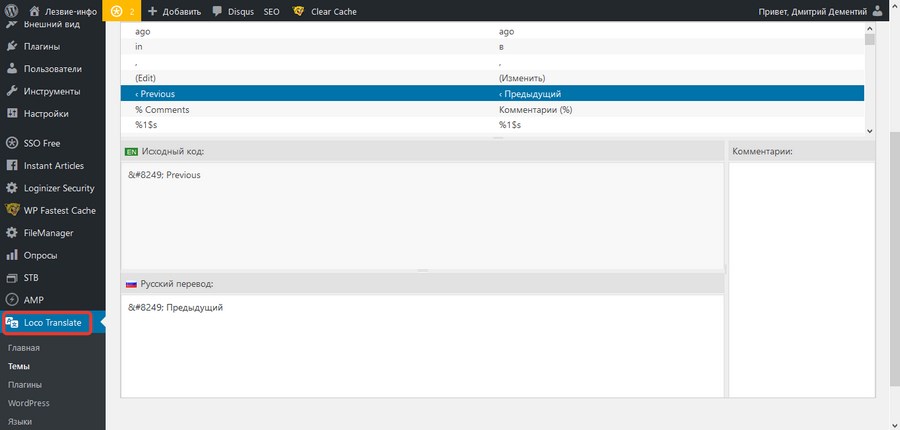
Вместо одного ПК можно использовать плагин Loco Translate. После установки и активации настройки в области администратора отображается интерфейс для перевода шаблонов сайта । Он также работает с языковыми файлами.

Еще несколько советов по выбору темы
- Выберите тему с адаптивным дизайном. Адаптивный дизайн одинаково хорошо отображается на всех устройствах: Настольный компьютер, планшет, смартфон — и динамически адаптируется к заданным окнам браузера. Согласно отчету Hootsuite «Global Digital 2020», на мобильный трафик приходится 50,1% всех пользователей Интернета.
- Не делайте много функций. Остановите свой выбор на той теме, которая подходит для ваших действий. Тема, перегруженная функциями, работает медленнее, что негативно сказывается на поисковом рейтинге. Поисковые системы» любят» быстрее сайты .
- Обратите внимание на показатели количества загрузок и частоты обновлений. Если тема редко или никогда не обновляется, лучше обойти ее стороной. Маловероятно, что такая тема будет соответствовать требованиям времени к дизайну, SEO и безопасности.
Шаг №5: Мы решаем практические проблемы с помощью плагинов для WordPress.
Плагины — одно из зол неопытных владельцев сайтов На WordPress. Едва зарегистрировавшись на ресурсе, новички ищут статьи типа «100 лучших плагинов для WordPress» и устанавливают десятки расширений. Это может быть медленно сайт .
Хуже того, вместо того, чтобы создавать интересный и полезный контент для посетителей. сайта Такой веб-мастер полностью сосредоточен на поиске и установке новых плагинов. Он забывает, что это всего лишь инструмент, а не цель.
Используйте плагины с осторожностью и устанавливайте только то, что необходимо. Плагины позволяют делать следующее:
- Обеспечить безопасность сайта .
- Боритесь со спамом.
- Оптимизируйте ресурс под требования поисковых систем.
- Повышение функциональности и улучшение удобства использования.
Для обеспечения безопасности с помощью плагинов сайта на WordPress
Веб-сайт подвержен двум глобальным угрозам. Первое — это вы сами. Стремление к совершенству и инновациям может привести веб-мастеров к рискованным экспериментам с кодом и программами, которые могут привести к потере информации. Вы можете защитить себя от этого, используя плагины, создающие резервные копии. сайта .
Вторая опасность — несанкционированный доступ к ресурсу. Злоумышленники могут попытаться получить доступ к вашим сайту Чтобы поместить на него вредоносный код или просто украсть его.
Чтобы регулярно создавать резервные копии сайта Используйте один из перечисленных плагинов:
- Резервное копирование базы данных Wp — пока не переведено на русский язык;
- Backupwordpress — имеет русскую версию, но обновляется реже;
- Резервное копирование и восстановление WordPress — без русификации.
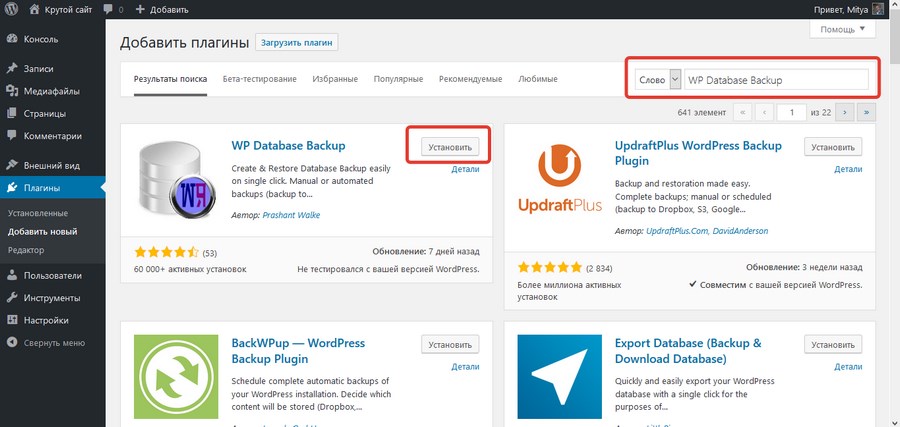
Чтобы установить выбранный плагин, зайдите в меню «Плагин — Добавить новый». Введите название расширения в поле поиска в правом верхнем углу и нажмите «Enter». Вы также можете скачать плагин с сайта Разработайте и установите его с помощью функции «Загрузить плагин» в верхней части экрана области администрирования.

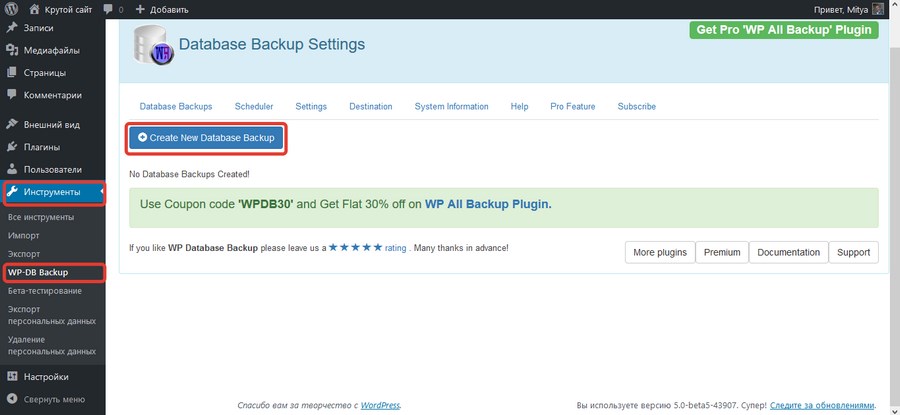
Нажмите на кнопку «Установить». После установки активируйте плагин. Теперь настройте параметры резервного копирования. Выберите меню» Инструменты — WP DB Backup «. Нажмите на кнопку Создать новую резервную копию базы данных. При необходимости вы создали резервную копию.

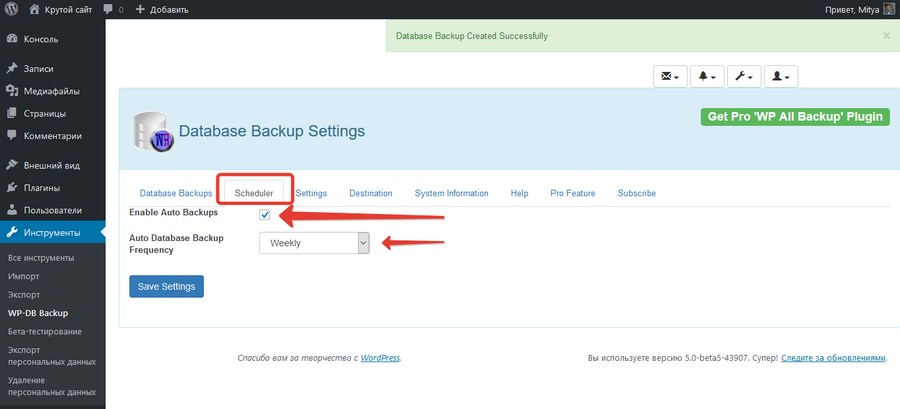
Настройте регулярное резервное копирование по расписанию. Перейдите на вкладку Планировщик, активируйте автоматическое резервное копирование и выберите частоту создания архива.

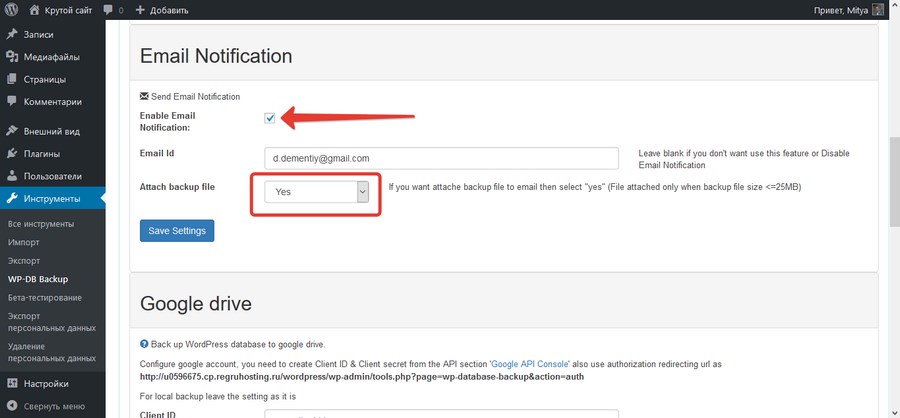
На вкладке «Назначение» включите автоматическое сохранение архива на Google Drive или отправку его по электронной почте.

Чтобы защитить сайт Используйте один из этих плагинов для предотвращения несанкционированного доступа или взлома методом грубой силы или перебора:
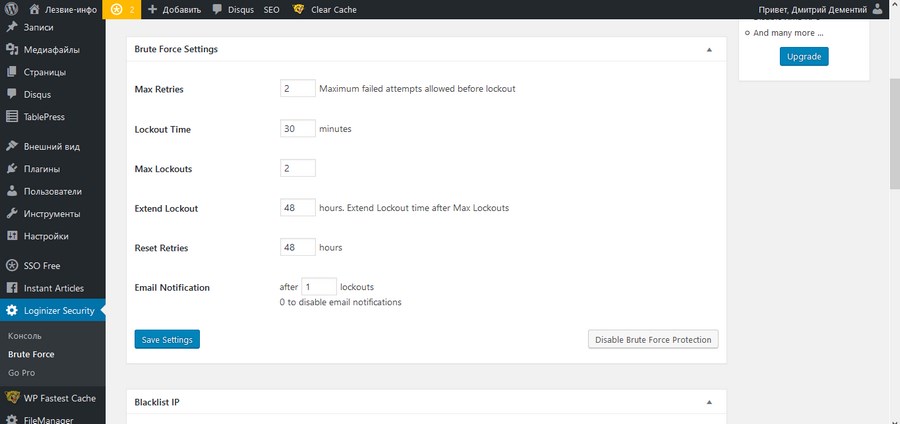
- Безопасность входа в систему. Один из самых популярных плагинов безопасности с более чем 1 миллионом установок. Дополнение надежно защищает сайт Грубая сила или взлом грубой силой.
- Блокировка входа в систему. Функциональность аналогична предыдущей. Вы можете установить максимальное количество попыток входа с IP в единицу времени и продолжительность такой блокировки.
Существуют плагины, которые сочетают в себе сразу несколько функций безопасности. Это удобно. Я рекомендую обратить внимание на комплексные решения по безопасности сайта Например, плагин iThemes security. iThemes Security имеет очень продвинутую функциональность для защиты от различных внешних угроз:
- Создание резервных копий;
- Обнаружение ошибки с кодом 404;
- блокировка отдельных пользователей;
- защита от хакерских атак;
- Отслеживание изменений на сайте ;
- Скрытие страницы входа в систему в области администрирования;
- SSL-шифрование;
- Обеспечение надежных паролей;
- Много способов исправить систему «под себя».

Как бороться со спамом на сайте WordPress
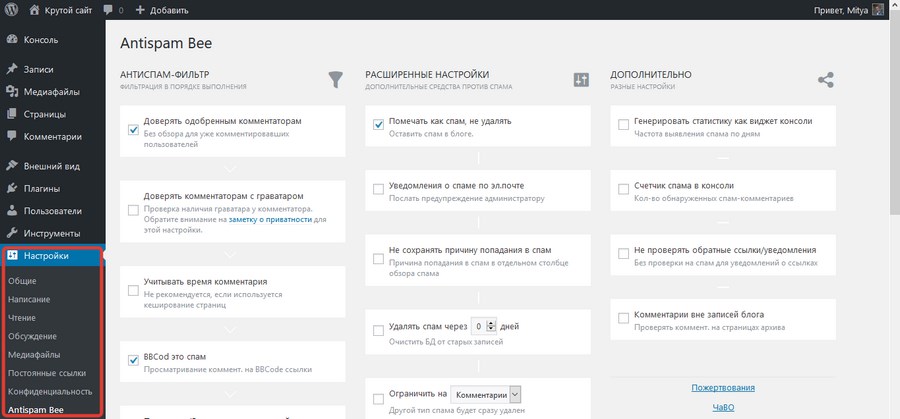
Антиспамовые плагины актуальны, если вы используете встроенный механизм комментариев WordPress. Сторонние системы, такие как Diskus, защищают от этого.
Вы можете защитить себя от спама с помощью таких плагинов, как Akismet или Antispam Bee. После установки Antispam Bee плагин работает в фоновом режиме. Обычно настройки по умолчанию подходят, и если вам нужно что-то изменить, зайдите в меню администратора «Настройки — Антиспам В».

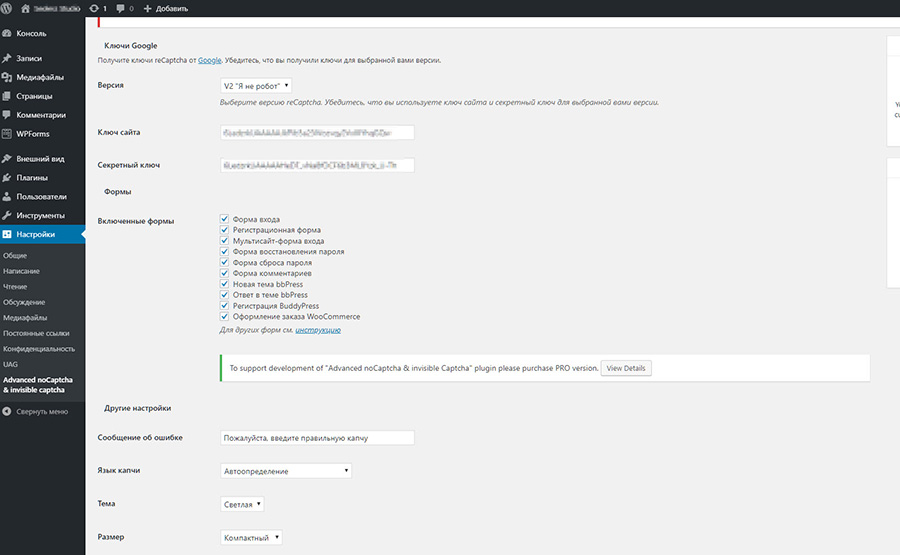
Еще один хороший плагин, использующий технологию recaptcha от Google, — Advanced nocaptcha &Invisible Captcha. Теперь спам фильтруется с помощью искусственного интеллекта. Чтобы установить его, достаточно зарегистрироваться сайт Выберите версию captcha в Google и получите два ключа — обычный и секретный для использования с плагином.

Как обеспечить SEO сайта на WordPress
WordPress по умолчанию является SEO-дружественной CMS. Но есть особенности, без которых сайт Не полностью соответствует требованиям поисковых систем. Вот они:
- Создание и обновление карты. сайта .
- Канонизация URL.
- Оптимизация заголовка страницы.
- Автоматическая генерация метаданных страницы.
- Блокировка индексации дублированного контента.
- Создание макетов страниц.
- . htaccess и robots. добавление TXT-файлов.
Чтобы решить эти проблемы, установите SEO-плагин из трех групп: Программное обеспечение для создания карт сайта , программы технической оптимизации ресурсов и программы создания микроданных. Чтобы создать карту сайта Используйте один из следующих плагинов:
- В: Google XML sitemap.
- Простая карта сайта WP.
- Google Sitemap от BestWebSoft.
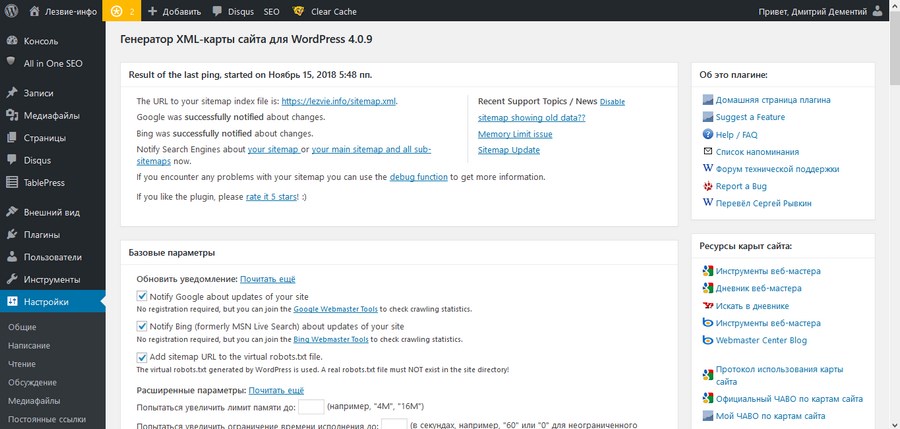
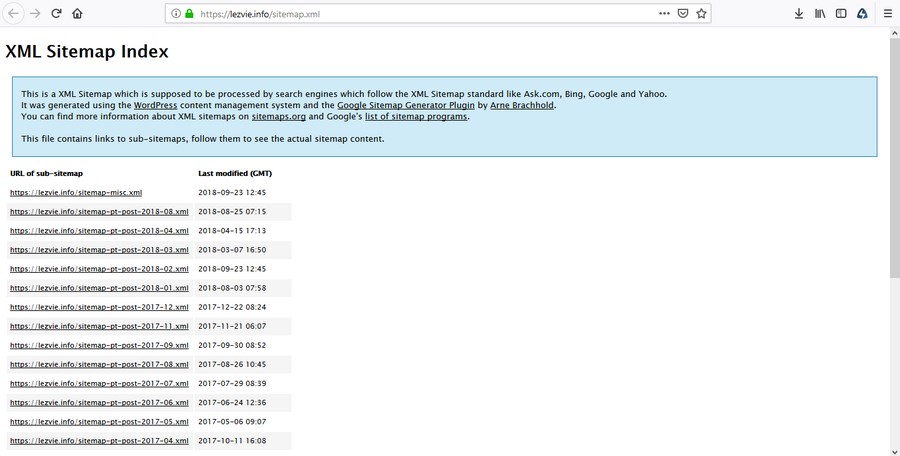
Установите и активируйте плагин по своему выбору, например, Google XML Sitemap.

Начинающим веб-мастерам следует оставить настройки по умолчанию. При активации плагин создал карту сайта С помощью robots. адрес был добавлен в TXT-файл, а ресурс подготовлен для информирования поисковой системы об обновлении.

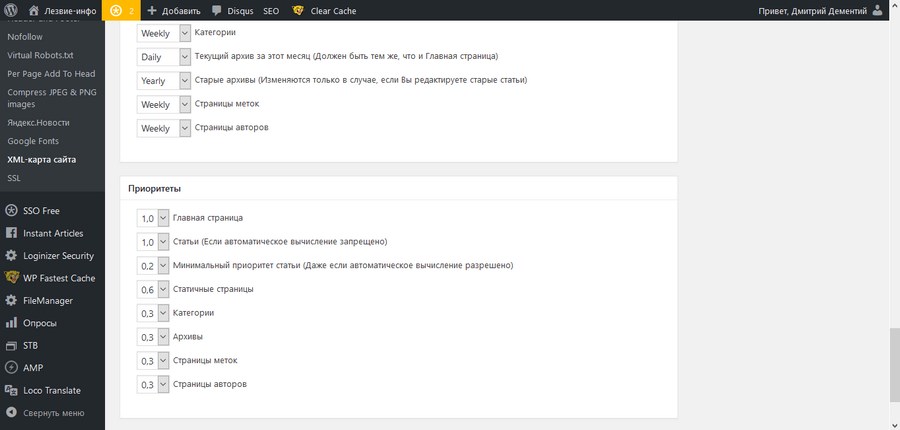
Если вы считаете себя опытным веб-мастером, вы можете изменить настройки плагина. В разделе «Дополнительные страницы» вы можете вручную добавить на карту сайта URL-адреса, которые не были автоматически включены в него. В разделе «Приоритет статей» определите метод расчета приоритета индексации материала. В разделах «Изменить частоту» и «Настройки» вы можете порекомендовать наиболее приоритетный для поиска роботов в контенте вашего типа мнения.

Используйте один из следующих плагинов для технической оптимизации ресурса:
- Все в одном SEO-пакете.
- WordPress SEO by Yoast.
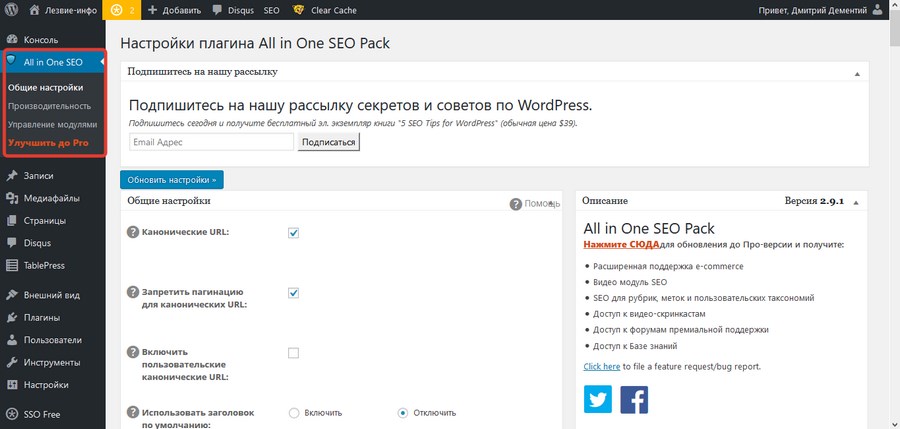
Установите и активируйте выбранный плагин, например, all in one SEO Pack. Используйте настройки по умолчанию, если вы знакомы только с WordPress. Если вы считаете себя продвинутым веб-мастером, вы можете изменить некоторые настройки модуля SEO. Для этого выберите меню «Все в одном SEO» в консоли Engine.

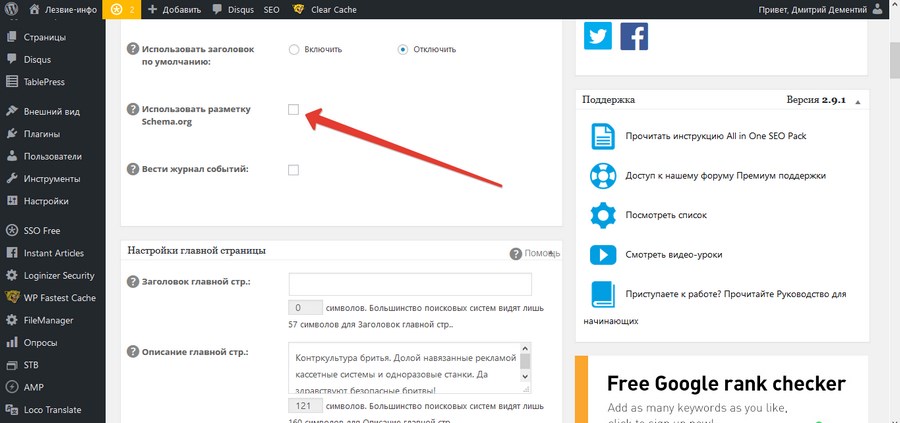
Обратите внимание на приведенные ниже настройки.
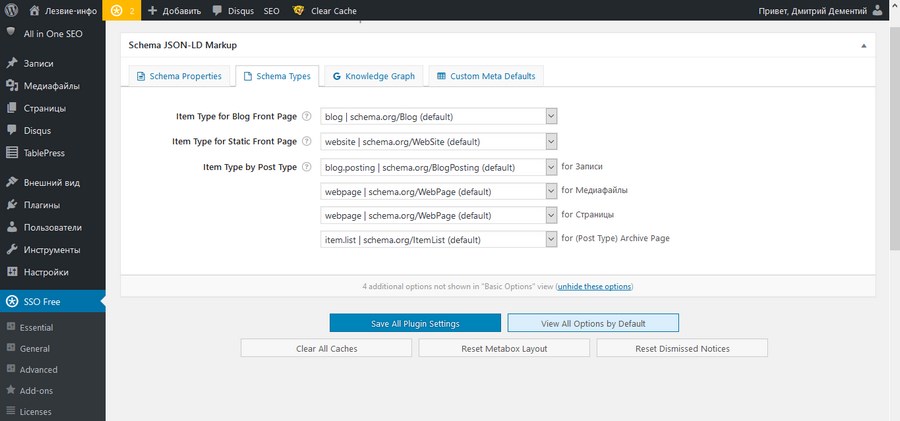
В разделе ‘Основные настройки’ используйте схему. Удалите разметку напротив элемента разметки Org. Разметить страницу лучше с помощью другого плагина.

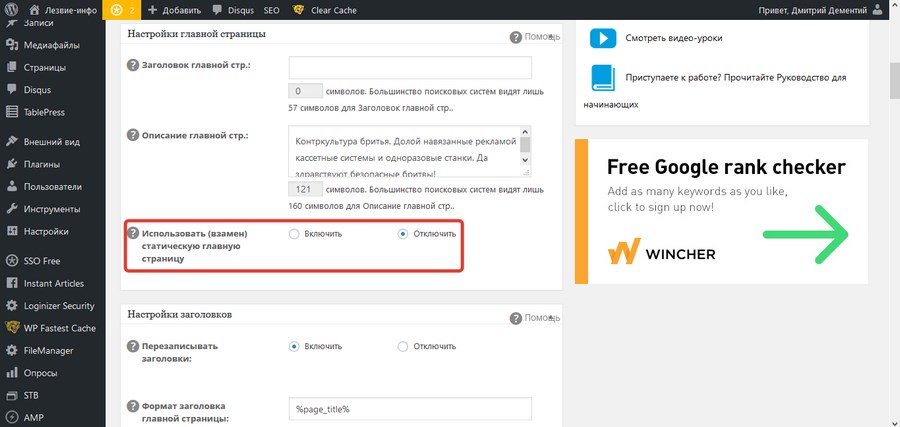
Если вы используете страницу записи в качестве главной страницы, укажите заголовок, описание и ключевые слова в разделе «Настройки главной страницы». Если статическая страница используется в качестве главной, установите флаг в поле «Включить».

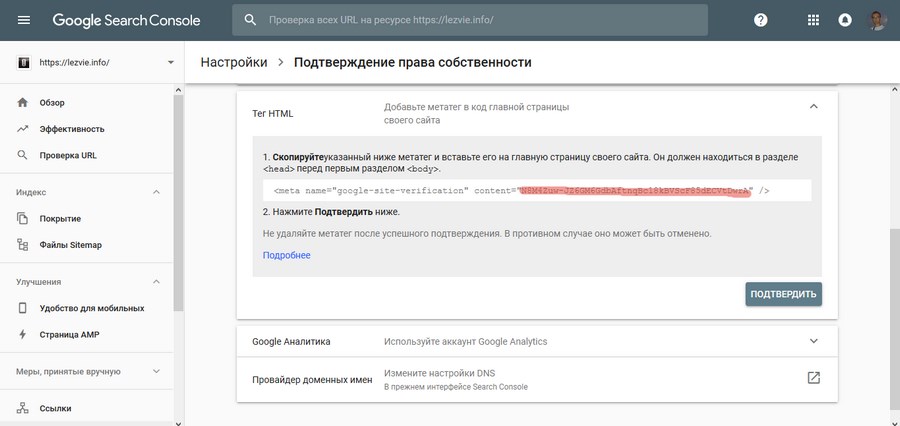
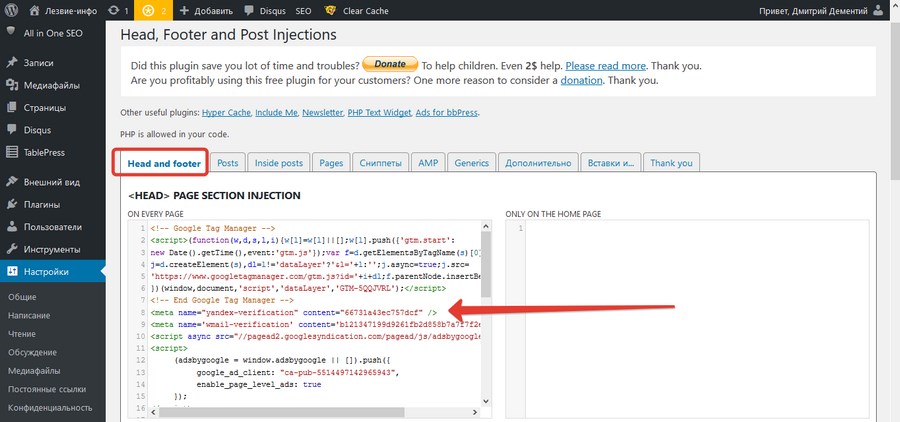
В разделе «Настройки для веб-мастеров» укажите код подтверждения для ресурса в Google Webmaster Office. Для этого добавьте новый ресурс в разделе «Инструменты для вебмастеров» и выберите альтернативные методы проверки. Скопируйте часть HTML-кода, приведенного на рисунке.

Вставьте его в «Google Webmaster Tools» на странице настроек плагина.

Сохраните параметры плагина. Нажмите кнопку «Подтвердить» в кабинете веб-мастера.
Используйте один из следующих плагинов для разметки страниц:
Swarm of WPSSO и WPSSO JSON — это первый плагин, а второй — расширение. Используйте базовое решение на сайт Вы можете добавить Open Graph. Во втором случае, используя JSON-LL, применяется разметка Schema. org. WP SEO структурированные данные schema с помощью этого плагина. на сайт Вы можете найти различные схемы, включая статьи, записи в блогах и обзоры. Можно добавить орг. Нотация применяется с помощью JSON-LL. Приложение Schema с этим приложением. на сайт Вы можете добавить различные типы схем schema . org. Это реализовано с помощью JSON-LD. Бесплатная версия поддерживает символы базового типа. Если вы используете schema. org, они также могут использовать онлайн-генераторы для создания тегов.
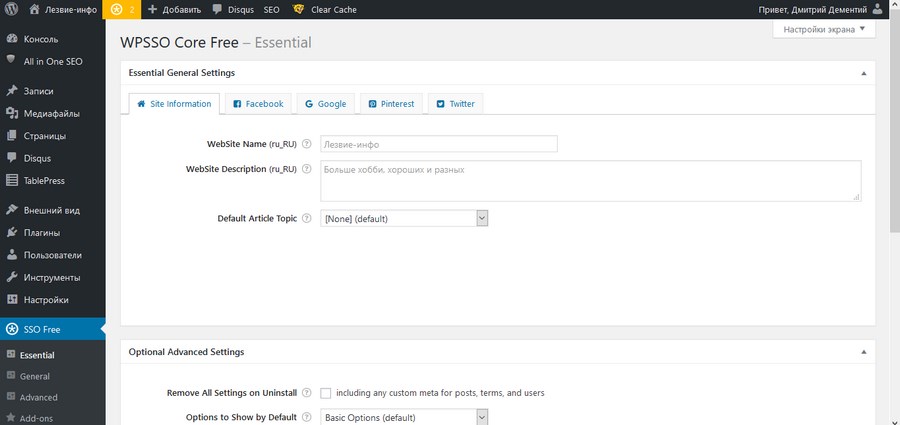
Установите и активируйте плагины WPSSO и WPSSO JSON. В консоли, на странице Настройки плагина, в разделе Требуемые настройки введите информацию о сайте А также информация для маркировки открытых диаграмм. Не изменяйте другие настройки.

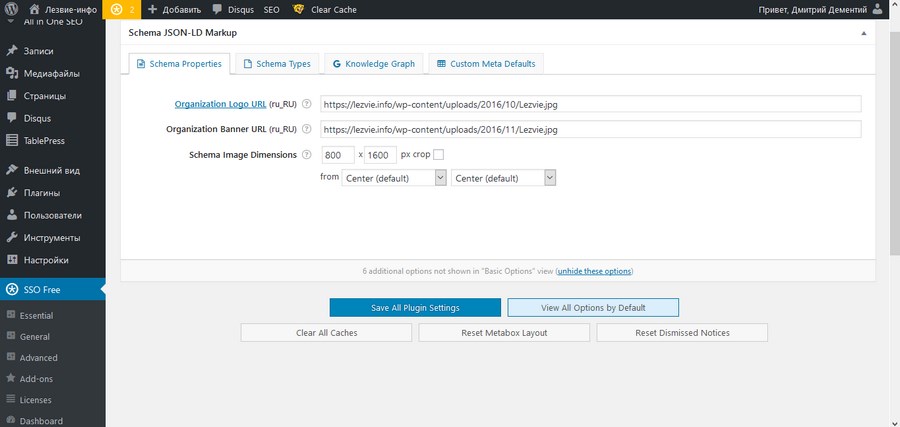
Перейдите в раздел «Разметка схемы». В полях Organisational Logo Image URL и Organisational Banner URL укажите URL логотипа и баннера. сайта । Эти изображения могут быть использованы на странице результатов поиска.

Используйте выпадающее меню, чтобы выбрать тип основного тега для страницы блога, главной статической страницы. Вам понадобятся следующие типы: Блог и веб-сайт соответственно.
Выберите тип маркера для страниц публикаций, статических страниц и страниц с медиафайлами. Для страниц с записями подходят теги статей и типов записей в блогах. Выбор зависит от формата публикаций в блоге.
Маркерный тип блогпостинга — производная от статьи. В дополнение к блог-постингу, тип статьи включает в себя тип маркировки новостной статьи или «новости». То есть размещение в блоге включает в себя все семантические данные из статьи.
Если вы публикуете в LiveJournal короткие заметки, личные наблюдения и впечатления, используйте тип размещения блог Тип статьи больше подходит для обзоров, аналитических статей, руководств, как в ⑦ блог Для статических страниц и медиафайлов необходимо указать тип веб-страницы

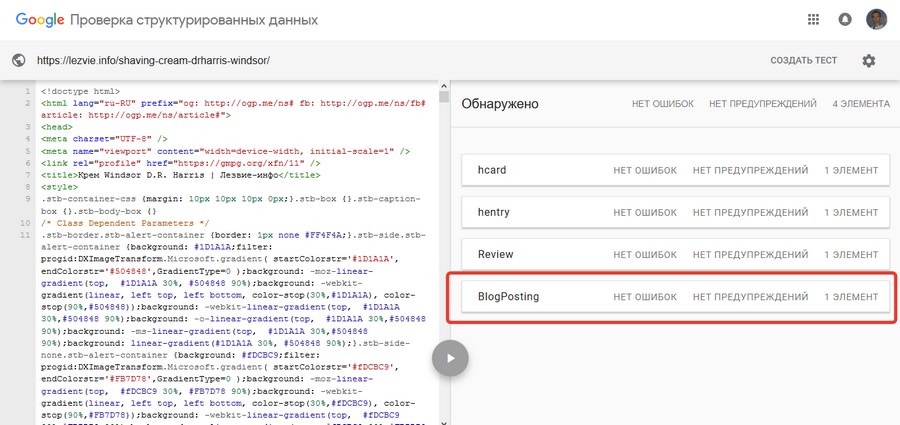
После сохранения настроек плагин автоматически добавляется на страницы сайта Выбранный тип разметки будет отображаться на существующих страницах, включая семантические данные. Вы можете проверить это с помощью инструмента проверки микрофлюидических структурированных данных

Что если вы будете публиковать разные типы контента: длинное чтение, короткие заметки и новости? В этом случае лучше выбрать соответствующую разметку для каждой публикации ⑦ Вместо дополнения ⑦ Используйте плагин схемы структурированных данных.
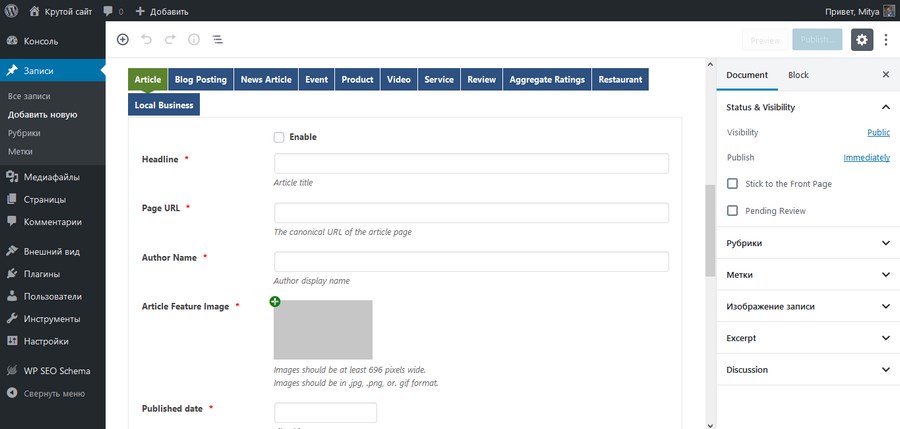
После установки и активации плагина на странице постобработки появляется дополнительный раздел, в котором можно выбрать тип разметки и указать структурированные данные

Недостатком плагина является необходимость вручную размечать каждую публикацию, а к преимуществам относится поддержка дополнительных типов разметки, например, отзывов, товаров и общих рейтингов Бесплатная версия ⑦ не поддерживает эти типы
Кстати, помимо SEO, textera также занимается комплексной рекламой в интернете. Услуга включает работу по различным направлениям: SMM, контент- и видеомаркетинг, рассылки по электронной почте и т.д. Сегодня не существует более эффективного способа для бизнеса
Для улучшения функциональности и удобства использования ресурса
Можно и нужно постоянно улучшать функциональность и удобство использования Мы уже говорили, что некоторые владельцы сайтов WordPress настолько привык к этому процессу, что устанавливает десятки и даже сотни плагинов, чтобы избежать этой ошибки, улучшая функциональность и удобство использования не с помощью плагинов, а определяя проблемы и задачи, которые необходимо решить
Например, если вам нужен интернет-магазин, ищите плагины для электронной коммерции Если вам кажется, что стандартная система навигации недостаточно удобна для пользователя, ищите плагины, позволяющие добавлять страницы сайта Ссылки на хлебные крошки и сопутствующие ингредиенты С помощью плагинов можно также создать форму быстрого контакта с владельцем сайта , отображать список самых активных комментаторов в боковой панели, показывать посетителям форму членства и решать другие задачи
Например, если вы хотите создать интернет-магазин на WordPress, ищите плагины для электронной коммерции Если вы чувствуете, что стандартная система навигации недостаточно удобна для пользователя, ищите плагины, которые позволяют добавлять страницы сайта Хлебные крошки, а также ссылки на связанные материалы Плагины также позволяют добавить форму быстрого контакта с владельцем сайта , Показывать список самых активных комментаторов в боковой панели, показывать посетителям форму членства и выполнять другие задачи
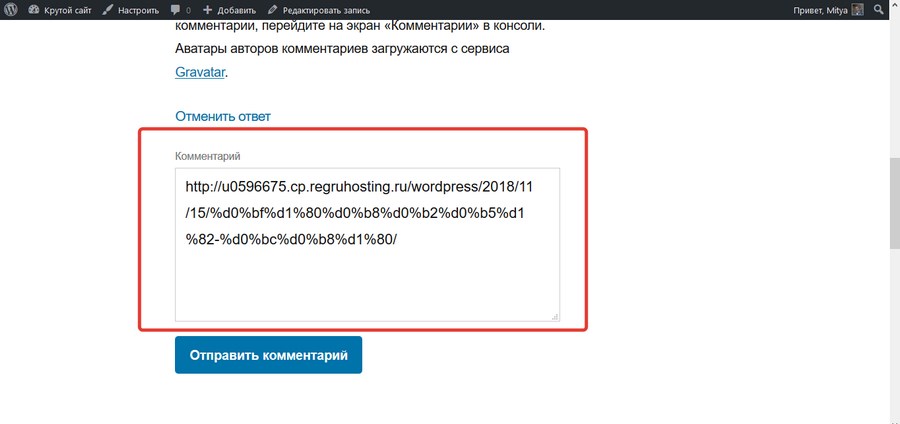
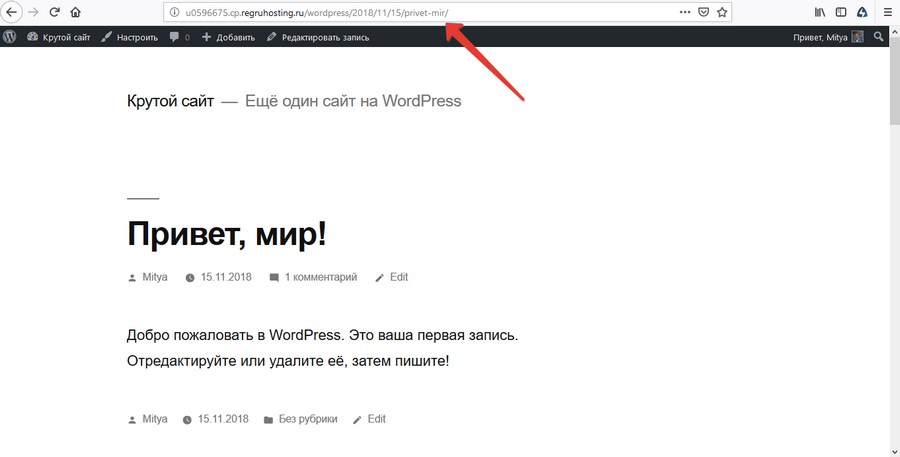
Улучшение пользовательского опыта с помощью латинизации URL сайта . Обратите внимание на ссылку, которую CMS генерирует по умолчанию и которая содержит кириллические буквы

Скопируйте и вставьте ⑦ в комментарии. на сайте Или в текстовом редакторе

Ранжирование ссылок является одним из факторов сайтов , поэтому вам нужно сосредоточиться на построении естественных ссылок Резкое снижение желания пользователей ссылаться на вас происходит, когда вместо удобной и понятной ссылки для одного человека вам приходится публиковать какую-то крокозябру
Эту проблему можно решить с помощью ⑦ или аналогичного плагина Для этого просто установите и активируйте выбранный модуль

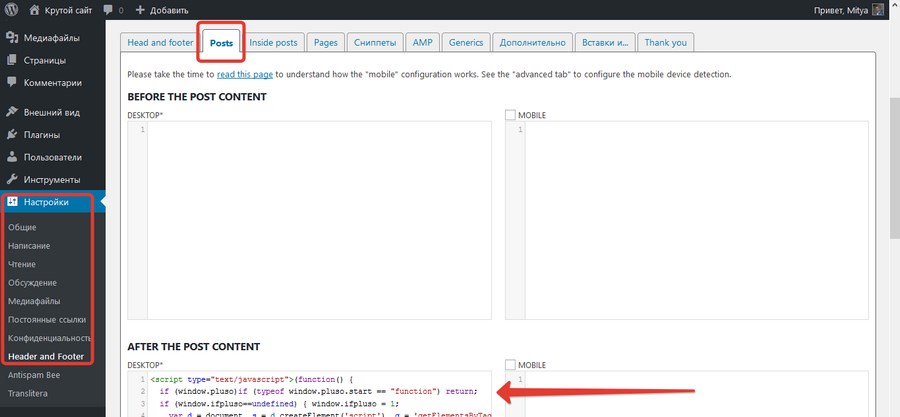
Добавьте кнопки поделиться на страницы социальных сетей. Эту проблему можно решить по-разному. Например, установите и активируйте инъекции для заголовков, колонтитулов и постов. Это полезная надстройка: с ее помощью можно добавить любой код для всех или отельных страниц сайта .
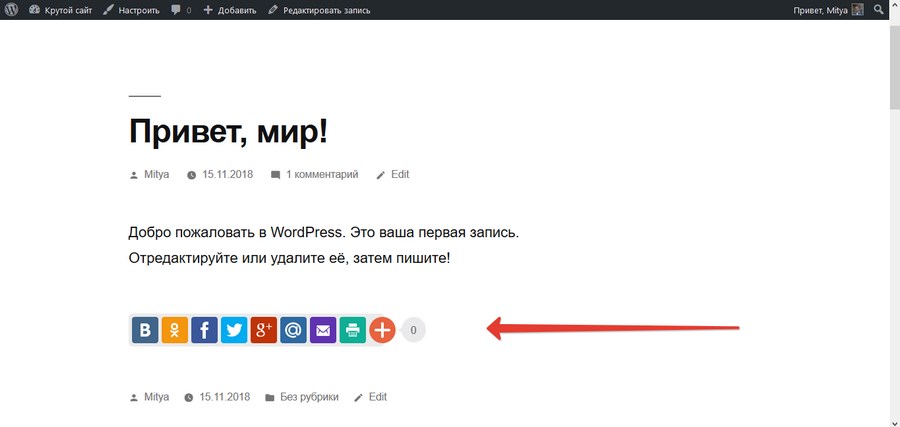
Выберите услугу Schering, например, pluso. Установите блок» Поделиться » и скопируйте код, предложенный системой. В области администратора сайта Перейдите в меню «Настройки — Верхние и нижние колонтитулы». Откройте вкладку «Сообщения». Вставьте код после или перед публикацией.

Сохраните изменения и проверьте, как отображаются кнопки.

Шаг №6: Установить код службы Analytics и установить соединение сайт Для офисов веб-мастеров
Проблема, указанная в подзаголовке, решается несколькими способами. Например, если вы установили плагин All In One SEO Pack, вы уже подключили ресурс к кабинету вебмастера Google. Штекер сайт «Вебмастер», «Метрика» и Google Analytics помогают уже установленным head, footer и post injection.
Зарегистрируйте сайт В этих службах. Инструкция по регистрации «Яндекс. Инструкции для «Вебмастера», «Метрики» и Google Analytics можно найти в разделе «Текстер».
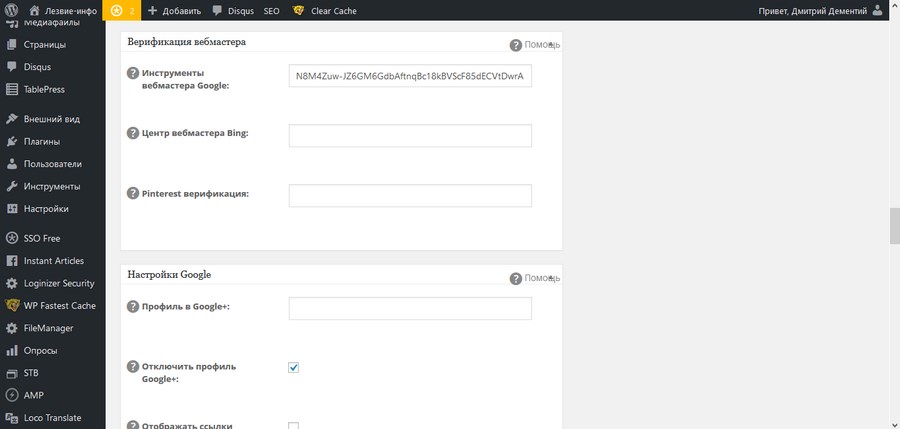
После регистрации в сервисах скопируйте и вставьте код отслеживания или проверочный тег на сайт । Для этого перейдите на вкладку Верхний и нижний колонтитулы на странице настроек плагина.

Вы можете подключить любую внешнюю службу к Google Tags. Код менеджера тегов должен быть установлен в разделах header и body каждой страницы сайта С хедером, футером и пост-инъекцией. О работе с Tag Dispatcher вы можете прочитать в нашем руководстве.
Шаг №7: Как создавать страницы и записи на сайте Контроль над WordPress
Начиная с пятой версии в WordPress по умолчанию используется плагин Gutenberg. Это блочный редактор, похожий на визуальные редакторы, используемые дизайнерами страниц.
Gutenberg более практичен и функционален, чем классический редактор WordPress. Он позволяет создавать страницы с любой структурой, вставлять в записи виджеты и мультимедиа, менять местами блоки контента и многое другое.
Новый редактор интуитивно понятен, поэтому с ним легко работать. Подробнее об этом можно прочитать в подразделе о создании статической страницы, а о классической — в разделе о создании публикаций.
Чтобы создать статическую страницу
Следуйте алгоритму, описанному ниже.
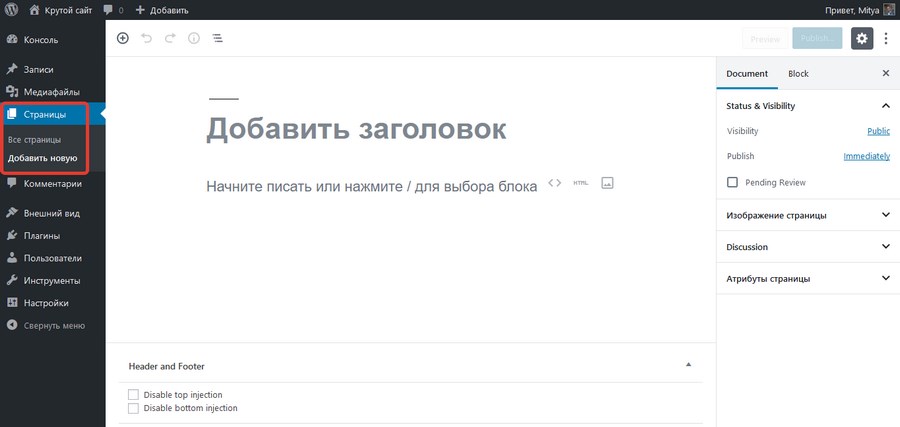
Выберите страницу «Страница — добавить новую».

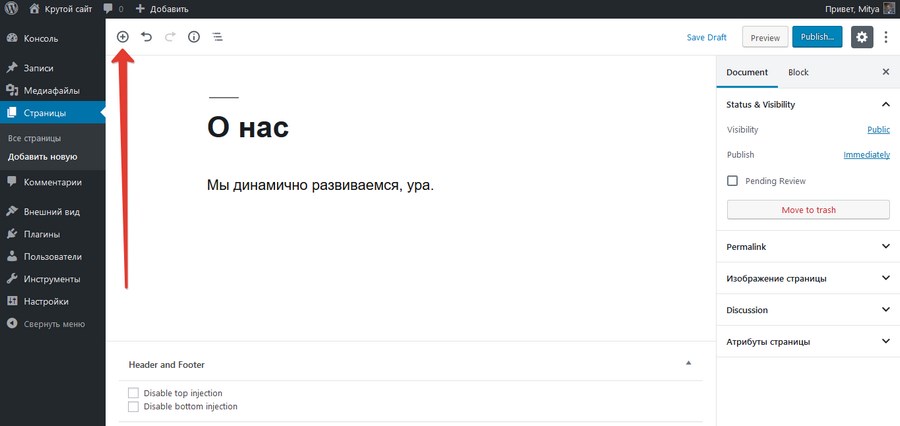
Добавьте заголовок страницы. Затем следуйте инструкциям редактора. Напишите текст или нажмите значок плюса, чтобы добавить блок контента.

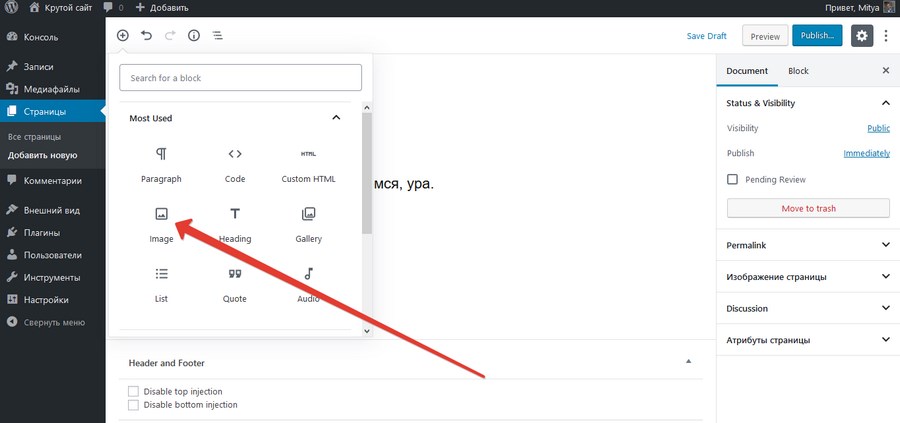
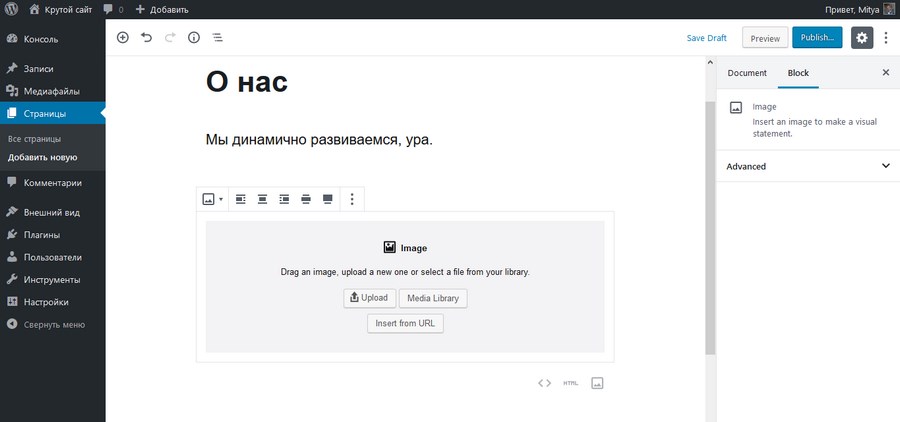
Например, чтобы добавить фотографию, выберите соответствующий блок.

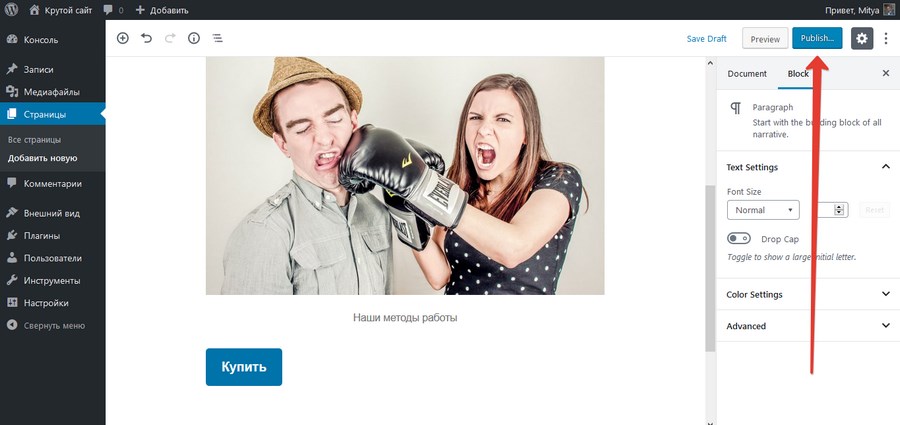
Выберите изображение и положение изображения на странице.

В Gutenberg доступны десятки вариантов блоков. Например, кнопки, произвольные коды, встраивание публикаций из социальных сетей и так далее. Вы можете украсить свой блог.
Опубликуйте страницу после редактирования.

Проверьте правильность работы материала. При необходимости отредактируйте страницу.
Как создать публикацию
Создание издания рассматривается на примере классического редактора. Начиная с пятой версии WordPress, он должен быть установлен как отдельный плагин. Конечно, вы можете использовать New Gutenberg для страниц, но он не такой гибкий.
Чтобы добавить запись, выберите меню «Записи — Добавить новую».
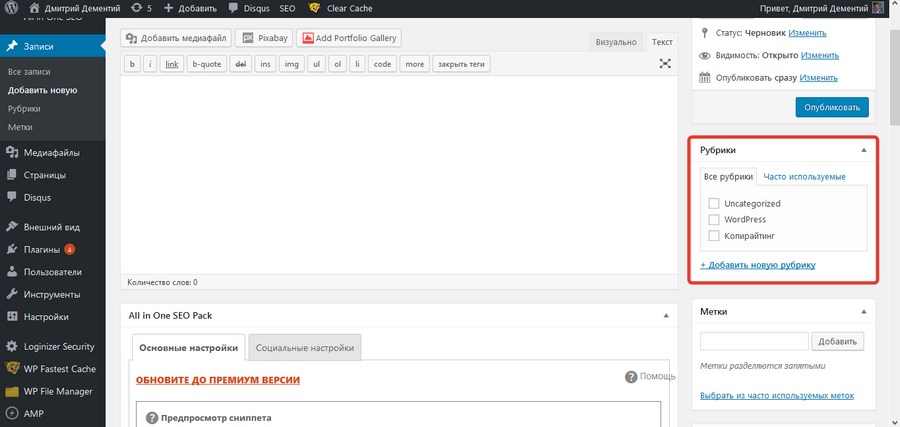
Большинство шаблонов поддерживают несколько форматов записей. Выберите правильный вариант.

Выберите подходящее название для публикации. Для создания заголовков используйте соответствующее меню.

Классический редактор поддерживает два формата редактирования: визуальный или текстовый с возможностью использования WYSIWIG и HTML. Выберите правильный. Добавьте заголовок и содержание.
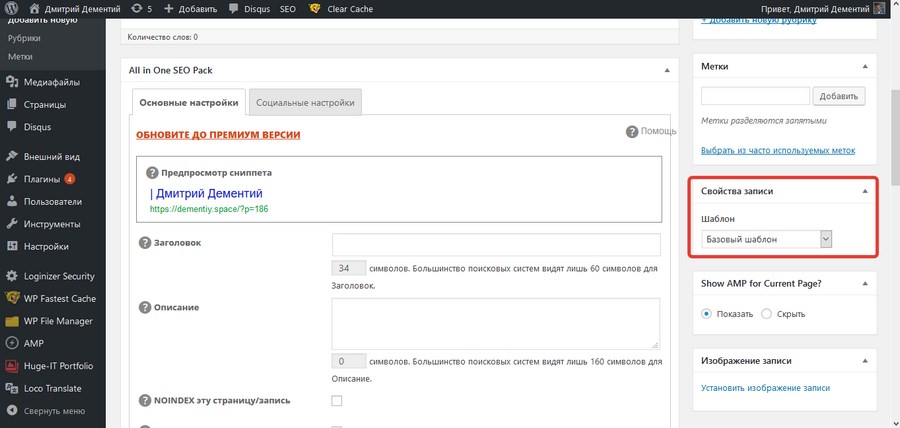
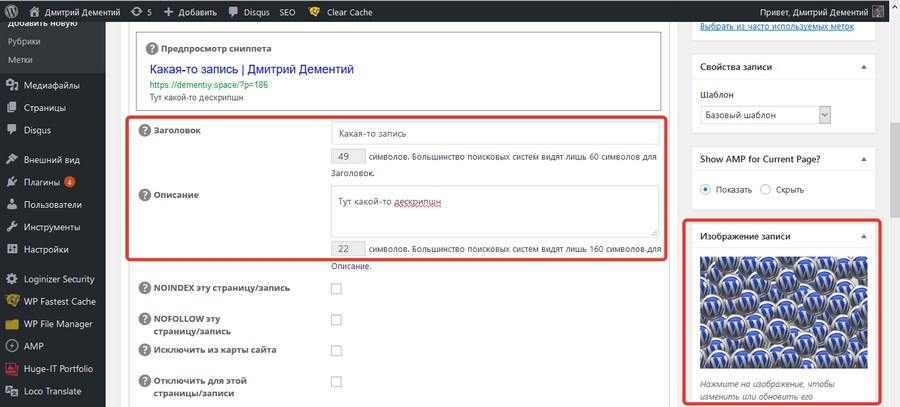
Укажите название и описание и выберите изображение снимка. Опубликуйте страницу.

Шаг №8: Подключите SSL Shift к сайту
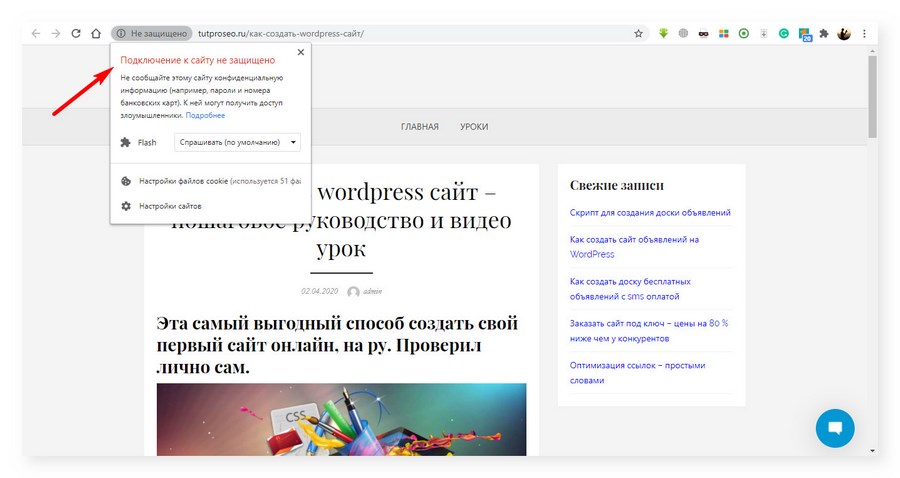
Вы, конечно, заметили, что некоторые сайтов Протокол HTTPS мигает зеленым замочком перед именем домена в строке браузера, в то время как другие, использующие протокол HTTP, имеют надпись «не защищено». Чтобы исчезнуть, эта надпись должна быть переведена сайт По HTTPS путем добавления SSL-уровней.

Протокол SSL (от английского Secure Sockets Layer) гарантирует безопасное соединение между браузером пользователя и сервером. Защищенное соединение необходимо при передаче конфиденциальной информации, например, данных с кредитной карты. SSL шифрует эти данные с помощью специальной цифровой подписи. Злоумышленники, перехватившие защищенные данные, не могут их расшифровать.
Чтобы использовать безопасное соединение, на сервере, где оно расположено сайт установлен сертификат SSL. Они оплачиваются и освобождаются.
Для новичков подойдет бесплатный сертификат от Lettuce Encrypt. Он предоставляется на 3 месяца с возможностью продления. Многие подставки предлагают возможность выпуска как бесплатных, так и платных SSL-сертификатов.
Инструкции по установке сертификата можно получить у хостера или компании, которая его выпустила.
Наиболее часто задаваемые вопросы
Случается, что неопытные пользователи WordPress не могут решить ту или иную проблему из-за недостатка знаний. Здесь мы собрали самые распространенные вопросы о работе с панелью администратора.
Должен ли я знать нужные HTML, PHP, CSS для работы с WordPress?
Знания не требуются, если вас интересует только наполнение сайт Работа с публикациями, комментариями и СМИ в WordPress. Если вы хотите понять, как это работает сайт А чтобы самостоятельно вносить изменения в функциональность и дизайн, необходимы базовые знания по этим темам. Вы также можете контролировать подрядчиков.
Через некоторое время в футере бесплатной темы, ссылка на третью. сайты । Как его удалить? Что это значит, что сайт взломали?
Разработчики тем часто указывают их автора в футаже темы. Это норма. Убрать упоминание обычно можно, купив расширенную версию темы или исправив код вручную.
Можно ли сделать сайт Где-то в отдельном закрытом каталоге, чтобы он не индексировался поисковыми системами?
Да, вы можете. Например, на локальном сервере, который отделен от Интернета.
Можно ли создать интернет-магазин на WordPress?
Да, вы можете. WordPress имеет множество сторонних разработок и модулей, включая электронную коммерцию, например, плагин WooCommerce. Но нужно понимать, что WordPress — одна из самых популярных премий в мире. Это автоматически означает, что изучение слабых мест в нем лучше других похвал. Риск взлома высок, поэтому вопрос безопасности требует внимания для повышения осведомленности.
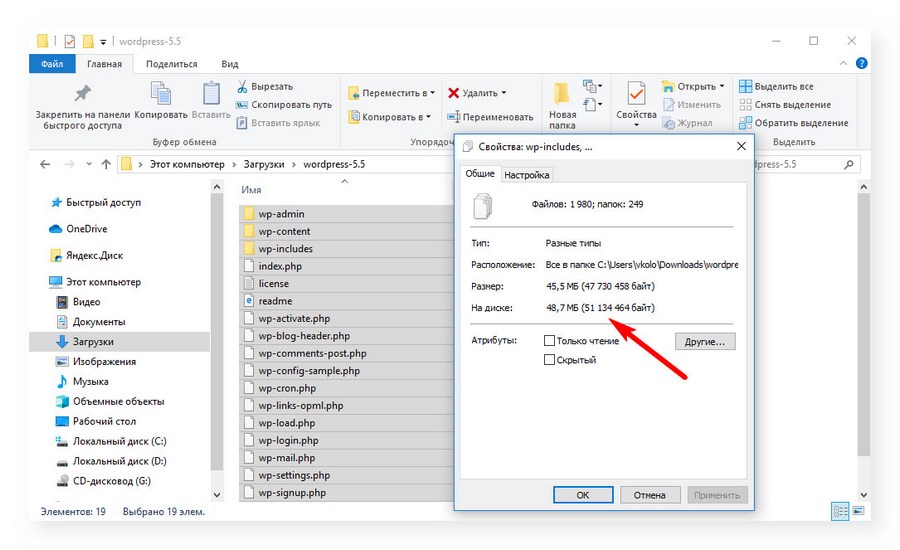
Я слышал, что WordPress — это тяжелая панель администратора, которая якобы занимает гигабайты свободного места на хостинге. Это правда?
Полностью распакованный «чистый» архив WordPress 5.5 занимает на сервере менее 50 МБ.

Продолжайте с самого важного
Вы создали и установили сайт Научился публиковать больше контента на WordPress. Теперь вас ждет самая сложная и ответственная работа. На сайт Чтобы быть эффективным, необходимо регулярно создавать качественный и полезный для аудитории контент. Возможностей «Движка» достаточно для реализации практически любого проекта: от информационных ресурсов до интернет-магазинов.
Если у вас есть вопросы, комментарии или предложения по созданию и настройке сайта Напишите их в комментариях. Вы также можете поделиться своим опытом работы с CMS WordPress, рассказать о своих любимых плагинах и объяснить плюсы и минусы самых популярных «движков» в мире.
Создайте простой и индивидуальный сайт Для вас это интересно и познавательно, но для ведения серьезного бизнеса двух рук недостаточно. Чтобы реализовать интернет-магазин или бизнес-портал с мощными функциями, сложной структурой и множеством интеграций, вам потребуется помощь профессионалов. Textera развивает сайтов Решение «под ключ» без шаблонов.